vue使用json-server搭建本地数据接口
Posted 羽衣a甘蓝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用json-server搭建本地数据接口相关的知识,希望对你有一定的参考价值。
环境
需要安装 node https://nodejs.org/en/
全局安装
npm install -g json-server
开始
1.新建项目 mkdir jsonserver && cd jsonserver
2.初始化项目 npm init
3.安装 npm install --save-dev json-server
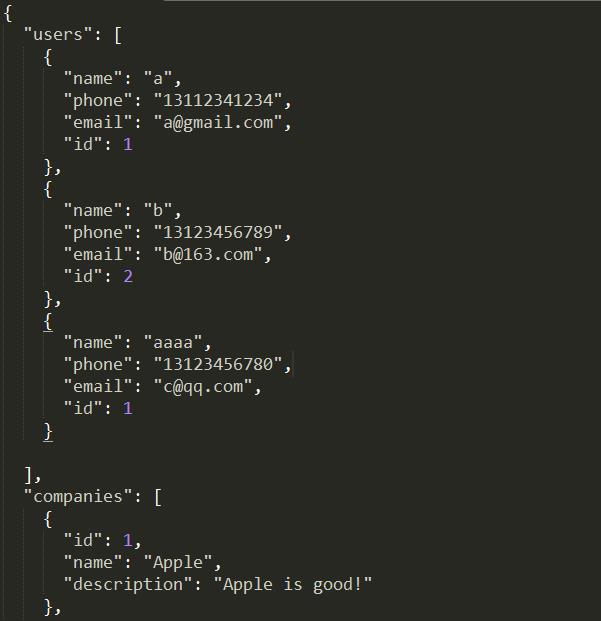
4.在项目根目录下,新建一个 JSON 文件db.json

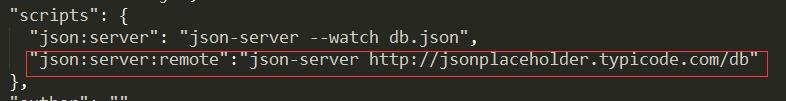
5.打开 package.json,在 scripts 字段添加第一行

6.启动服务 npm run json:server
两个接口已经生成,支持post(新增) delete(删除) put(修改) get(查询);
7.打开 package.json,在 scripts 字段添加第二行

6.启动服务 npm run json:server:remote
这样jsonplaceholder这个网络接口的数据就同步到本地了.
推荐使用 postman 进行测试
以上是关于vue使用json-server搭建本地数据接口的主要内容,如果未能解决你的问题,请参考以下文章