web前端(15)—— JavaScript的数据类型,语法规范2
Posted yangva
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端(15)—— JavaScript的数据类型,语法规范2相关的知识,希望对你有一定的参考价值。
Object对象
说这个对象之前,如果您对编程语言开发稍微有点了解的话,应该知道面向对象是什么意思,而js也有面向对象一说,就因为如此,js才会这么强大。
什么是面向对象
其实所有支持面向对象的编程语言,对于这个面向对象的概念都一样的,所以你学会了此概念,理解其他任何语言的面向对象都很简单,所以我这里也不再废话了,可以看我之前的Python部分关于面向对象的讲解:传送门
创建对象的几种方法:
- 使用Object或对象字面量创建对象
- 工厂模式创建对象
- 构造函数模式创建对象
- 原型模式创建对象
最常用的使用oject创建对象方法:
var student = new Object(); student.name = "easy"; student.age = "20";
或者另一种:
var sutdent = {
name : "easy",
age : 20
};
但是当我们要创建多个对象的话,是不是每次都要重新写一遍,这样肯定不行的
使用工厂模式创建:
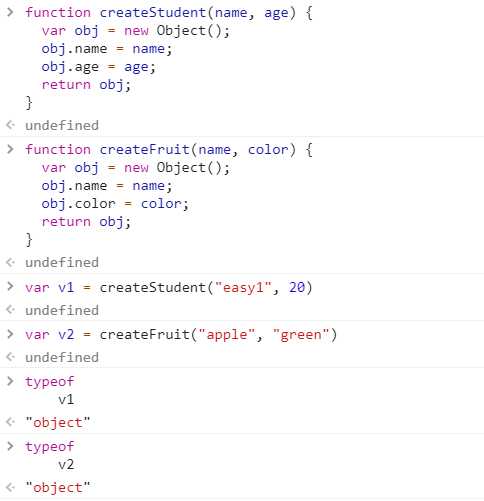
function createStudent(name, age) {
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
}
var student1 = createStudent("student1", 20);
var student2 = createStudent("student2", 20);
...
var studentn = createStudent("studentn", 20);
但是假如我在创建对象之后,还想知道此对象是什么类型呢?
例:
function createFruit(name, color) {
var obj = new Object();
obj.name = name;
obj.color = color;
return obj;
}
var v1 = createStudent("easy1", 20);
var v2 = createFruit("apple", "green");
使用typeof查看:

使用构造函数创建:
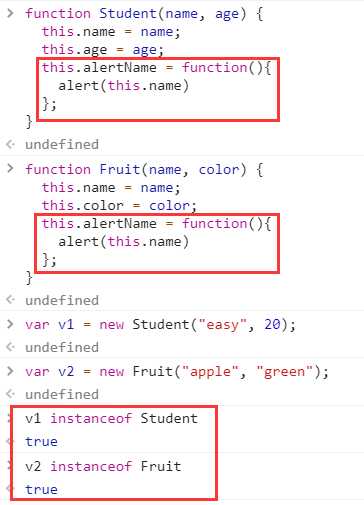
function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = function(){
alert(this.name)
};
}
function Fruit(name, color) {
this.name = name;
this.color = color;
this.alertName = function(){
alert(this.name)
};
}
前面我们学过可以用typeof查看对象,这里再介绍一个函数instanceof查看

这样的话,我们就可以判断出创建的对象是什么类型的了
细心的朋友发现,其实就是因为有this.alertName方法在起作用,在调用stu1.alertName()时,this对象才被绑定到stu1上。
通过将alertName()函数定义为全局函数,这样对象中的alertName属性则被设置为指向该全局函数的指针,由此stu1和stu2共享了该全局函数,解决了内存浪费的问题。
但是,通过全局函数的方式解决对象内部共享的问题,终究不像一个好的解决方法。如果这样定义的全局函数多了,我们想要将自定义对象封装的初衷便几乎无法实现了。更好的方案是通过原型对象模式来解决。
构造函数和普同函数区别:
- 实际上并不存在创建构造函数的特殊语法,其与普通函数唯一的区别在于调用方法。对于任意函数,使用new操作符调用,那么它就是构造函数;不使用new操作符调用,那么它就是普通函数。
- 按照惯例,我们约定构造函数名以大写字母开头,普通函数以小写字母开头,这样有利于显性区分二者。例如上面的new Array(),new Object()。
- 使用new操作符调用构造函数时,会经历4个阶段:
- 创建一个新对象;
- 将构造函数作用域赋给新对象(使this指向该新对象);
- 执行构造函数代码;
- 返回新对象;
原型模式创建对象
原型链甚至原型继承,是整个JS中最难的一部分也是最不好理解的一部分
function Student() {
this.name = ‘easy‘;
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student();
var stu2 = new Student();
stu1.alertName(); //easy
stu2.alertName(); //easy
alert(stu1.alertName == stu2.alertName); //true 二者共享同一函数
以上的面向对象问题,如果您是前端开发者,那么你可能必须得学会了,如果您是后端开发者,做个了解,知道以上的方法创建对象就行
Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
var myDate = new Date();
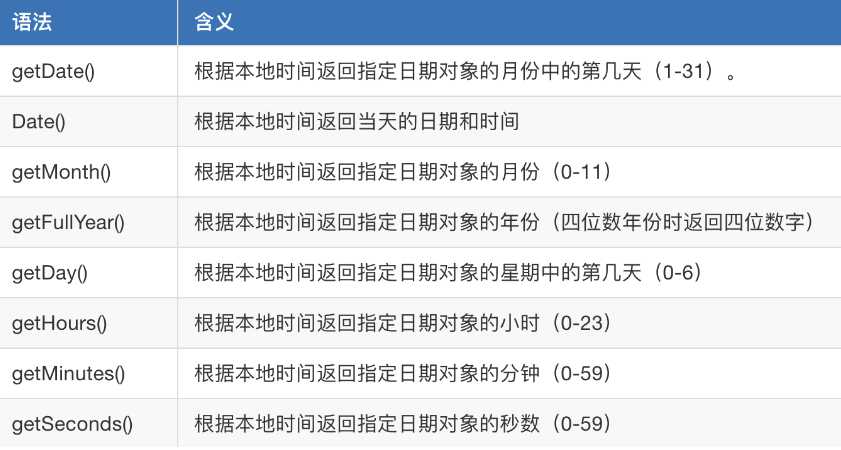
日期对象的方法:

//返回本地时间 console.log(myDate().toLocalString());
关于这个日期对象,后期最常用的应该就是设计一个倒计时了,其他都不算难,怎么设计倒计时以后遇到再说吧,现在暂且不表
JSON对象
JSON(javascript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包
JSON不只是js特有,不敢说所有的编程语言,大部分的编程语言都有此JSON,所以也就是说你可以通过JSON实现不同语言之间的数据交互
JSON的格式
{
"key1":value1, // 注意是都是双引号
"key2":value2,
……
}
JSON有两种结构
- 对象
- 数组
对象:一个对象以“{”开始,“}”结束,“key/value”之间运用 “,”分隔
var packJSON= {"name":"alex", "password":"123"};
数组:数组是值的有序集合。一个数组以“[”开始,“]”结束。值之间运用 “,”分隔
var packJSON = [{"name":"alex", "password":"123"}, {"name":"wusir", "password":"456"}];
JSON对象和JSON字符串转换
在数据传输过程中,JSON是以字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键
JSON字符串:
var jsonStr =‘{"name":"alex", "password":"123"}‘ ;
JSON对象:
var jsonObj = {"name":"alex", "password":"123"};
JSON字符串转换JSON对象
var jsonObject= jQuery.parseJSON(jsonstr);
JSON对象转化JSON字符串
var jsonstr =JSON.stringify(jsonObject );
遍历JSON对象和JSON数组
遍历JSON对象代码如下:
var packAlex = {"name":"alex", "password":"123"} ;
for(var k in packAlex ){//遍历packAlex 对象的每个key/value对,k为key
alert(k + " " + packAlex[k]);
}
遍历JSON数组代码如下
var packAlex = [{"name":"alex", "password":"123"}, {"name":"wusir", "password":"456"}];
for(var i in packAlex){//遍历packJson 数组时,i为索引
alert(packAlex[i].name + " " + packAlex[i].password);
}
复杂性数据类型:
你发现其实以下那些就是刚才我们讲解的,所以就不多说了
Function
Object
Arrary
String
Date
正则表达式
正则表达式是编程语言通用的,所以js也有正则表达式,只是语法上有稍微的不同
这里就不再多说了,可以看我之前的系列里的关于正则的文章:传送门
以上是关于web前端(15)—— JavaScript的数据类型,语法规范2的主要内容,如果未能解决你的问题,请参考以下文章
第 4 种 Web 语言来了:WebAssembly:15 篇前端热文回看