MVC中调用模态框之后导致JS失效
Posted 冬天从来不怕冷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC中调用模态框之后导致JS失效相关的知识,希望对你有一定的参考价值。
今天在工作中碰到一个页面调用模态框之后,页面原来的JS失效的问题,由于前台经验较少,折腾了一天。。。
问题描述是这样,在页面,有两个下拉列表框A和B,做了下拉列表框联动,有一个button按钮会调用模态框,刚进入页面联动是好用的,所以联动的JS 代码没问题,点击模态框之后,JS失效。

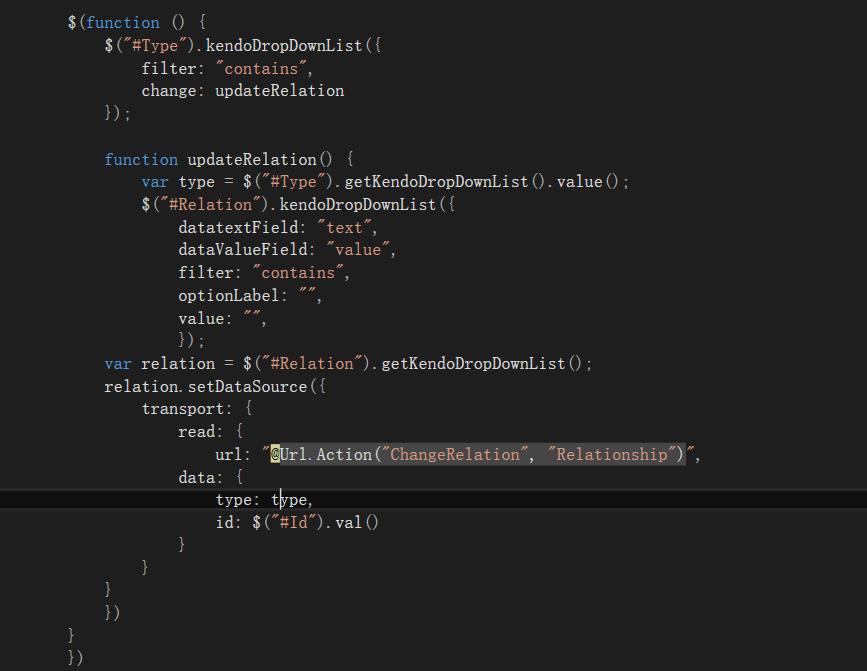
上图是下拉列表框联动的JS
经过不懈的调试(其实就是各种瞎试)以及询问老大哥(这个才是解决之道),终于发现了问题所在:
页面刚加载进来的时候联动JS好用,是因为直接加载了JS,调用模态框之后,在success回调函数中没有进行联动JS的调用,导致调用模态框之后联动失效
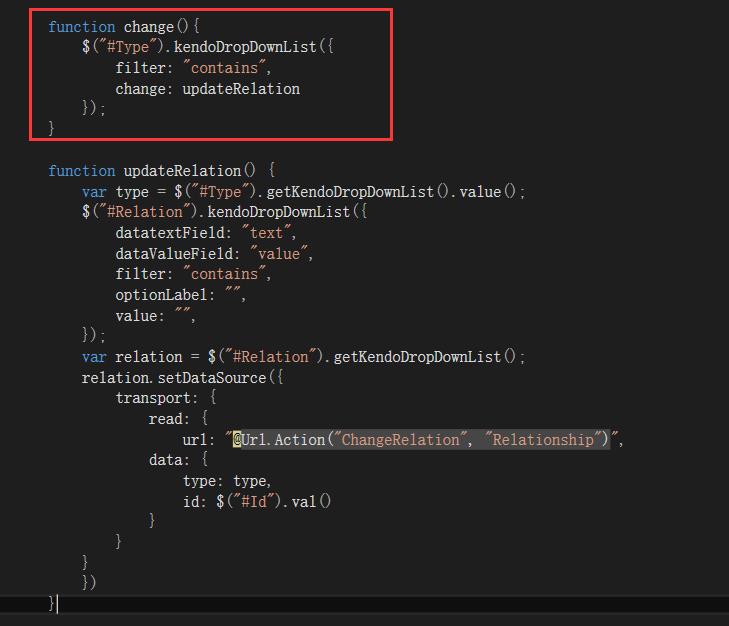
解决方法是,将联动的JS写在一个方法change中,加载页面时的function中写一个调用change(),调用模态框之后success回调函数中也调用change()

感觉很不错,对于我这个菜鸟,还是很有收获的
刚开始写,希望能帮助到需要的人,欢迎各位指教~
以上是关于MVC中调用模态框之后导致JS失效的主要内容,如果未能解决你的问题,请参考以下文章