图片点击后出现模态框效果的实现
Posted 松鼠小小
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片点击后出现模态框效果的实现相关的知识,希望对你有一定的参考价值。
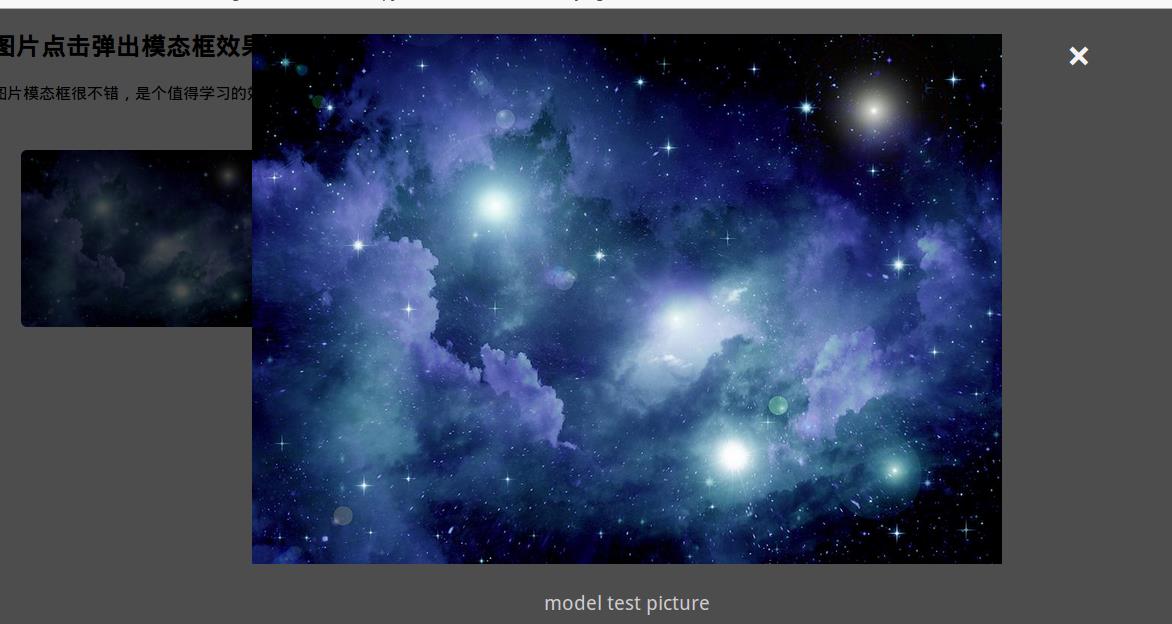
很多时候我们在浏览图片时,会发现点击图片后,会弹出一个被点击图片的放大图片浮在页面上,占满整个窗口。这就是图片模态框效果。
这个效果可以使用某些js库实现,如bpopupJs。但是在这里我们使用纯js实现,能够更好理解效果原理和实现方法。
一.实现思路
我们点击小图片之后,图片模态框出现,同时图片模态框上有一个关闭按钮和图片的标题。
因此,我们的实现思路就是:
- 图片模态框有大图片,关闭按钮,图片标题三部分。
- 将图片模态框隐藏,在点击小图片之后,模态框出现。
- 点击关闭按钮后,模态框隐藏。
二.html代码
首先,我们的原始页面上有一个图片如下:

HTML代码如下:
<h2>图片点击弹出模态框效果</h2> <p>图片模态框很不错,是个值得学习的效果</p> <img src="star.jpeg" id="real" alt="model test picture">
模态框的HTML代码如下:
<div class="motai" id="mo"> <span class="close" id="close">×</span> <img class="motaiimg" id="moimg"> <div id="caption"></div> </div>
三.css代码
我们需要通过css设置模态框中各元素的表现效果同时将其隐藏起来,具体有如下几步:
1.模态框
#mo{ display: none;/*隐藏模态框*/ width: 100%; height: 100%; position: fixed;/*定位方式为固定定位*/ overflow: auto;/*不滚动*/ background-color: rgba(0,0,0,0.7); top: 0px; left: 0px; z-index: 1;/*置于页面图层之上*/ }
2.关闭按钮
.close{ font-size: 40px; font-weight: bold; position: absolute; top: 20px; right: 14%; color:#f1f1f1; } .close:hover, .close:focus{ color:#bbb; cursor:pointer; }
3.模态框中图片
#moimg{ display: block;/*图片表现为块*/ margin:25px auto;/*图片居中对齐*/ width: 60%; max-width: 750px;/*自适应布局*/ }
4.图片标题
#caption{ text-align: center;/*文本居中*/ margin: 15px auto; width: 60%; max-height: 750px; font-size: 20px; color:#ccc; }
以上就是基本的模态框各元素的css代码,如果想实现点击后扩大的动画效果,可以增加以下代码:
#moimg,#caption{ -webkit-animation: first 1s; -o-animation: first 1s; animation: first 1s; } @keyframes first{ from{transform: scale(0.1);} to{transform: scale(1);} }
通过以上步骤,我们已经制作好了模态框页面。在使用js来完成交互效果就可以了。
四.js代码
js代码主要是图片和关闭按钮的点击交互,需要注意的是js代码须位于模态框HTML代码之后,js具体代码如下,:
var motai=document.getElementById(\'mo\') var moimg=document.getElementById("moimg") var realimg=document.getElementById("real") var caption=document.getElementById("caption") realimg.onclick=function(){ motai.style.display="block" moimg.src=this.src caption.innerHTML=this.alt } var span=document.getElementById("close"); span.onclick=function(){ motai.style.display="none"; }
通过以上步骤,图片的模态框效果就实现了,

最后总的代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>close</title> <style> #real{ /*点击弹出模态框的图片*/ margin: 30px; width: 250px; border-radius:6px; } #real:hover{ opacity: 0.6; } #mo{ display: none;/*隐藏*/ width: 100%; height: 100%; position: fixed; overflow: auto; background-color: rgba(0,0,0,0.7); top: 0px; left: 0px; z-index: 1; } #moimg{ display: block; margin:25px auto; width: 60%; max-width: 750px; } #caption{ text-align: center; margin: 15px auto; width: 60%; max-height: 750px; font-size: 20px; color:#ccc; } #moimg,#caption{ -webkit-animation: first 1s; -o-animation: first 1s; animation: first 1s; } @keyframes first{ from{transform: scale(0.1);} to{transform: scale(1);} } .close{ font-size: 40px; font-weight: bold; position: absolute; top: 20px; right: 14%; color:#f1f1f1; } .close:hover, .close:focus{ color:#bbb; cursor:pointer; } @media only screen and(max-width:750px ) { #moimg{ width: 100%; } } </style> </head> <body> <h2>图片点击弹出模态框效果</h2> <p>图片模态框很不错,是个值得学习的效果</p> <img src="star.jpeg" id="real" alt="model test picture"> <!--图片模态框 --> <div class="motai" id="mo"> <span class="close" id="close">×</span> <img class="motaiimg" id="moimg"> <div id="caption"></div> </div> <script> var motai=document.getElementById(\'mo\') var moimg=document.getElementById("moimg") var realimg=document.getElementById("real") var caption=document.getElementById("caption") realimg.onclick=function(){ motai.style.display="block" moimg.src=this.src caption.innerHTML=this.alt } var span=document.getElementById("close"); span.onclick=function(){ motai.style.display="none"; } </script> </body> </html>
以上是关于图片点击后出现模态框效果的实现的主要内容,如果未能解决你的问题,请参考以下文章