Electron —— Cannot find module ‘jquery.min.js’(II)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Electron —— Cannot find module ‘jquery.min.js’(II)相关的知识,希望对你有一定的参考价值。
已经正确引入jquery,在开发环境下运行也是没有问题的,但是用electron-packager打包后,执行EXE,报告如下错误:
Uncaught Error: Cannot find module ‘./node_modules/jquery/dist/jquery.min.js‘
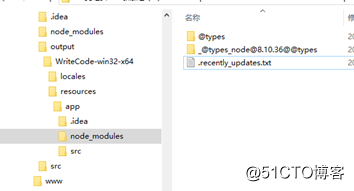
第一时间怀疑是路径有问题,于是到打包的输出路径,找到resources/app/node_modules目录:
果然在这个目录下没有jquery子目录,所以EXE运行时会找不到jQuery。
在package.json中增加对jQuery的依赖,增加dependencies节点,配置对jQuery的依赖:
{
"main": "./src/main.js",
"scripts": {
"start": "electron .",
"package": "electron-packager . WriteCode --win --out output --arch=x64 --electron-version=3.0.5 --overwrite --icon=src/favicon.ico"
},
"devDependencies": {
"electron": "^3.0.5"
},
"dependencies": {
"jquery": "^3.3.1"
}
}
或者在安装jquery的时候增加-save参数:
npm install jquery -save重新打包并运行EXE,问题解决。
以上是关于Electron —— Cannot find module ‘jquery.min.js’(II)的主要内容,如果未能解决你的问题,请参考以下文章
Electron常见问题 50 - Error: Cannot find module ‘react‘
Electron 发生错误 "Cannot find module app"的解决方案
Electron —— Cannot find module ‘jquery.min.js’
Electron —— Cannot find module ‘jquery.min.js’(II)
electron-builder 打包出现 cannot find module fspromises
electron-vue引入squlite3模块,并解决Uncaught Error:cannot find module的问题