Django 使用ajax上传文件
Posted skeener
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 使用ajax上传文件相关的知识,希望对你有一定的参考价值。
JSON
json指的是javascript对象表示法(JavaScript Object Notaion)
json是轻量级的文本数据交换格式
json独立于语言
json具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。
JSON 解析器和 JSON 库支持许多不同的编程语言

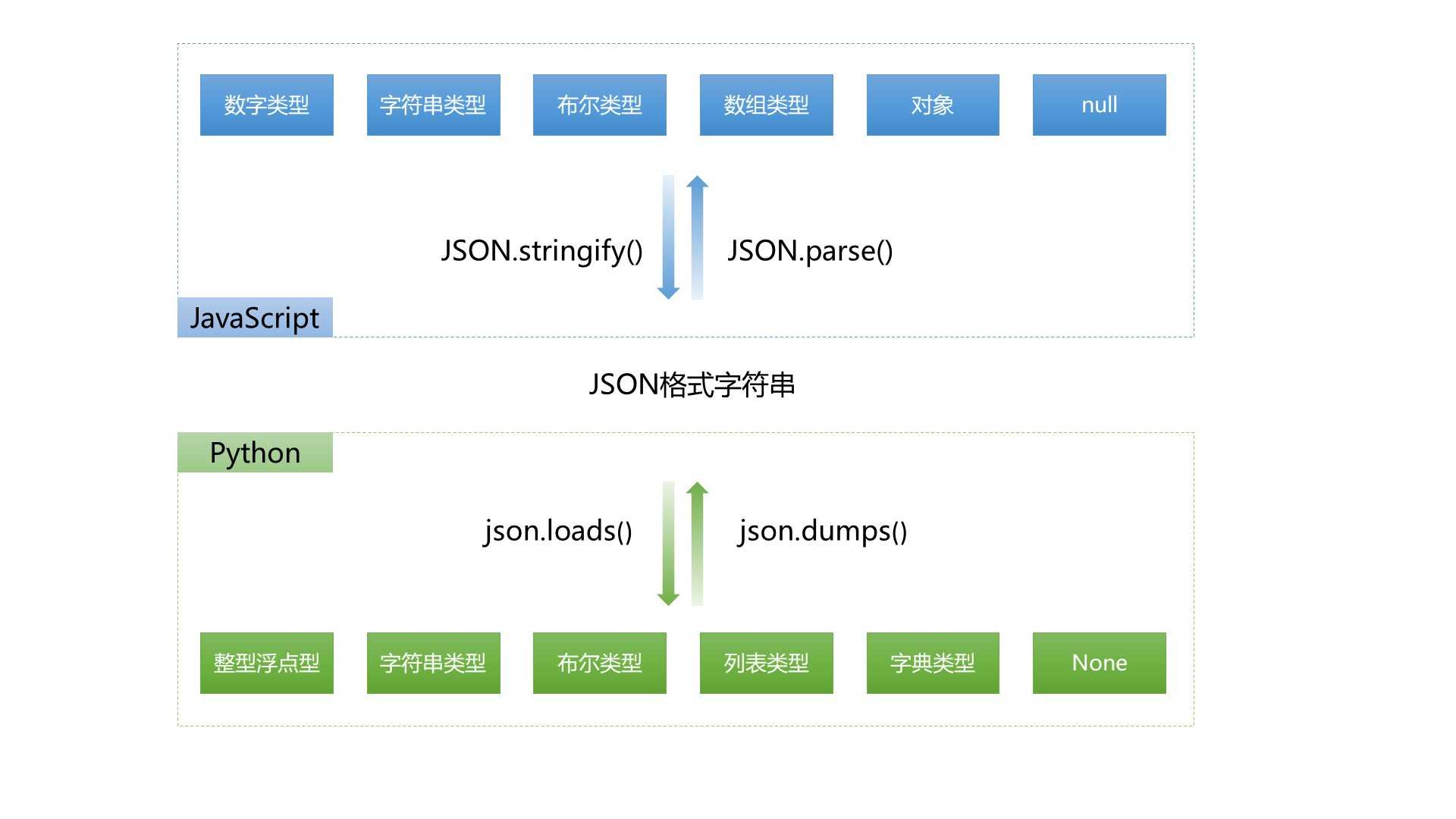
stringify与parse方法
JavaScript中关于json对象和字符串转换的两种方法:
JSON.parse(): 用于将一个JSON字符串转换成JavaScript对象
JSON.parse(‘{"name":"Q1mi"}‘);
JSON.stringify(): 用于将JavaScript值转换为json字符串
JSON.stringify({"name":"Qimi"})
AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的JavaScript和XML”。即使用JavaScript语言与服务器进行异步交互,传输的数据为XML
AJAX最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
AJAX常见应用场景
搜索引擎根据用户输入的关键字,自动提示检索关键字
还有一个很重要的应用场景就是注册时候的用户名的查重
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来
AJAX的优缺点
优点:
AJAX使用JavaScript技术向服务器发送异步请求;
AJAX请求无须属性整个页面
因为服务器响应内容不是整个页面,性能高
jQuery实现的AJAX
最基本的jQuery发送AJAX请求实例:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <button id="ajaxTest">AJAX 测试</button> <script> $("#ajaxTest").click(function () { $.ajax({ url: "/ajax_test/", type: "POST", data: {username: "Q1mi", password: 123456}, success: function (data) { alert(data) } }) }) </script>
AJAX请求如何设置csrf_token
方式一:
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送
$.ajax({ url: "/cookie_ajax/", type: "POST", data: { "username": "Q1mi", "password": 123456, "csrfmiddlewaretoken": $("[name = ‘csrfmiddlewaretoken‘]").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中 }, success: function (data) { console.log(data); } })
AJAX上传文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Ajax 上传文件</title> </head> <body> <h1>Ajax 上传文件</h1> {% csrf_token %} <input type="file" name="avatar" id="i1"> <input type="submit" value="ajax上传文件" id="b1"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script> $("#b1").click(function () { // 先生成一个FormData对象 // 将要提交的数据append到FormData对象中 var fd = new FormData(); fd.append("csrfmiddlewaretoken",$("[name=‘csrfmiddlewaretoken‘]").val()); fd.append("avatar",$("#i1")[0].files[0]); $.ajax({ url: ‘/upload/‘, type: ‘post‘, data: fd, contentType: false, // 不让jQuery设置提交数据的类型 processData: false, //不让jQuery去处理提交的数据 success:function (res) { console.log(res) } }) }); </script> </body> </html> ajax_upload.html
以上是关于Django 使用ajax上传文件的主要内容,如果未能解决你的问题,请参考以下文章
