JavaScript提交表单
Posted 李建腾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript提交表单相关的知识,希望对你有一定的参考价值。
这几天闲的没事,重温了一下javascript
接下来说一下JavaScript提交表单的两种方式
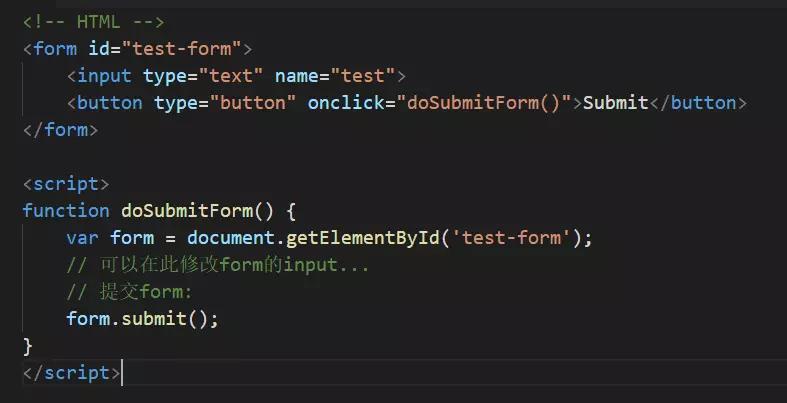
1. 方式一是通过<form>元素的submit()方法提交一个表单,例如,响应一个<button>的click事件,在JavaScript代码中提交表单:

这种方式的缺点是扰乱了浏览器对form的正常提交。浏览器默认点击<button type="submit">时提交表单,或者用户在最后一个输入框按回车键。
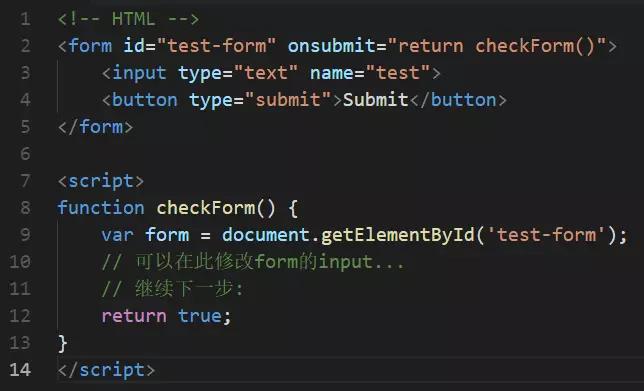
2. 因此,第二种方式是响应<form>本身的onsubmit事件,在提交form时作修改:

注意要return true来告诉浏览器继续提交,如果return false,浏览器将不会继续提交form,这种情况通常对应用户输入有误,提示用户错误信息后终止提交form。
在检查和修改<input>时,要充分利用<input type="hidden">来传递数据。
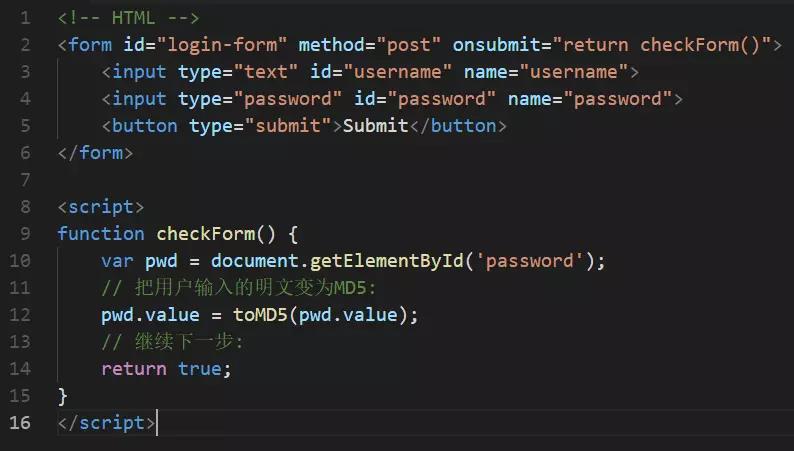
例如,很多登录表单希望用户输入用户名和口令,但是,安全考虑,提交表单时不传输明文口令,而是口令的MD5。普通JavaScript开发人员会直接修改<input>:

这个做法看上去没啥问题,但用户输入了口令提交时,口令框的显示会突然从几个*变成32个*(因为MD5有32个字符)。
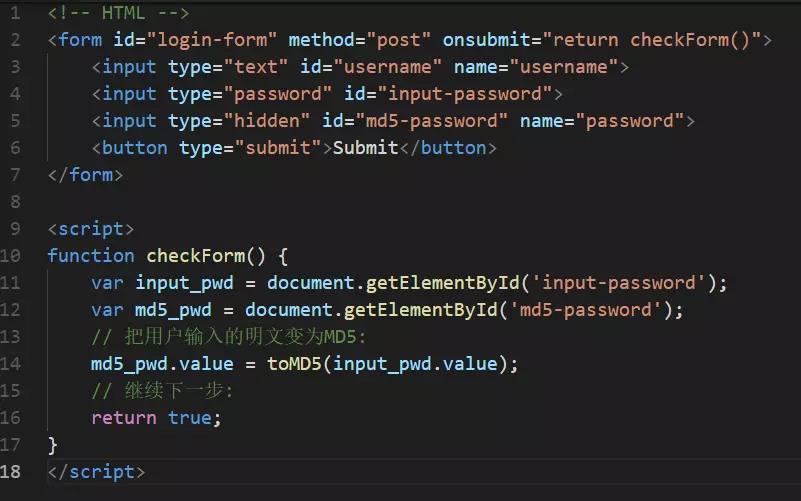
要想不改变用户的输入,可以利用<input type="hidden">实现:

注意到id为md5-password的<input>标记了name="password",而用户输入的id为input-password的<input>没有name属性。没有name属性的<input>的数据不会被提交。
以上是关于JavaScript提交表单的主要内容,如果未能解决你的问题,请参考以下文章