javascript_core_04
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript_core_04相关的知识,希望对你有一定的参考价值。
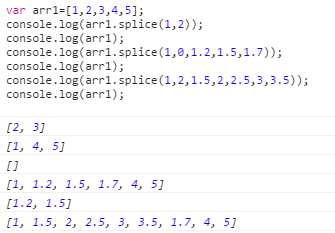
1、数组API——splice:
①删除:var deletes=arr.splice(starti,n);删除starti位置开始的n个,返回删除元素组成的临时数组;
②插入:arr.splice(starti,0,值1,值2……);在starti位置插入值1,值2……;
③替换:var deletes=arr.splice(starti,n,值1,值2……);先删除starti位置开始的n个再在starti位置插入值1,值2……;

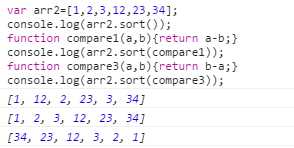
2、排序——sort:
①元素升序排列,默认将所有元素转为字符串再排列;
②自定义比较器函数——两值大小:function compare(a,b){return a-b;}
③自定义比较器函数——两字符串长度:function compare(a,b){return a.length-b.length;}
④自定义排序:arr.sort(compare);

3、函数声明:
①var 函数名=function(……){……};
②function 函数名(……){……};会被声明提前(hoist);
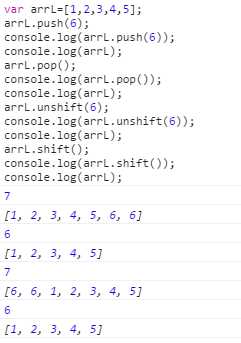
4、栈(stack):
FILO:first in last out;先进后出;
①结尾入栈:arr.push(值);
②结尾出栈:var last=arr.pop();
③开头入栈:arr.unshift(值);
④开头出栈:var first=arr.shift();
5、队列(queue):
FIFO:first in first out;先进先出;
①结尾入栈:arr.push(值);
②开头出栈:var first=arr.shift();

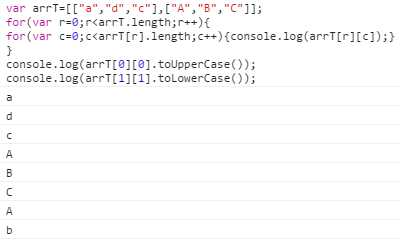
6、二维数组:
①创建:var arr=【】;arr【0】=【……】;
Var arr=【【……】,【……】,……】;
②遍历:for(var r=0;r<arr.length;r++){for(var c=0;c<arr【r】.length;c++){arr【r】【c】;}}
7、String:一串字符组成的只读字符数组;
①内置对象:Number,String,Boolean,Array,RegExp,Date,Math,Error,Function,Object,window;
②String API:大小写转换:str.toUpperCase();
Str.toLowerCase();

以上是关于javascript_core_04的主要内容,如果未能解决你的问题,请参考以下文章