javascript_core_08
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript_core_08相关的知识,希望对你有一定的参考价值。
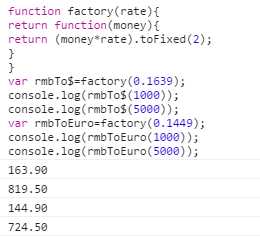
1、闭包:
①外层函数包裹受保护的变量和操作变量的内层函数;
②外层函数将内层函数返回到外部;
③调用外部函数,获得内层函数的对象;

2、面向对象:用对象描述现实一个具体事物属性和功能,按需调用功能,操作属性;
①创建对象:封装:var obj={属性名:属性值,……:……,方法名:function(){……}};对象内的方法中访问对象自己的属性:this.属性名,this默认指当前所在对象;
②new创建单独对象:var obj=new Object();obj.新属性=值;obj.新方法=function(){……};
③反复创建相同结构类型的对象:定义构造函数(constructor),function 类型名(属性参数){this.属性名=属性参数;this.方法名=function(){……}};var obj=new 类型名(属性值,……);
3、创建一个单独对象:
①对象直接量:var obj={属性名:值,方法名:function(){this.属性名}};
②new创建:var obj=new Object();obj.新属性名=值;obj.新方法名=function(){this.属性名}
4、反复创建多个同一类型相同结构对象:
①创建构造函数:function 类型名(属性参数){this.属性名=属性参数;this.方法名=function(){this.属性名}};(优点:代码重用;缺点:无法节约内存——解决方法:继承;);
②new调用构造函数——实例化(instance):var obj=new 类型名(属性值);
5、关于new的四件事:
①创建新的空对象;
②设置新对象的_proto_属性,继承构造函数的原型对象;
③使用新对象调用构造函数,将构造函数中的this替换为新对象;
④返回新对象的地址给变量;
6、原型对象(prototype):集中保存所有子对象的共有成员的父级对象;
①原型对象无需创建,每个构造函数自带原型对象;
②获得:a、子对象._proto_;b、子对象._proto_;(_proto_是内部属性,通过Object.getPrototypeOf(obj)获得obj对象的父级原型对象);
③向原型对象添加共有成员:构造函数.prototype.新成员=XXXX;
7、属性:
①修改自有属性必须用子对象:子对象.属性;
②修改共有属性必须用原型对象:父级对象.prototype.属性;
③删除属性:delete 对象.属性名;只能删除当前对象自有属性;
④自有属性:直接保存在当前对象本地的属性;判断:obj.hasOwnProperty(“属性名”);
⑤共有属性:保存在原型对象,多个子对象共享;判断:!obj.hasOwnProperty(“属性名”)&&obj.属性名!==undefined;
8、原型链:由各级对象的_proto_属性,逐级继承;
①Object.prototype是所有对象的顶级父对象;
②Function.prototype是所有函数对象的顶级父对象;
③内置对象API:对象.方法()——方法保存在对象的构造函数的prototype中;


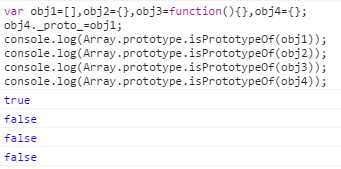
9、继承关系判断:
①原型对象father.isPrototypeOf(child):判断father是否是child的父对象,或判断child是否继承自father;
②构造函数child instanceof 构造函数:判断child是否是构造函数创建出的实例;
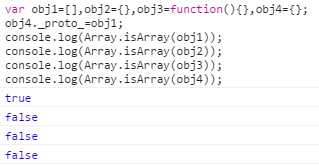
10、判断对象是否为数组类型:

①原型对象:Array.prototype.isPrototypeOf(XXX);

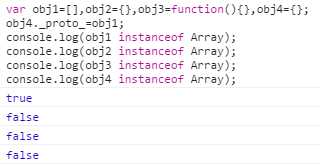
②构造函数:XXX instanceof Array;

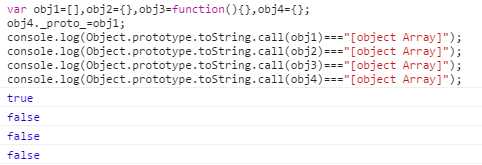
③根据对象class属性:Object.prototype.toString.call(obj1)===“【object Array】”;


11、重写(override):子对象在本地定义同名成员,覆盖父对象成员;
以上是关于javascript_core_08的主要内容,如果未能解决你的问题,请参考以下文章