Ajax异步请求原理的分析
Posted 账号正在登陆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax异步请求原理的分析相关的知识,希望对你有一定的参考价值。
我们知道,在同步请求模型中,浏览器是直接向服务器发送请求,并直接接收、处理服务器响应的数据的。这就导致了浏览器发送完一个请求后,就只能干等着服务器那边处理请求,响应请求,在这期间其它事情都做不了。这就像是你到了一个新城市去找房子住,你可以自己去找,在网站上或者是街头小广告上去了解房源信息,找合适自己的那一个,然后去跟房东谈价钱。在这期间你的精力和时间大部分都用到了找房子上,你可能没时间再去找工作或者做其他的事情了。还有一种方式是你找一个租房中介,找你一个代理人,把你的需求告诉他让他来帮你找,在中介给你找房子的同时你还可以去找工作或者做其他的事情。
异步请求正是基于以上所述的模式,浏览器把请求交给代理对象—XMLHttpRequest(绝大多数浏览器都内置了这个对象),由代理对象向服务器发起请求,接收、解析服务器响应的数据,并把数据更新到浏览器指定的控件上。从而实现了页面数据的局部刷新。异步请求使浏览器不用等待服务器处理请求,不用重新加载整个页面来展示服务器响应的数据,在异步请求发送的过程中浏览器还能进行其它的操作。我们来看一下异步请求的执行流程图:

下面我们用原生的ajax请求的代码实现一下,上片文章中的那个示例。输入姓名,页面局部刷新身份证号。
<input type="button" id="testBtn" value="测试按钮" onclick="sentAjax();"/><br> 姓名:<input type="text" name = \'name\' value=""/><br> 身份证号:<input type="text" name = \'ID\' id="ID" value=""/><br>
<script type="text/javascript"> alert(111);function sentAjax(){ var xmlHttp = new XMLHttpRequest(); xmlHttp.open("get","<%=basePath %>/manage/test/ajax",true); xmlHttp.send(); xmlHttp.onreadystatechange = function (){
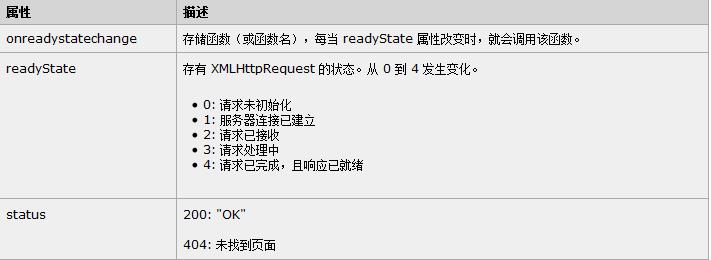
var state = xmlHttp.readyState; var status = xmlHttp.status;
if(state == 4 && status == 200){ var data=xmlHttp.responseText; document.getElementById("ID").value = data; } } } </script>
@RequestMapping("/ajax")
public void testAjax(HttpServletRequest request, HttpServletResponse response){
try {
response.setCharacterEncoding("utf-8");//响应字符集的编码格式
PrintWriter out=response.getWriter();
out.print("12345");
} catch (IOException e) {
e.printStackTrace();
}
}
点击按钮看一下执行结果:


异步请求发送后,原来页面上的的数据没有消失,alert(111),没有弹出,说明页面没有重新加载只是局部刷新了。(顺便提一句,这里没有中文乱码的问题,一是姓名参数没有与服务器进行交互,而来更加说明,页面没有重新加载)
下面我们看一下,ajax请求中对于各项参数的解释。
var xmlHttp = new XMLHttpRequest();//用于创建代理对象
xmlHttp.open("get","<%=basePath %>/manage/test/ajax",true);//初始化请求
xmlHttp.send();//发送请求

xmlHttp.onreadystatechange//监听请求的状态

var data=xmlHttp.responseText; //获取相应文本格式

当然我们在实际的中不会使用原生的ajax发送异步请求,一般采用Jquery这个框架封装好的ajax,便于开发和对数据的处理。下一篇文章将会对Jquery的ajax进行解析,和使用时一些技巧性的操作。
以上是关于Ajax异步请求原理的分析的主要内容,如果未能解决你的问题,请参考以下文章
OkHttpOkHttp 源码分析 ( 同步 / 异步 Request 请求执行原理分析 )
