怎么用JS给HTML标签添加内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用JS给HTML标签添加内容相关的知识,希望对你有一定的参考价值。
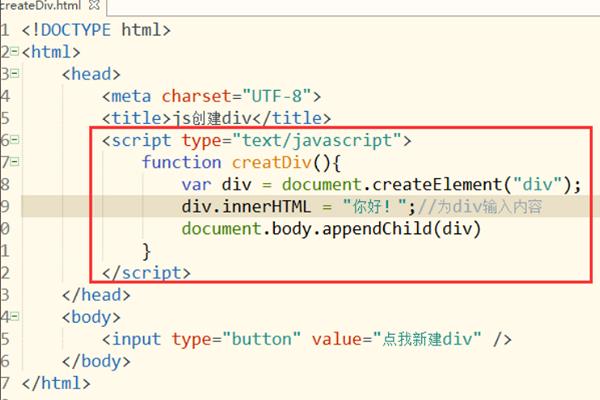
1、首先打开hbuilder软件新建一个html文件,在html页面上创建一个点击的button按钮:

2、然后为button添加点击时创建一个新的div事件。使用“document.createElement()”创建一个新的div,接着使用innerHTML对新建的div设置内容,最后把div放到body显示:

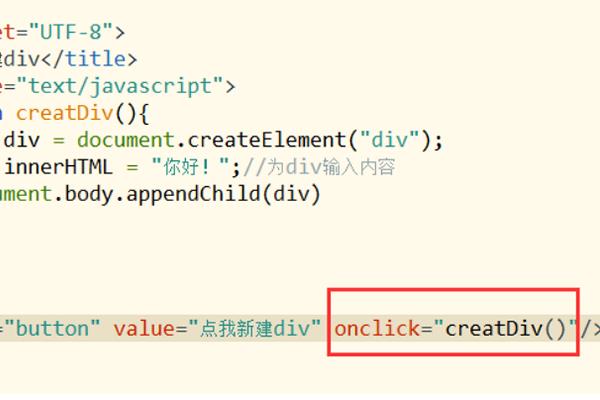
3、在html里为button按钮添加宇哥点击创建div的事件,完成之后代码就写好了,接下来需要看看效果:

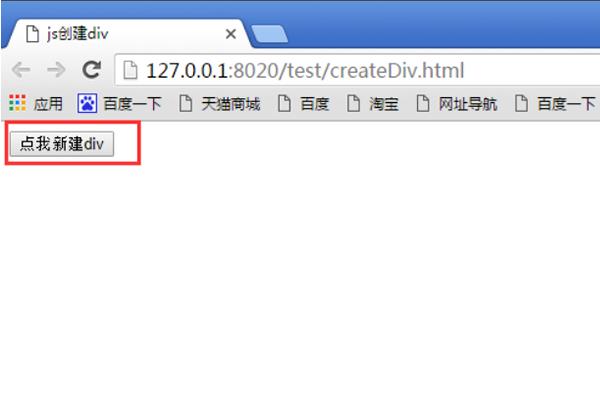
4、保存好html文件后使用浏览器打开,此时还没有创建div:

5、最后点击button按钮,会执行脚本创建div的事件,新的div就创建好了,顺利实现了给HTML标签添加了内容。以上就是用JS给HTML标签添加内容的操作:

一般用jquery, 我是这么做
下面这个html5 类的,用的data 属性。
$('.class').attr('data-xxx');如果是添加class的话
$('.class').addClass('yourclass');大概就这样吧。
希望能帮到你
参考技术B 用JS给HTML标签添加内容,首先我们需要做的就是获取到要添加的元素,一般是通过给这个元素一个id,然后在通过document来获取,然后在使用innerHTML添加这个元素的内容就行可以了。<html>
<head>
<script>
function insert()
var insertText = "<table><tr><td>any thing</td></tr></table>";
document.getElementById("insert").innerHTML(insertText);
</script>
</head>
<body>
<button onclick="insert()">Insert</button>
<div id="insert"></div>
</body>
</html> 参考技术C Jquery 和innerHTML都可以的 参考技术D innerHTML
或innerText属性本回答被提问者采纳
Jquery 怎么只给点击的元素加个class
Jquery 怎么只给点击的元素加个class?1:新建一个html文件,命名为test.html,用于讲解jquery如何实现追加元素的同时添加class属性。2:在test.html文件内,使用p标签创建一行测试的内容,并创建两个空div标签。
3:在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addPp()函数。
4:在函数内,通过获得p标签对象,使用appendTo方法将p标签追加到div中。
5:在函数内,再使用addClass方法给p标签添加一个class属性。
6:在浏览器打开test.html文件,点击按钮,查看结果。 参考技术A
通过event
$('#btn').click(function(event)event = event || window.event;
var target = event.srcElement || event.target;
// target就是你点击的元素
$(target).addClass('clickstyle');//增加样式
);本回答被提问者采纳 参考技术B //纯手打,望采纳
$('a').click(function()//给所有的a元素绑点击事件
$(this).addClass('cls');//获取当前点击的元素$(this) ,并添加class
); 参考技术C $(selector).click(function() $(this).addClass(class) )
selector : 元素
class : class名称
以上是关于怎么用JS给HTML标签添加内容的主要内容,如果未能解决你的问题,请参考以下文章
用js怎么让a标签失效,失效5秒钟之后,在改为有效,用js怎么写啊