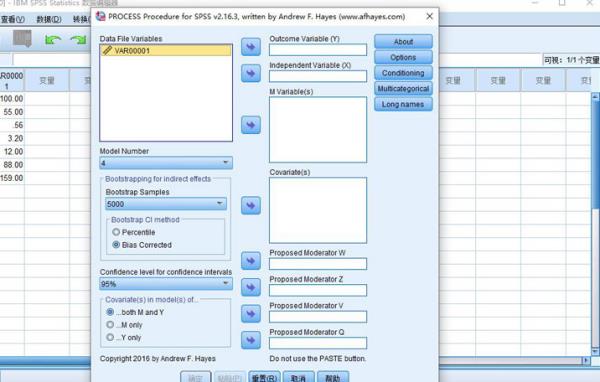
在spss中打开process插件弹出窗口显示无法安装到任何指定位置是为啥啊?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在spss中打开process插件弹出窗口显示无法安装到任何指定位置是为啥啊?相关的知识,希望对你有一定的参考价值。
我换了spss21的版本就可以安装上了。

《SPSS插件Process 2.16.3》百度网盘资源免费下载:
链接: https://pan.baidu.com/s/18VUYbcO_x0i1EGogRlhDdA
Process V2.16.3是一款用于 SPSS 软件中的调节效应插件,专门进行分析中介效应和调节效应,Process 主要应用于 SAS、SPSS 等传统数据统计分析软件,在 SPSS 中除了可以可视化操作外,还可以通过 Syntax 语法等方式操作,扩展功能更为强大。Process 提供了70多个模型,分析过程中需要选择对应的模型,设置相应的自变量、因变量、中介或调节变量即可。Process 可以提供的分析结果,传统SPSS做中介和调节效应时需要分步或分层回归,但 Process 则一步到位。

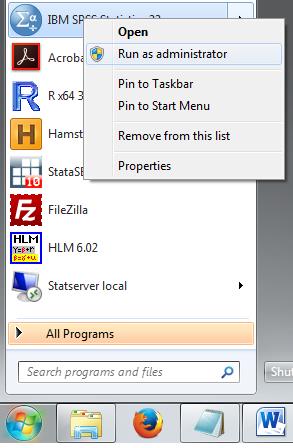
运行spss前,先不直接点开,先点击右键,选择“以管理员身份运行程序”。之后再安装process插件就可以安装了。

未显示 django 管理弹出窗口属性
【中文标题】未显示 django 管理弹出窗口属性【英文标题】:django admin popups properties arent shown 【发布时间】:2017-03-26 07:40:18 【问题描述】:当我想更改管理站点中的插件或编辑现有插件时(无论我打开哪一个)。弹出窗口中的属性未显示,或者如果显示,它们不在正确的位置。
当弹出显示编辑插件时,我无法点击保存。我必须滚动页面(ctr 和 -)才能看到保存按钮。不仅是保存按钮,大部分属性都没有正确显示。
如果我添加更多占位符,即使缩小,我也看不到保存按钮。问题只出现在我想添加插件的 django 管理站点中。
如果没有引导模板,我无法放置很多占位符而不影响 djangoadmin 弹出窗口。
我该如何解决这个问题?
base.html:
% load cms_tags sekizai_tags %
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title>% page_attribute "page_title" %</title>
% render_block "css" %
</head>
<body>
% cms_toolbar %
% block base_content %% endblock %
% render_block "js" %
<footer>
% static_placeholder 'footer' %
</footer>
</body>
</html>
template_two.html:
% extends "base.html" %
% load cms_tags %
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
% block base_content %
<body id="myPage" data-spy="scroll" data-target=".navbar" data-offset="60">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#myPage">Logo</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav navbar-right">
<li><a href="#about">ABOUT</a></li>
<li><a href="#services">SERVICES</a></li>
<li><a href="#portfolio">PORTFOLIO</a></li>
<li><a href="#pricing">PRICING</a></li>
<li><a href="#contact">CONTACT</a></li>
% if user.is_authenticated %<li><a href="% url 'PostShow' %">Messages</a></li>
% else %aa% endif %
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> % if user.is_authenticated %<li><a href="/logout">Log Out</a>
<li><a href="% url 'home' %">request.user.username</a></li>
</li>
% else %
<li><a href="/login">Log In</a></li>
% endif %</a></li>
</ul>
</ul>
</div>
</div>
</nav>
% placeholder aa %
<div class="jumbotron text-center">
<h1>Company</h1>
<p>We specialize in blablabla</p>
<form class="form-inline">
<input type="email" class="form-control" size="50" placeholder="Email Address" required>
<button type="button" class="btn btn-danger">Subscribe</button>
</form>
</div>
<!-- Container (About Section) -->
<div id="about" class="container-fluid">
<div class="row">
<div class="col-sm-8">
<h2>About Company Page</h2><br>
<br><button class="btn btn-default btn-lg">Get in Touch</button>
</div>
<div class="col-sm-4">
<span class="glyphicon glyphicon-signal logo"></span>
</div>
</div>
</div>
<div class="container-fluid bg-grey">
<div class="row">
<div class="col-sm-4">
<span class="glyphicon glyphicon-globe logo slideanim"></span>
</div>
<div class="col-sm-8">
<h2>Our Values</h2><br>
<h4><strong>MISSION:</strong> % placeholder mission %</p>
</div>
</div>
</div>
<!-- Container (Services Section) -->
<div id="services" class="container-fluid text-center">
<h2>SERVICES</h2>
<h4>What we offer</h4>
<br>
<div class="row slideanim">
<div class="col-sm-4">
<span class="glyphicon glyphicon-off logo-small"></span>
<h4>POWER</h4>
<p>Lorem ipsum dolor sit amet..</p>
</div>
<div class="col-sm-4">
<span class="glyphicon glyphicon-heart logo-small"></span>
<h4>LOVE</h4>
<p>Lorem ipsum dolor sit amet..</p>
</div>
<div class="col-sm-4">
<span class="glyphicon glyphicon-lock logo-small"></span>
<h4>JOB DONE</h4>
<p>Lorem ipsum dolor sit amet..</p>
</div>
</div>
<br><br>
<div class="row slideanim">
<div class="col-sm-4">
<span class="glyphicon glyphicon-leaf logo-small"></span>
<h4>GREEN</h4>
<p>Lorem ipsum dolor sit amet..</p>
</div>
<div class="col-sm-4">
<span class="glyphicon glyphicon-certificate logo-small"></span>
<h4>CERTIFIED</h4>
<p>Lorem ipsum dolor sit amet..</p>
</div>
<div class="col-sm-4">
<span class="glyphicon glyphicon-wrench logo-small"></span>
<h4 style="color:#303030;">HARD WORK</h4>
<p>Lorem ipsum dolor sit amet..</p>
</div>
</div>
</div>
<!-- Container (Portfolio Section) -->
<div id="portfolio" class="container-fluid text-center bg-grey">
<h2>Portfolio</h2><br>
<h4>What we have created</h4>
<div class="row text-center slideanim">
<div class="col-sm-4">
<div class="thumbnail">
<img src="paris.jpg" >
<p><strong>Paris</strong></p>
<p>Yes, we built Paris</p>
</div>
</div>
<div class="col-sm-4">
<div class="thumbnail">
<img src="newyork.jpg" >
<p><strong>New York</strong></p>
<p>We built New York</p>
</div>
</div>
<div class="col-sm-4">
<div class="thumbnail">
<img src="sanfran.jpg" >
<p><strong>San Francisco</strong></p>
<p>Yes, San Fran is ours</p>
</div>
</div>
</div><br>
<h2>What our customers say</h2>
<div id="myCarousel" class="carousel slide text-center" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<h4>"This company is the best. I am so happy with the result!"<br><span style="font-style:normal;">Michael Roe, Vice President, Comment Box</span></h4>
</div>
<div class="item">
<h4>"One word... WOW!!"<br><span style="font-style:normal;">John Doe, Salesman, Rep Inc</span></h4>
</div>
<div class="item">
<h4>"Could I... BE any more happy with this company?"<br><span style="font-style:normal;">Chandler Bing, Actor, FriendsAlot</span></h4>
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- Container (Pricing Section) -->
<div id="pricing" class="container-fluid">
<div class="text-center">
<h2>Pricing</h2>
<h4>Choose a payment plan that works for you</h4>
</div>
<div class="row slideanim">
<div class="col-sm-4 col-xs-12">
<div class="panel panel-default text-center">
<div class="panel-heading">
<h1>Basic</h1>
</div>
<div class="panel-body">
<p><strong>20</strong> Lorem</p>
<p><strong>15</strong> Ipsum</p>
<p><strong>5</strong> Dolor</p>
<p><strong>2</strong> Sit</p>
<p><strong>Endless</strong> Amet</p>
</div>
<div class="panel-footer">
<h3>$19</h3>
<h4>per month</h4>
<button class="btn btn-lg">Sign Up</button>
</div>
</div>
</div>
<div class="col-sm-4 col-xs-12">
<div class="panel panel-default text-center">
<div class="panel-heading">
<h1>Pro</h1>
</div>
<div class="panel-body">
<p><strong>50</strong> Lorem</p>
<p><strong>25</strong> Ipsum</p>
<p><strong>10</strong> Dolor</p>
<p><strong>5</strong> Sit</p>
<p><strong>Endless</strong> Amet</p>
</div>
<div class="panel-footer">
<h3>$29</h3>
<h4>per month</h4>
<button class="btn btn-lg">Sign Up</button>
</div>
</div>
</div>
<div class="col-sm-4 col-xs-12">
<div class="panel panel-default text-center">
<div class="panel-heading">
<h1>Premium</h1>
</div>
<div class="panel-body">
<p><strong>100</strong> Lorem</p>
<p><strong>50</strong> Ipsum</p>
<p><strong>25</strong> Dolor</p>
<p><strong>10</strong> Sit</p>
<p><strong>Endless</strong> Amet</p>
</div>
<div class="panel-footer">
<h3>$49</h3>
<h4>per month</h4>
<button class="btn btn-lg">Sign Up</button>
</div>
</div>
</div>
</div>
</div>
<!-- Container (Contact Section) -->
<div id="contact" class="container-fluid bg-grey">
<h2 class="text-center">CONTACT</h2>
<div class="row">
<div class="col-sm-5">
<p>Contact us and we'll get back to you within 24 hours.</p>
<p><span class="glyphicon glyphicon-map-marker"></span> Chicago, US</p>
<p><span class="glyphicon glyphicon-phone"></span> +00 1515151515</p>
<p><span class="glyphicon glyphicon-envelope"></span> myemail@something.com</p>
</div>
<div class="col-sm-7 slideanim">
<div class="row">
<div class="col-sm-6 form-group">
<input class="form-control" id="name" name="name" placeholder="Name" type="text" required>
</div>
<div class="col-sm-6 form-group">
<input class="form-control" id="email" name="email" placeholder="Email" type="email" required>
</div>
</div>
<textarea class="form-control" id="comments" name="comments" placeholder="Comment" rows="5"></textarea><br>
<div class="row">
<div class="col-sm-12 form-group">
<button class="btn btn-default pull-right" type="submit">Send</button>
</div>
</div>
</div>
</div>
</div>
<div id="googleMap" style="height:400px;width:100%;"></div>
<!-- Add Google Maps -->
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var myCenter = new google.maps.LatLng(41.878114, -87.629798);
function initialize()
var mapProp =
center:myCenter,
zoom:12,
scrollwheel:false,
draggable:false,
mapTypeId:google.maps.MapTypeId.ROADMAP
;
var map = new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker = new google.maps.Marker(
position:myCenter,
);
marker.setMap(map);
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<footer class="container-fluid text-center">
<a href="#myPage" title="To Top">
<span class="glyphicon glyphicon-chevron-up"></span>
</a>
<p>Bootstrap Theme Made By <a href="http://www.w3schools.com" title="Visit w3schools">www.w3schools.com</a></p>
</footer>
<script>
$(document).ready(function()
// Add smooth scrolling to all links in navbar + footer link
$(".navbar a, footer a[href='#myPage']").on('click', function(event)
// Make sure this.hash has a value before overriding default behavior
if (this.hash !== "")
// Prevent default anchor click behavior
event.preventDefault();
// Store hash
var hash = this.hash;
// Using jQuery's animate() method to add smooth page scroll
// The optional number (900) specifies the number of milliseconds it takes to scroll to the specified area
$('html, body').animate(
scrollTop: $(hash).offset().top
, 900, function()
// Add hash (#) to URL when done scrolling (default click behavior)
window.location.hash = hash;
);
// End if
);
$(window).scroll(function()
$(".slideanim").each(function()
var pos = $(this).offset().top;
var winTop = $(window).scrollTop();
if (pos < winTop + 600)
$(this).addClass("slide");
);
);
)
</script>
</body>
% endblock
%
</html>
【问题讨论】:
【参考方案1】:我建议使用开发者控制台查看插件加载过程中是否丢失了任何文件。在那里您应该能够查看是否缺少任何静态文件。
另外,请确保您的静态文件配置正确 - 即您已运行 manage.py collectstatic 并且静态 URL 指向正确的位置。
【讨论】:
嘿,在日志控制台中没有 404 错误。我在弹出窗口的宽度和高度上有问题。更多的 html 代码和更多的占位符会影响这两个属性的增加。感谢您的帮助 你有没有机会部署代码让其他人看看它是如何工作的?以上是关于在spss中打开process插件弹出窗口显示无法安装到任何指定位置是为啥啊?的主要内容,如果未能解决你的问题,请参考以下文章