蓝桥杯第十三届Web组国赛天气趋势A详细题解
Posted 、信仰_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了蓝桥杯第十三届Web组国赛天气趋势A详细题解相关的知识,希望对你有一定的参考价值。
蓝桥杯第十三届Web组国赛天气趋势A详细题解
介绍
日常生活中,气象数据对于人们的生活具有非常重要的意义,数据的表现形式多种多样,使用图表进行展示使数据在呈现上更加直观。
本题请实现一个 Y 城 2022 年的天气趋势图。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── effect-1.gif
├── effect-2.gif
├── index.html
└── js
├── axios.js
├── echarts.min.js
├── vue.min.js
└── weather.json
其中:
- css/style.css 是样式文件。
- index.html 是主页面。
- js/axios.js 是 axios 文件。
- js/vue.min.js 是 vue2.x 文件。
- js/echarts.min.js 是 echarts 文件。
- js/weather.json 是请求需要用到的天气数据。
- effect-1.gif 是当月和未来七天切换的效果图。
- effect-2.gif 是最终完成的效果图。
文件下载地址
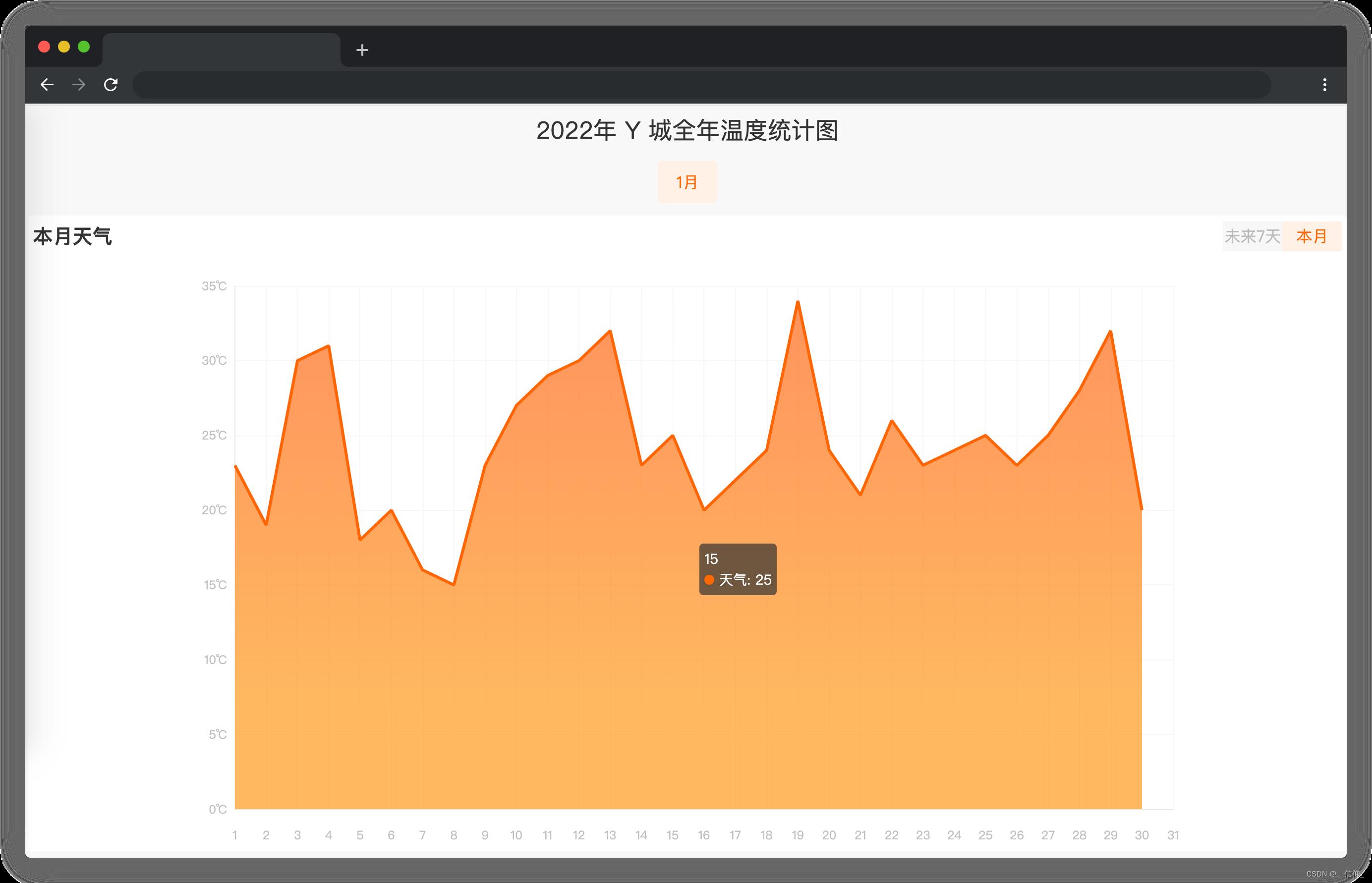
在浏览器中预览 index.html 页面效果如下:
目标
请在 index.html 文件中补全代码,具体需求如下:
- 完成数据请求(数据来源 ./js/weather.json),weather.json 中存放的数据为 12个月对应的温度数据。在项目目录下已经提供了 axios,考生可自行选择是否使用。注意:调试完成后请将请求地址写死为./js/weather.json。
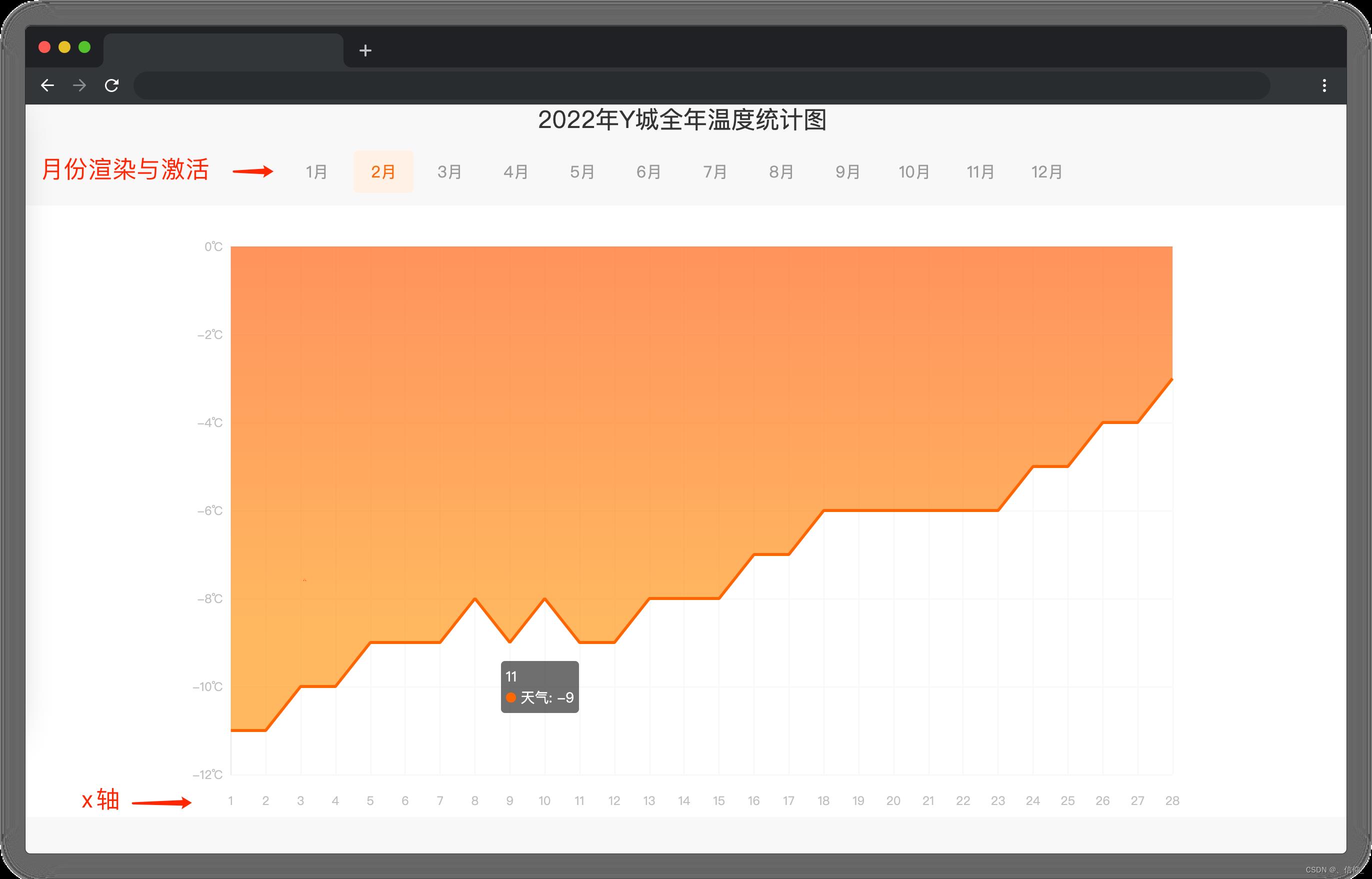
- 把 data 中的月份数据 monthList, 在 class=month 标签下面的 li上完成渲染,点击月份则切换对应月份的温度数据同时被点击的月份会变成激活状态( .active 类),x 轴为日期,y 轴为温度,默认显示 1 月份数据。

- 如果点击的月份是当天(通过时间函数动态获取的时间)所在月份,本月和未来七天切换的 tab (即 id=currentMonth元素)显示,其他月份 currentMonth 元素不显示。
- 默认显示本月数据。
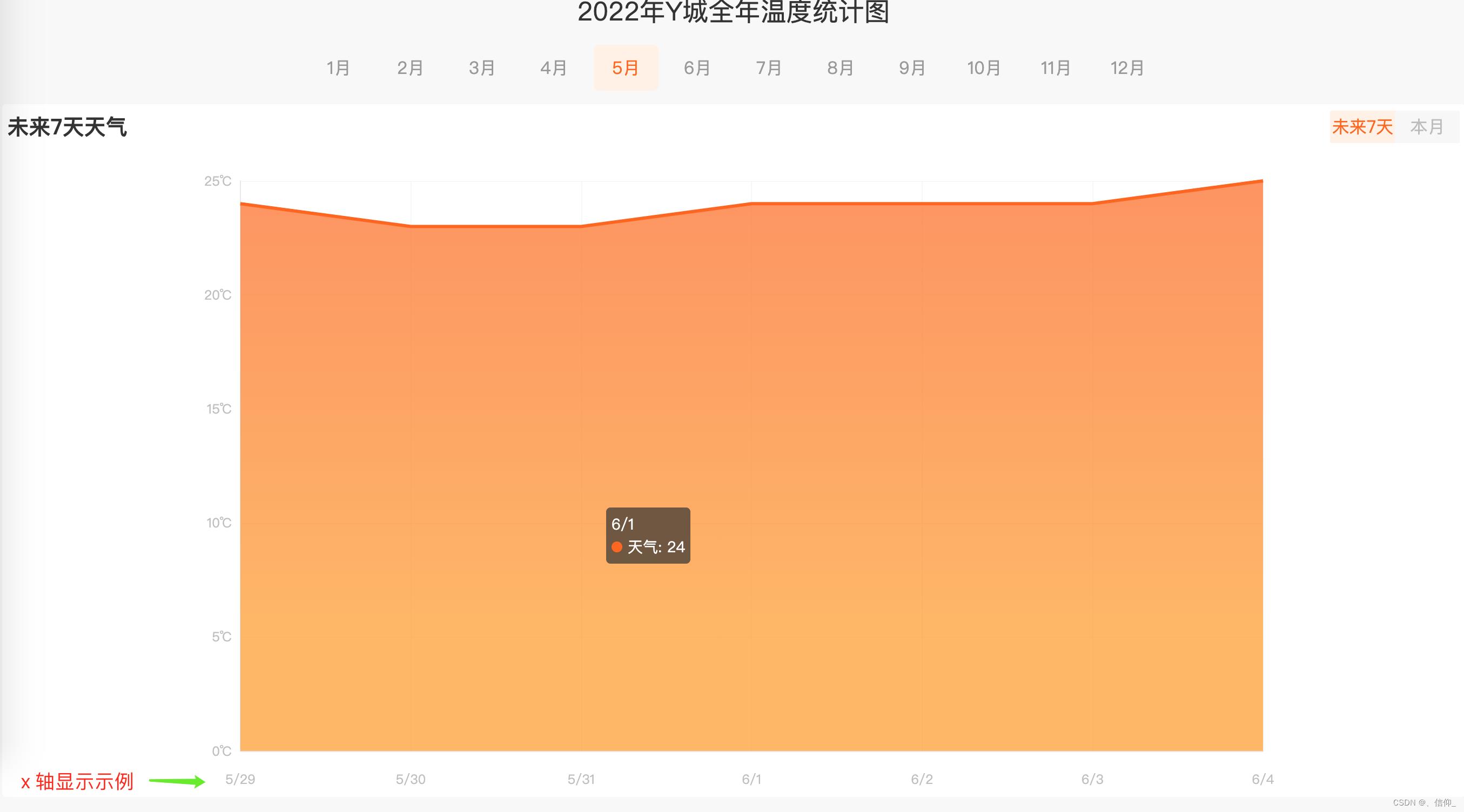
- 点击本月显示当月数据,点击未来七天显示从当天(包含当天)开始未来七天的数据,当显示未来七天数据时 x 轴需要显示为月/日格式。
- 点击 tab 上本月和未来七天会切换激活状态(.active)。
以当天为 5 月 29 号为例,未来七天 x 轴显示示例(即 x 轴显示成:5/29,5/30,5/31,6/1,6/2,6/3,6/4):

本月和未来七天 切换效果见文件夹下 effect-1.gif。
最终效果见文件夹下面的 gif 图,图片名称为 effect-2.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)
规定
- 请求地址为./js/weather.json,切勿写成其他地址格式,以免造成无法判题通过。
- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id 名、图片名等,以免造成无法判题通过。
判分标准
- 完成目标 1,得 5 分。
- 完成目标 2,得 10 分。
- 完成目标 3,得 10 分。
详细题解
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>天气趋势</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script src="./js/axios.js"></script>
<script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div class="top-bar">2022年 Y 城全年温度统计图</div>
<!-- 主体 -->
<div class="container">
<!-- 月份 -->
<div class="month">
<ul>
<!-- TODO:待补充代码 在下面的 li 标签中完成 12个月份 (即 monthList) 的渲染 -->
<li :class="month==index? 'active':'' " v-for="(item,key,index ) in monthList " @click="changeIndex(index)">
item</li>
</ul>
</div>
<div class="chart">
<!-- TODO:待补充代码 -->
<!-- currentMonth 未来七天和本月 tab 切换,只有当前月才显示 -->
<div id="currentMonth" v-show="nowMonth==month">
<div class="title">
<h3>type?'本月天气':'未来7天天气'</h3>
<div class="type" @click="changeType($event)">
<span id="seven" :class="type?'':'active' ">未来7天</span>
<span id="current" :class="type?'active':'' ">本月</span>
</div>
</div>
</div>
<div id="chart"></div>
</div>
</div>
</div>
</body>
</html>
<script>
// TODO:待补充代码
var vm = new Vue(
el: "#app",
data:
chart: null, // 图表
chartOptions: null, // 图表配置项
typeTitle: "本月天气",
monthList:
January: "1月",
February: "2月",
March: "3月",
April: "4月",
May: "5月",
June: "6月",
July: "7月",
August: "8月",
September: "9月",
October: "10月",
November: "11月",
December: "12月",
,
weatherList: [],//12个月的温度信息
xData: [],//用于存储切换月份时echarts渲染的x轴数据
yData: [],//用于存储切换月份时echarts渲染的y轴数据
month: 0,//当前遍历到的月份
nowMonth: (new Date).getMonth(),//现在的月份
type: 1,//用于 未来七天天气 和 本月天气 的切换 1表示本月天气 0表示未来七天提前
xSevenDate: [],//用于存储未来七天天气的 x轴数据
ySevenDate: [],//用于存储未来七天天气的 y轴数据
,
mounted: function ()
// 初始化 echarts
axios.get("./js/weather.json").then(res =>
// console.log(res.data);
// 最后得到的this.weatherList 是只有温度数据的二维数组[[...],[...]]
this.weatherList = res.data.map(item =>
// console.log(item);
for (let key in item)
// key 是像January February 这样的数据
//item[key] 是 January February 它们后面的数组
return item[key]
)
// console.log(this.weatherList);
this.updateXY()
)
this.$nextTick(() =>
this.initChart();
);
,
methods:
initChart()
// 初始化图表
this.chart = echarts.init(document.getElementById("chart"));
// 配置项
this.chartOptions =
grid:
top: 35,
bottom: 5,
left: 10,
right: 10,
containLabel: true,
,
tooltip:
trigger: "axis",
axisPointer:
lineStyle:
color:
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
offset: 0,
color: "rgba(255,255,255,0)",
,
offset: 0.5,
color: "rgba(255,255,255,1)",
,
offset: 1,
color: "rgba(255,255,255,0)",
,
],
global: false,
,
,
,
,
xAxis: [
type: "category",
boundaryGap: false,
axisLabel:
formatter: "value",
fontSize: 12,
margin: 20,
textStyle:
color: "#bfbfbf",
,
,
axisLine:
lineStyle:
color: "#e9e9e9",
,
,
splitLine:
show: true,
lineStyle:
color: "#f7f7f7",
,
,
axisTick:
show: false,
,
// x 轴显示的数据,日期
data: this.xData,
,
],
yAxis: [
boundaryGap: false,
type: "value",
axisLabel:
textStyle:
color: "#bfbfbf",
,
formatter: `value\\u2103`,
,
nameTextStyle:
color: "#fff",
fontSize: 12,
lineHeight: 40,
,
splitLine:
lineStyle:
color: "#f7f7f7",
,
,
axisLine:
show: true,
lineStyle:
color: "#e9e9e9",
,
,
axisTick:
show: false,
,
,
],
series: [
name: "天气",
type: "line",
smooth: false,
showSymbol: false,
symbolSize: 0,
zlevel: 3,
itemStyle:
color: "#ff6600",
borderColor: "#a3c8d8",
,
lineStyle:
normal:
width: 3,
color: "#ff6600",
,
,
areaStyle:
normal:
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
offset: 0,
color: "#ff6600",
,
offset: 0.8,
color: "#ff9900",
,
],
false
),
,
,
// Y 轴显示的数据,即温度数据
data: this.yData,
,
],
;
// 调用此方法设置 echarts 数据
this.chart.setOption(this.chartOptions);
,
// 更新X和Y轴数据的方法
updateXY()
this.yData = this.weatherList[this.month]
//map方法获取x轴的数据
this.xData = this.yData.map((value, index) => index + 1)
this.initChart();
,
//每次点击月份后调用该方法 重新设置需要渲染的月份
changeIndex(index)
this.month = index
this.type = 1
this.updateXY()
,
//未来七天天气 和本月天气切换的方法
changeType(e)
if (e.target.id === 'seven')
this.type = 0
this.set7day()
else
this.type = 1
this.updateXY()
,
//设置未来七天的数据
set7day()
//每次调用的时候先置为空 否则 每次调用都会再次基础上push一遍 那样的话this.xseventDate就变成 [this.xseventDate,this.xseventDate]
this.xSevenDate = []
this.ySevenDate = []
//获取当前时间对象
let date = new Date
for (let i = 0; i < 7; i++)
/***
* date.getMonth()获取当前月份 但是它的返回值是0-11 所以需要+1
* date.getDate() 获取当前日期 返回值是 1至当前月份的最大天数 不需要+1
***/
this.xSevenDate.push(`$date.getMonth() + 1/$date.getDate()`)
/***
* this.weatherList存储的数据是类似于这的二维数组 [[-13, -13, -13 ],[-11, -11, -10]]
* 恰好getMonth()是从零开始计数的 this.weatherList[date.getMonth()]恰好是当前整个月份的温度的数据
*
* 对于 this.weatherList[date.getMonth()][date.getDate() - 1] 是过去当天的温度数据
* 因为getDate()从一开始计数 数组下标从0开始计数 所以需要减一
***/
this.ySevenDate.push(`$this.weatherList[date.getMonth()][date.getDate() - 1]`)
/***
* date.getTime()是获取 1970 年 1 月 1 日至今的毫秒数。
* 1000 * 60 * 60 * 24 是一天的毫秒数
* 在for循环下 每次循环都加一天 这样就可以获得从今天到未来七天的温度数据了
***/
date.setTime(date.getTime() + 1000 * 60 * 60 * 24)
// console.log(date);
this.xData = this.xSevenDate
this.yData = this.ySevenDate
this.initChart()
,
);
</script>
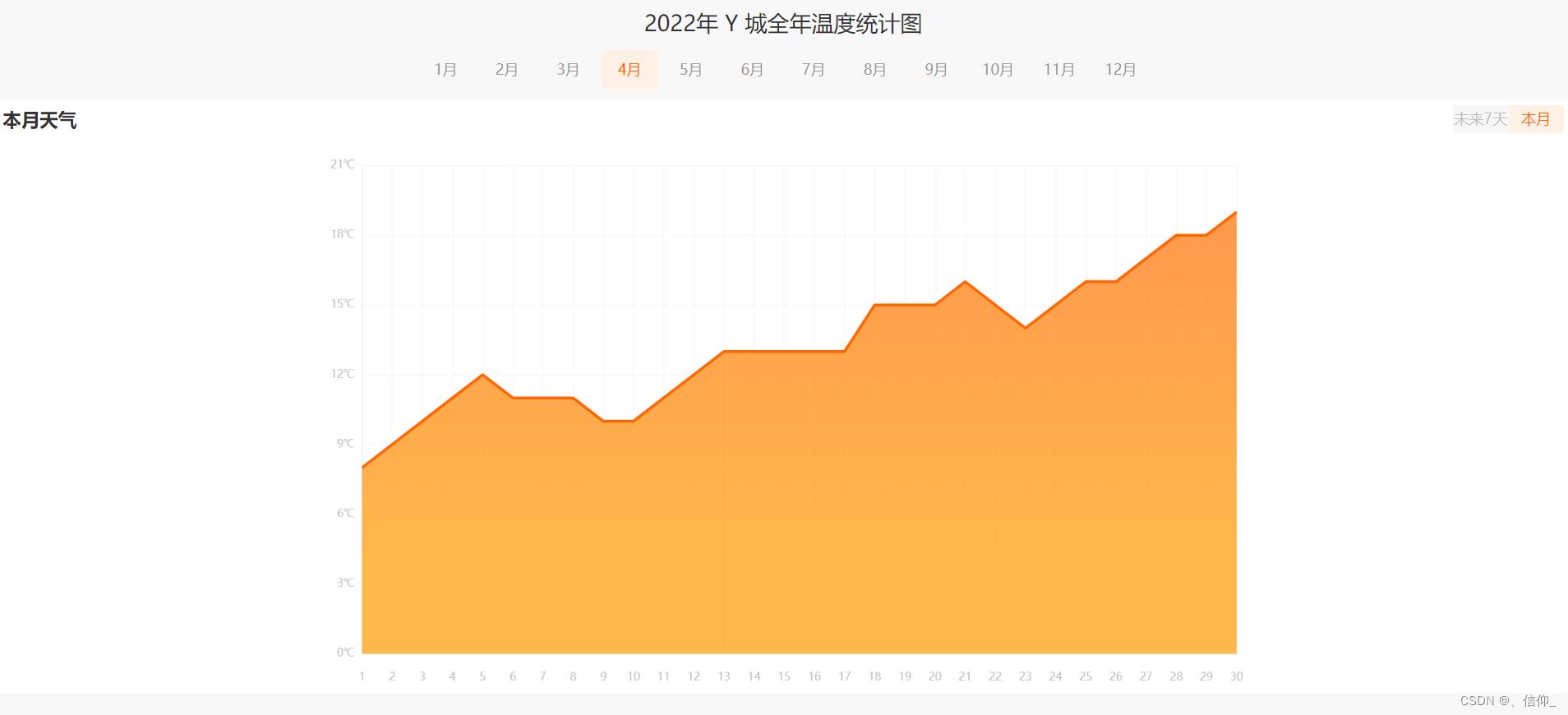
运行结果


蓝桥杯备赛刷题
第十三届蓝桥杯第二场模拟赛题解
马上到蓝桥杯了,虽然省赛简单化,但是刷题是不可或缺的,下面我会更新蓝桥杯刷题题解,一起冲进国赛
文章目录
前言
马上到蓝桥杯了,虽然省赛简单化,但是刷题是不可或缺的,下面我会更新蓝桥杯刷题题解,一起冲进国赛
提示:以下是本篇文章正文内容,下面案例可供参考
填空题
第一题

0-255 所以最大为255
第二题

直接利用gcd求解最大公约数即可
import gmpy2
count=0
for i in range(2,2022):
if(gmpy2.gcd(2021,i)!=1):
count+=1
print(count)
答案:89
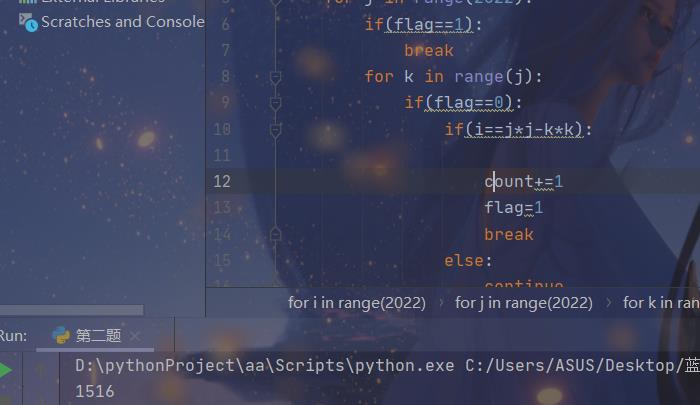
第三题

暴力解法求解, i=jj-kk
进而得出 i=(j-k)*(j+k)所以j-k一定是大于0的 所以j>k
i=( 一个正数)*j+k
所以j一定小于i的,所以遍历即可
count=0
flag=0
for i in range(2022):
flag=0
for j in range(2022):
if(flag==1):
break
for k in range(j):
if(flag==0):
if(i==j*j-k*k):
count+=1
flag=1
break
else:
continue
print(count)
答案是
1516

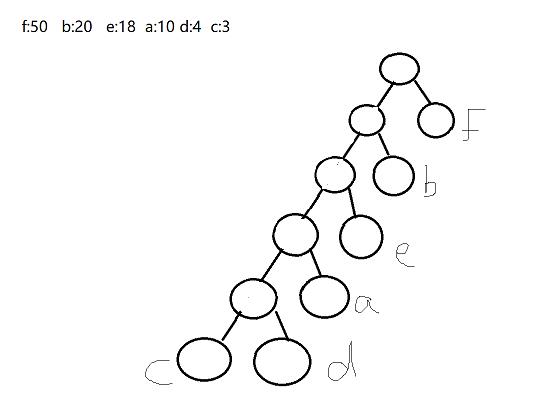
第四题
问题描述
小蓝要用01串来表达一段文字,这段文字包含 a, b, c, d, e, f 共 6 个字母,每个字母出现的次数依次为:a 出现 10次,b 出现 20 次,c 出现 3 次,d 出现 4 次,e 出现 18 次,f 出现 50 次。
小蓝准备分别对每个字母使用确定的01串来表示,不同字母的01串长度可以不相同。
在表示文字时,将每个字母对应的01串直接连接起来组成最终的01串。为了能够正常还原出文字,小蓝的编码必须是前缀码,即任何一个字符对应的01串都不能是另一个字符对应的01串的前缀。
例如,以下是一个有效的编码:a: 000
b: 111
c: 01
d: 001
e: 110
f: 100
其中 c 的长度为 2,其它字母的编码长度为
3,这种方式表示这段文字需要的总长度为:103+203+32+43+183+503=312。上面的编码显然不是最优的,将上面的 f
的编码改为 10,仍然满足条件,但是总长度为 262,要短
50。要想编码后的总长度尽量小,应当让出现次数多的字符对应的编码短,出现次数少的字符对应的编码长。请问,在最优情况下,编码后的总长度最少是多少?
代码如下(示例):
一看就是哈夫曼编码,这里由于是填空题,直接手算就行了,多的距离近,少的距离远

计算如下
50*1+2*20*3*18+10*4*4+4*3
数据结构哈夫曼知识了
画个图手算一下就有了
第五题
下面的矩阵中包含 ABCDEF 六种字符,请问出现最多的字符出现了几次?
FFEEFEAAECFFBDBFBCDA
DACDEEDCCFFAFADEFBBA
FDCDDCDBFEFCEDDBFDBE
EFCAAEECEECDCDECADDC
DFAEACECFEADCBFECADF
DFBAAADCFAFFCEADFDDA
EAFAFFDEFECEDEEEDFBD
BFDDFFBCFACECEDCAFAF
EFAFCDBDCCBCCEADADAE
BAFBACACBFCBABFDAFBE
FCFDCFBCEDCEAFBCDBDD
BDEFCAAAACCFFCBBAAEE
CFEFCFDEEDCACDACECFF
BAAAFACDBFFAEFFCCCDB
FADDDBEBCBEEDDECFAFF
CDEAFBCBBCBAEDFDBEBB
BBABBFDECBCEFAABCBCF
FBDBACCFFABEAEBEACBB
DCBCCFADDCACFDEDECCC
BFAFCBFECAACAFBCFBAF
data = pd.read_csv(
‘https://labfile.oss.aliyuncs.com/courses/1283/adult.data.csv’)
print(data.head())
利用collect来进行统计
```python
from collections import Counter
s='FFEEFEAAECFFBDBFBCDADACDEEDCCFFAFADEFBBAFDCDDCDBFEFCEDDBFDBEEFCAAEECEECDCDECADDCDFAEACECFEADCBFECADFDFBAAADCFAFFCEADFDDAEAFAFFDEFECEDEEEDFBDBFDDFFBCFACECEDCAFAFEFAFCDBDCCBCCEADADAEBAFBACACBFCBABFDAFBEFCFDCFBCEDCEAFBCDBDDBDEFCAAAACCFFCBBAAEECFEFCFDEEDCACDACECFFBAAAFACDBFFAEFFCCCDBFADDDBEBCBEEDDECFAFFCDEAFBCBBCBAEDFDBEBBBBABBFDECBCEFAABCBCFFBDBACCFFABEAEBEACBBDCBCCFADDCACFDEDECCCBFAFCBFECAACAFBCFBAF'
s=Counter(s)
s1=dict(s)
print(s1.values())
答案是78

第六题
问题描述
小蓝要到店里买铅笔。铅笔必须一整盒一整盒买,一整盒 12 支,价格 p 元。小蓝至少要买 t 支铅笔,请问他最少花多少钱?
输入格式
输入一行包含两个整数 p、t,用一个空格分隔。
输出格式
输出一行包含一个整数,表示答案。
样例输入
5 30
样例输出
15
样例说明
小蓝至少要买3盒才能保证买到30支铅笔,总共花费 15 元。
评测用例规模与约定
对于所有评测用例,1 <= p <= 100,1 <= t <= 10000
除数问题
list1= input('输入一行包含两个整数 p、t,用一个空格分隔').split(' ')
a=int(list1[0])
b=int(list1[1])
if(b%12==0):
print(b//12*a)
else:
print((b//12+1)*a)
第七题
问题描述
给定一个三角形的三条边的长度 a, b, c,请问这个三角形是不是一个直角三角形。
输入格式
输入一行包含三个整数 a, b, c,表示三角形三边的长度,相邻整数之间用一个空格分隔。
输出格式
如果是直角三角形,输出“YES”(全大写),否则输出“NO”(全大写)。
样例输入
3 4 5
样例输出
YES
样例输入
4 5 4
样例输出
NO
评测用例规模与约定
对于所有评测用例,1 <= a, b, c <= 1000。
一共三种情况:
a*a+b*b==c*c
a*a+c*c==b*b
a*a==c*c+b*b
```python
list1=input('输入一行包含三个整数 a, b, c,表示三角形三边的长').split(' ')
a=int(list1[0])
b=int(list1[1])
c=int(list1[2])
if(a*a+b*b==c*c or a*a+c*c==b*b or a*a==c*c+b*b):
print('YES')
else:
print("NO")
加个条件过去就行了
第八题
问题描述
n 个小朋友正在做一个游戏,每个人要分享一个自己的小秘密。 每个小朋友都有一个 1 到 n 的编号,编号不重复。
为了让这个游戏更有趣,老师给每个小朋友发了一张卡片,上面有一个 1 到 n 的数字,每个数字正好出现一次。
每个小朋友都将自己的秘密写在纸上,然后根据老师发的卡片上的数字将秘密传递给对应编号的小朋友。如果老师发给自己的数字正好是自己的编号,这个秘密就留在自己手里。
小朋友们拿到其他人的秘密后会记下这个秘密,老师会再指挥所有小朋友将手中的秘密继续传递,仍然根据老师发的卡片上的数字将秘密传递给对应编号的小朋友。
这样不断重复 n 次。 现在,每个小朋友都记下了很多个秘密。
老师现在想找一些小朋友,能说出所有秘密,请问老师最少要找几个小朋友?输入格式
输入的第一行包含一个整数 n。 第二行包含 n 个整数 a[1], a[2], …,
a[n],相邻的整数间用空格分隔,分别表示编号 1 到 n 的小朋友收到的数字。输出格式
输出一行包含一个整数,表示答案。
样例输入
6 2 1 3 5 6 4
样例输出
3
样例说明
最终小朋友 1, 2 互相知道了对方的秘密,小朋友 3 只知道自己的秘密,小朋友 4, 5, 6 互相知道了对方的秘密。 至少要找
3 个小朋友才能说出所有秘密。评测用例规模与约定
对于 30% 的评测用例,2 <= n <= 30。 对于 60% 的评测用例,2 <= n <= 1000。
对于所有评测用例,2 <= n <= 100000。
————————————————
我们这里利用填坑思想,如果 遍历过程就是遍历signal数组的过程,并将其填1 如果已经是1了那末就+1,因为要想知道对方秘密,那末一定是能按照标志能便利所有了,如果中断了那末就将结果+1
n=5
temp=[]
count=0
s='2 3 1 5 4'.split(' ')
print(s)
sigal=n*[0]
p=int(s[0])-1
ee=0
while 1:
if(sigal[p]!=1):
sigal[p]=1
p=int(s[p])-1
ee+=1
if(ee==n):
break
else:
p = int(s[ee])-1
print(sigal)
count+=1
print(count+1)
最后一次没有循环,所以结果再加一就行了
以上是关于蓝桥杯第十三届Web组国赛天气趋势A详细题解的主要内容,如果未能解决你的问题,请参考以下文章
蓝桥杯Web2022年第十三届蓝桥杯Web大学组国赛真题解析