原生js实现tooltip提示框的效果
Posted 最骚的就是你
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生js实现tooltip提示框的效果相关的知识,希望对你有一定的参考价值。
在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。
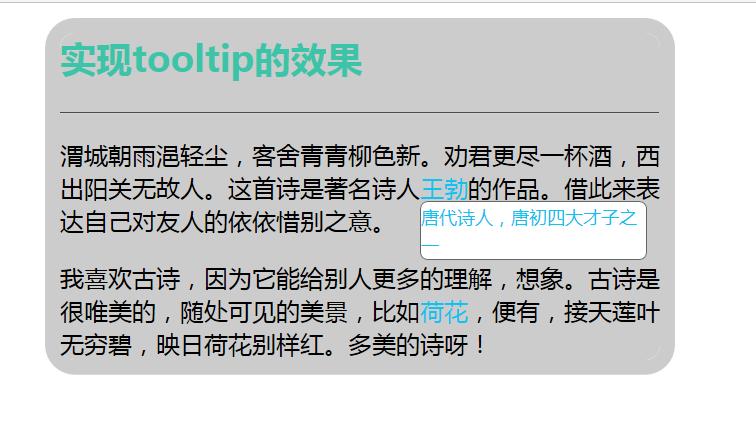
比如这个tooltip的效果展示:


这个便是tooltip提示框的效果。
在Hbulider上的代码展示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ToolTip</title> 6 <style type="text/css"> 7 .body{ 8 width: 500px; 9 height: 600px; 10 font-size: 14px; 11 background-color: #eee; 12 } 13 #demo{ 14 width: 400px; 15 16 margin: auto; 17 position: relative; 18 border-radius: 10px; 19 background-color: #ccc; 20 box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2); 21 } 22 #demo a{ 23 color: #11C2EE; 24 } 25 #demo h2{ 26 color: #3CC4A9; 27 } 28 #demo tooltip{ 29 color: #3CC4A9; 30 cursor: help; 31 } 32 .tooltip-box{ 33 display: block; 34 line-height: 1.6; 35 background-color: #fff; 36 border: 1px solid #666; 37 font-size: 12px; 38 border-radius: 5px; 39 overflow: auto; 40 } 41 </style> 42 </head> 43 <body> 44 <div id="demo"> 45 <h2>实现tooltip的效果</h2> 46 <hr /> 47 <p> 48 渭城朝雨浥轻尘,客舍青青柳色新。劝君更尽一杯酒,西出阳关无故人。这首诗是著名诗人<a class="tooltip" id="tooltip1">王勃</a>的作品。借此来表达自己对友人的依依惜别之意。 49 </p> 50 51 <p> 52 我喜欢古诗,因为它能给别人更多的理解,想象。古诗是很唯美的,随处可见的美景,比如<a class="tooltip" id="tooltip2">荷花</a>,便有,接天莲叶无穷碧,映日荷花别样红。多美的诗呀! 53 </p> 54 </div> 55 <script> 56 var className = \'tooltip-box\'; 57 58 var isIE = navigator.userAgent.indexOf(\'MSIE\') > -1; 59 60 function showTooltip(obj, id, html, width, height) { 61 if (document.getElementById(id) == null) { 62 63 var tooltipBox; 64 tooltipBox = document.createElement(\'div\'); 65 tooltipBox.className = className; 66 tooltipBox.id = id; 67 tooltipBox.innerHTML = html; 68 69 obj.appendChild(tooltipBox); 70 71 tooltipBox.style.width = width ? width + \'px\' : \'auto\'; 72 tooltipBox.style.height = height ? height + \'px\' : \'auto\'; 73 74 if (!width && isIE) { 75 tooltipBox.style.width = tooltipBox.offsetWidth; 76 } 77 78 tooltipBox.style.position = "absolute"; 79 tooltipBox.style.display = "block"; 80 81 var left = obj.offsetLeft; 82 var top = obj.offsetTop + 20; 83 84 if (left + tooltipBox.offsetWidth > document.body.clientWidth) { 85 var demoLeft = document.getElementById("demo").offsetLeft; 86 left = document.body.clientWidth - tooltipBox.offsetWidth - demoLeft; 87 if (left < 0) left = 0; 88 } 89 90 tooltipBox.style.left = left + \'px\'; 91 tooltipBox.style.top = top + \'px\'; 92 93 obj.onmouseleave = function () { 94 setTimeout(function () { 95 document.getElementById(id).style.display = "none"; 96 }, 100); 97 }; 98 99 } else { 100 document.getElementById(id).style.display = "block"; 101 } 102 } 103 104 105 var t1 =document.getElementById("tooltip1"); 106 t1.onmouseenter = function(){ 107 showTooltip(this,"t1","唐代诗人,唐初四大才子之一",150); 108 } 109 110 var t2 =document.getElementById("tooltip2"); 111 t2.onmouseenter = function(){ 112 showTooltip(this, "t4", \'<img src="img/1.jpg" width="400" /> \', 400); 113 } 114 115 </script> 116 </body> 117 </html>
现在开始来解析代码:
html部分和css比较简单和基础,看看就明白了。重点来看js部分的代码:
showTooltip这个函数就是让它显示的

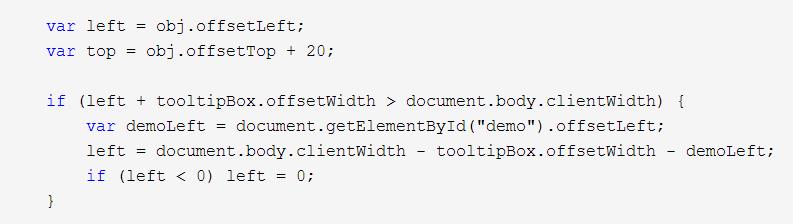
这一段代码的作用就是,当将页面变小的时候,判断tooltip的提示框的宽度,如果宽度太大,但是屏幕太小,那就随着整个屏幕的大小进行变化。
var top = obj.offsetTop +20,之所以要加上20,是因为需要出现在提示对象的下方,如果没有这个20,那么提示框便会将其覆盖。

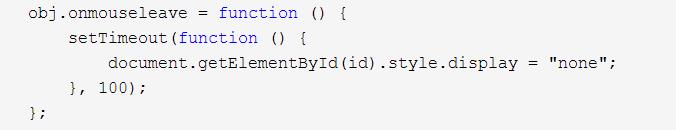
mouseleave,鼠标离开时,要执行的函数——延迟消失。
setTimeout(function,延迟的时间),时间的单位是毫秒。setTimeout函数在关于动画这一方面用的比较多,常用于动画的延迟等,与之对应的函数还有clearTimeout函数,它的作用是除去setTimeout的效果,用法:
var t1 = setTimeout(function, 3000);
clearTimeout(t1);
上面的代码主要是讲以一个图片和一些解释性文字组成的tooltip框,其他的以此类推。
虽然这个特效比较小,但是还是很奇妙的。
以上是关于原生js实现tooltip提示框的效果的主要内容,如果未能解决你的问题,请参考以下文章
原生 js 实现类 3d 地图大屏展示自动高亮轮播显示悬浮提示 tootip 的方案:svg + popper.js 定位引擎
