AntV G6中动态数据提示框的实现
Posted 恁说叫啥就叫啥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AntV G6中动态数据提示框的实现相关的知识,希望对你有一定的参考价值。
背景
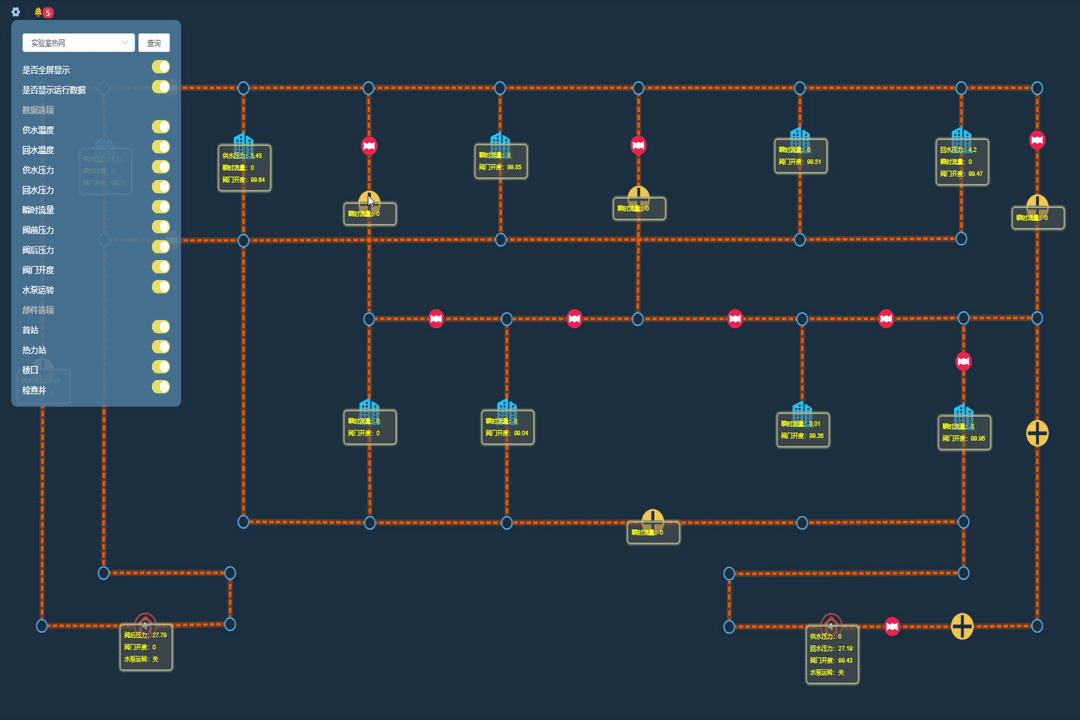
最近在做一个大屏项目,由于项目需求,需要在AntV G6生成的拓扑图中,展示每个节点的相关数据,但是官方对于这种功能的实现,目前只提供了一个tooltip插件方案。效果如下

问题
但是此插件只能通过鼠标点击和鼠标移入事件触发,并且同一时间只能展示一个节点的提示框,最重要的是,该提示框的数据是在绘制前就定义好的,不能像vue中的dom节点一样根据数据变动自动刷新。
解决方案
考虑到需要动态刷新数据节点、要同时存在多个提示框并且方便灵活配置,我最后想到的解决方案如下:找到每个节点的坐标->然后使用v-for循环生成提示框->使用css定位提示框
在此之前可先了解一下g6中三种坐标系(屏幕坐标、canvas坐标、绘制坐标)之间的转换关系。
1.我们在绘制图像时,我们取的是鼠标点击处的canvas坐标作为节点的坐标数据源的

因此,我们可以先获取到每个节点的canvas坐标
2.我的项目中,为了视觉友好,使用了g6的fitView方法,让图像自适应canvas画布显示,在此过程中会涉及到绘制坐标系的平移和伸缩,在默认情况下(无平移和伸缩)canvas坐标和绘制坐标是相等的,但是图像伸缩平移后,我们在第一步中获取到的坐标就不能够直接使用了,我们需要的是伸缩变换后节点的canvas坐标。
官方并没有提供获取图像当前canvas坐标的api,所以我们需要想别的办法来得到图像变换后节点的canvas坐标
获取图像变换节点后的canvas坐标
(1)通过查阅官方文档,我发现官方提供了一个获取当前图像中心渲染坐标getGraphCenterPoint,和获取图像缩放比例的方法getZoom。所以可以在调用fitView方法之前获取到原始图像的中心渲染坐标

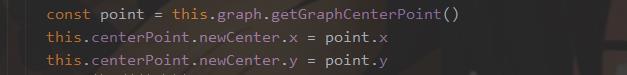
(2)在调用fitView方法之后,获取到变换后的渲染中心坐标

(3)接着获取图像渲染坐标系的伸缩比例

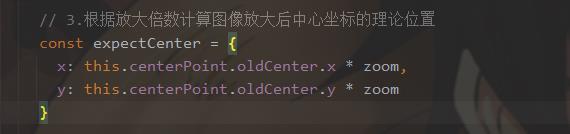
(4)计算中心坐标在不发生坐标系平移时的理论坐标值

(5)计算中心坐标偏移量

(6)根据缩放比例、坐标系偏移量和节点的原始canvas坐标计算出节点的当前canvas坐标
 (7)因为canvas坐标的原点是容器dom的左上角,所以我们可以使用css的absolute定位,然后将定位的按照物设置为canvas的容器dom元素,这样,我们刚才计算出来的节点坐标就可以用来当做提示框相对于容器元素的偏移量了。
(7)因为canvas坐标的原点是容器dom的左上角,所以我们可以使用css的absolute定位,然后将定位的按照物设置为canvas的容器dom元素,这样,我们刚才计算出来的节点坐标就可以用来当做提示框相对于容器元素的偏移量了。

(8)使用v-for动态生成提示框dom元素,并且设置位置

最终效果

核心思路
此方案的核心是要弄明白G6中三种坐标系之间的关系,然后根据图像缩放比例,和中心坐标的变换来推算出我们需要的坐标信息。
以上是关于AntV G6中动态数据提示框的实现的主要内容,如果未能解决你的问题,请参考以下文章