ant design pro 导出table内容到Excel
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant design pro 导出table内容到Excel相关的知识,希望对你有一定的参考价值。
参考技术A 一、安装依赖二、导出控件
三、全量导出
ant design 默认table 每页显示10条,上述导出只会导出当前页的内容;可以增大每页显示条数,但不能设置scroll的y属性,否则数据无法导出。
Ant Design Pro 4.5嵌套表格使用,以及string转图标显示(typescript版)
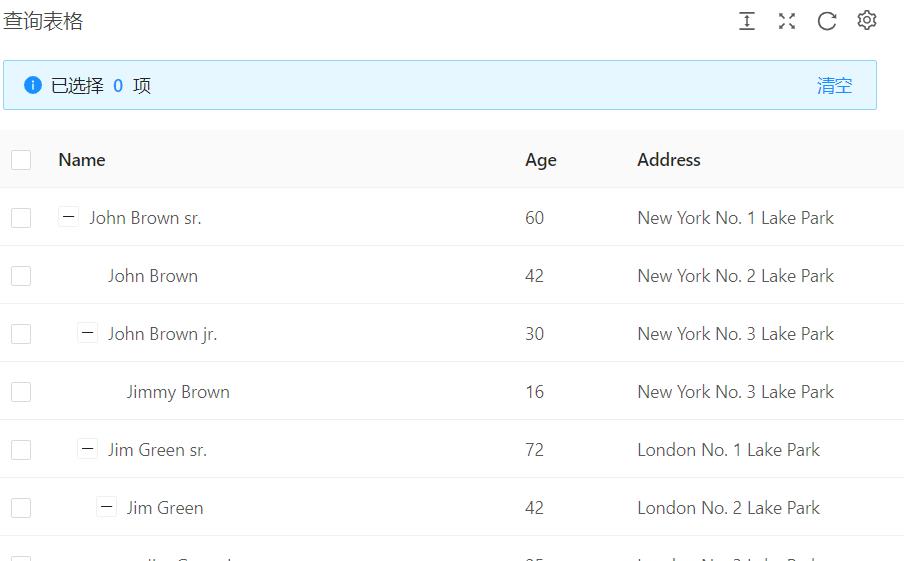
一、树形表格,展开表格行列要相同
Protable 是在antd 的 table 上进行了一层封装,antd -table中有的属性它都支持. 当表格数据中有children字段,table会默认生成树形可展开表格,有时候需要一开始就默认展开,文档有一个属性defaultExpandAllRows默认展开所有行,但是设置这个之后并没有生效,原因是这个属性只在初始的时候加载一次,一般数据是从后台请求的,当时数据还没回来,数据回来时这个属性已经不会再次更新了.

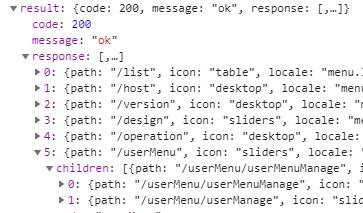
数据是这个样子的

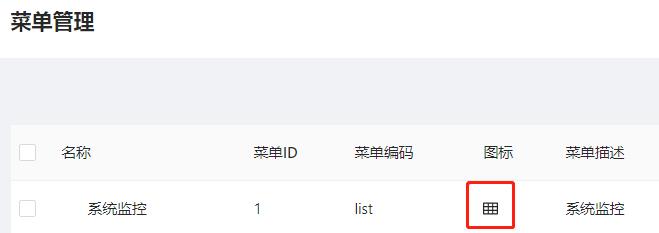
如果表格中添加了图标,由于Ant Design Pro 4.5不能直接用icon了,老版本直接这么用就行
{
title: '图标',
dataIndex: 'icon',
align: 'center',
width: '10',
render: (text, record) => {
return <Icon type={text} />
},
},Ant Design Pro 4.5得这么写,就是这么神奇
import allIcons from '@@/plugin-antd-icon/icons';
function iconsConvert(text:string)
{
const v4IconName =text.replace(text[0], text[0].toUpperCase());
const NewIcon = allIcons[text] || allIcons[''.concat(v4IconName, 'Outlined')];
return React.createElement(NewIcon);
}
{
title: '图标',
dataIndex: 'icon',
key: 'icon',
render:(text,record) => iconsConvert(text),
},瞧,图标显示出来了 icon: "table"

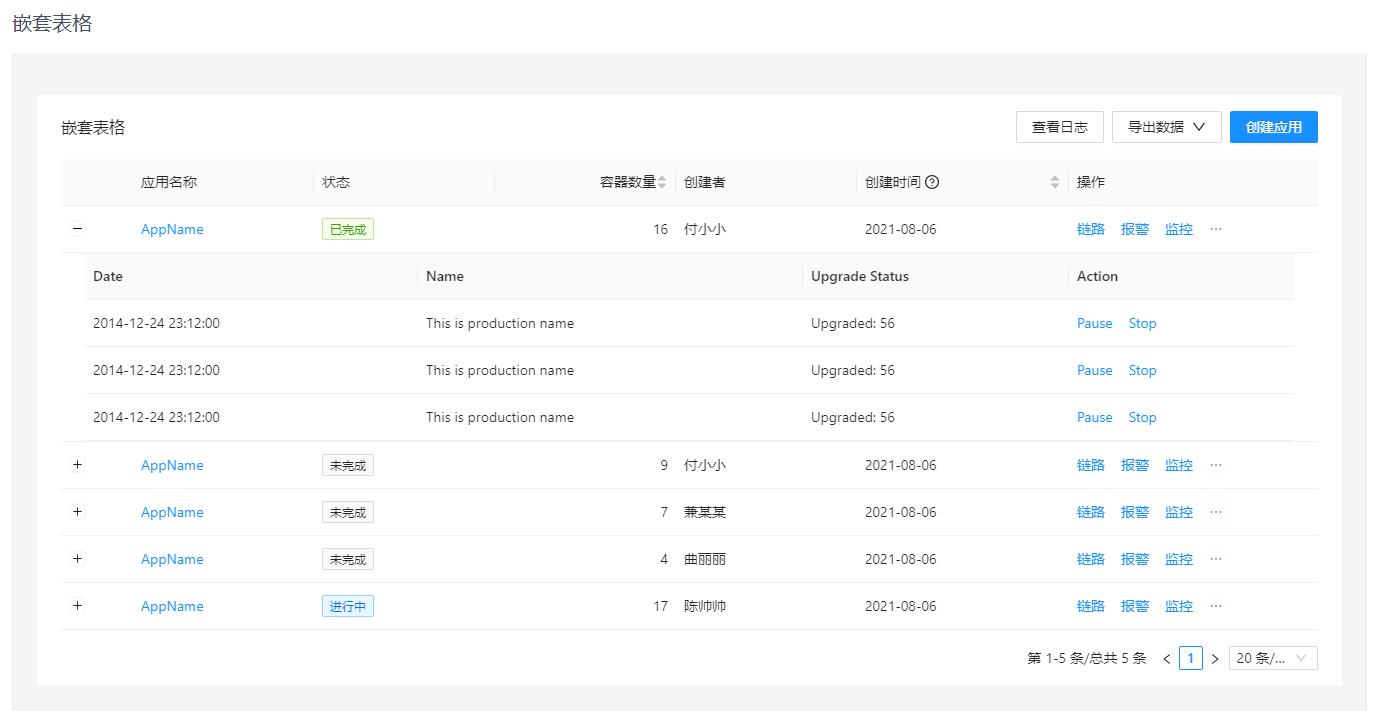
二、嵌套表格,展开表格行列可以不同
https://procomponents.ant.design/components/table?current=1&pageSize=5

import React from 'react';
import { Button, Tooltip, Tag } from 'antd';
import { DownOutlined, QuestionCircleOutlined, EllipsisOutlined } from '@ant-design/icons';
import type { ProColumns } from '@ant-design/pro-table';
import ProTable from '@ant-design/pro-table';
export type Status = {
color: string;
text: string;
};
const statusMap = {
0: {
color: 'blue',
text: '进行中',
},
1: {
color: 'green',
text: '已完成',
},
2: {
color: 'volcano',
text: '警告',
},
3: {
color: 'red',
text: '失败',
},
4: {
color: '',
text: '未完成',
},
};
export type TableListItem = {
key: number;
name: string;
containers: number;
creator: string;
status: Status;
createdAt: number;
};
const tableListDataSource: TableListItem[] = [];
const creators = ['付小小', '曲丽丽', '林东东', '陈帅帅', '兼某某'];
for (let i = 0; i < 5; i += 1) {
tableListDataSource.push({
key: i,
name: 'AppName',
containers: Math.floor(Math.random() * 20),
creator: creators[Math.floor(Math.random() * creators.length)],
status: statusMap[Math.floor(Math.random() * 10) % 5],
createdAt: Date.now() - Math.floor(Math.random() * 100000),
});
}
const columns: ProColumns<TableListItem>[] = [
{
title: '应用名称',
width: 120,
dataIndex: 'name',
render: (_) => <a>{_}</a>,
},
{
title: '状态',
width: 120,
dataIndex: 'status',
render: (_, record) => <Tag color={record.status.color}>{record.status.text}</Tag>,
},
{
title: '容器数量',
width: 120,
dataIndex: 'containers',
align: 'right',
sorter: (a, b) => a.containers - b.containers,
},
{
title: '创建者',
width: 120,
dataIndex: 'creator',
valueEnum: {
all: { text: '全部' },
付小小: { text: '付小小' },
曲丽丽: { text: '曲丽丽' },
林东东: { text: '林东东' },
陈帅帅: { text: '陈帅帅' },
兼某某: { text: '兼某某' },
},
},
{
title: (
<>
创建时间
<Tooltip placement="top" title="这是一段描述">
<QuestionCircleOutlined style={{ marginLeft: 4 }} />
</Tooltip>
</>
),
width: 140,
key: 'since',
dataIndex: 'createdAt',
valueType: 'date',
sorter: (a, b) => a.createdAt - b.createdAt,
},
{
title: '操作',
width: 164,
key: 'option',
valueType: 'option',
render: () => [
<a key="1">链路</a>,
<a key="2">报警</a>,
<a key="3">监控</a>,
<a key="4">
<EllipsisOutlined />
</a>,
],
},
];
const expandedRowRender = () => {
const data = [];
for (let i = 0; i < 3; i += 1) {
data.push({
key: i,
date: '2014-12-24 23:12:00',
name: 'This is production name',
upgradeNum: 'Upgraded: 56',
});
}
return (
<ProTable
columns={[
{ title: 'Date', dataIndex: 'date', key: 'date' },
{ title: 'Name', dataIndex: 'name', key: 'name' },
{ title: 'Upgrade Status', dataIndex: 'upgradeNum', key: 'upgradeNum' },
{
title: 'Action',
dataIndex: 'operation',
key: 'operation',
valueType: 'option',
render: () => [<a key="Pause">Pause</a>, <a key="Stop">Stop</a>],
},
]}
headerTitle={false}
search={false}
options={false}
dataSource={data}
pagination={false}
/>
);
};
export default () => {
return (
<ProTable<TableListItem>
columns={columns}
request={(params, sorter, filter) => {
// 表单搜索项会从 params 传入,传递给后端接口。
console.log(params, sorter, filter);
return Promise.resolve({
data: tableListDataSource,
success: true,
});
}}
rowKey="key"
pagination={{
showQuickJumper: true,
}}
expandable={{ expandedRowRender }}
search={false}
dateFormatter="string"
headerTitle="嵌套表格"
options={false}
toolBarRender={() => [
<Button key="show">查看日志</Button>,
<Button key="out">
导出数据
<DownOutlined />
</Button>,
<Button key="primary" type="primary">
创建应用
</Button>,
]}
/>
);
};以上是关于ant design pro 导出table内容到Excel的主要内容,如果未能解决你的问题,请参考以下文章
翻译 Ant Design Pro Table 默认表的默认操作
Ant Design Pro里的ProTable、ProLayout等
Ant Design Pro 4.5嵌套表格使用,以及string转图标显示(typescript版)