微信JS-SDK上传多张照片
Posted 村_长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信JS-SDK上传多张照片相关的知识,希望对你有一定的参考价值。
通过JS-SDK进行操作的基本步骤包括:引用微信的JS、配置权限验证参数及使用的接口、通过ready及error验证配置及功能接口的使用等。如下以上传图片Demo为例进行说
(1)引入JS及配置调用参数
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script type="text/javascript">
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: \'@CommonOperate.GetJsSdkUiPackage().AppId\', // 必填,公众号的唯一标识
timestamp: @CommonOperate.GetJsSdkUiPackage().Timestamp, // 必填,生成签名的时间戳
nonceStr: \'@CommonOperate.GetJsSdkUiPackage().NonceStr\', // 必填,生成签名的随机串
signature: \'@CommonOperate.GetJsSdkUiPackage().Signature\', // 必填,签名
jsApiList: [ //必填,需要使用的JS接口列表,所有JS接口列表见附录2
\'checkJsApi\',
\'chooseImage\',
\'previewImage\',
\'uploadImage\',
\'downloadImage\',
\'getLocation\',
\'openLocation\'
]
});
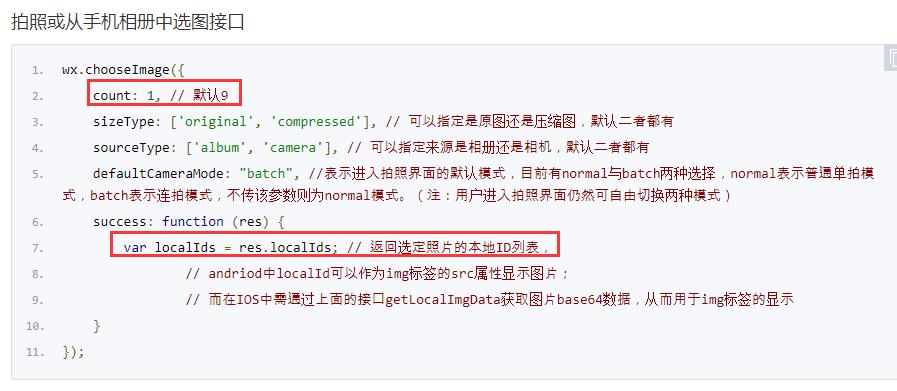
(2)通过chooseImage选取多张照片,选取成功后可获得本地照片的ID集“res.localIds”

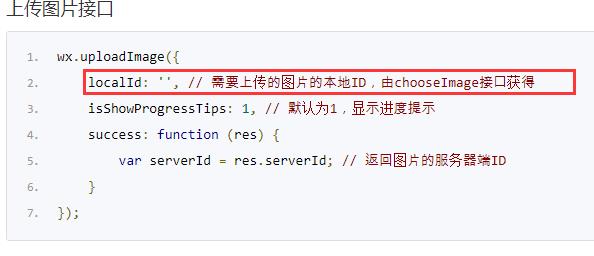
(3)点击上传时遍历“res.localIds”分别调用uploadImage

可获取“var serverId = res.serverId; ”,此serverId对应存储在微信平台里的唯一资源mediaId,将mediaId POST到后端可通过微信的接口获取photo stream再保存到本地或上传到cloud

注意:如下需将流的当前位置设置为0 stream.Position = 0;(否则会导致上传到Azure等时会出现打不开的情况)
/// <summary>
/// 上传微信照片
/// </summary>
/// <param name="repairId"></param>
/// <param name="mediaId"></param>
/// <returns></returns>
[HttpPost]
public JsonResult UploadWxImage(int repairId, string mediaId)
{
using (MemoryStream stream = new MemoryStream())
{
CommonOperate.GetMedia(mediaId, stream);
stream.Position = 0;
string localPath = Server.MapPath($"~/Content/{Guid.NewGuid()}.jpg");
try
{
System.Drawing.Image imgLocal = System.Drawing.Image.FromStream(stream);
imgLocal.Save(localPath);
}
参考:
JS-SDK
以上是关于微信JS-SDK上传多张照片的主要内容,如果未能解决你的问题,请参考以下文章