微信企业号 JS-SDK:上传图片
Posted *(00)*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信企业号 JS-SDK:上传图片相关的知识,希望对你有一定的参考价值。
微信的JS-SDK提供了微信客户端相关的功能,如:拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫等微信特有的能力,为微信用户提供更优质的网页体验。这里将会介绍如何通过调用JS-SDK接口从手机摄像头或相册内上传图片。
目录
1. 介绍
2. 代码示例
1. 介绍
1.1 流程说明
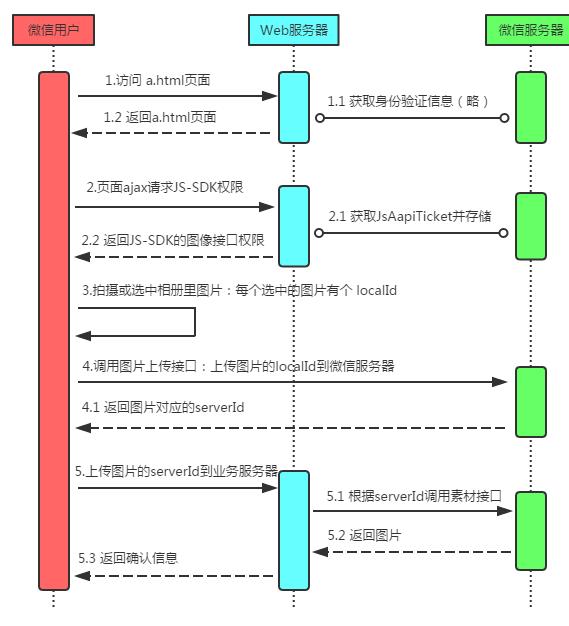
首先看下整个Demo的流程:
①微信客户端访问页面
②获取JS-SDK中的相关权限
API:http://qydev.weixin.qq.com/wiki/index.php?title=微信JS-SDK接口
说明:想使用具体的操作都要在操作之前申请相关JS-SDK权限,这里将要申请图像接口。
③微信客户端选择图片
说明:在这一步中微信客户端只是选中了手机中的图片并且没有上传到微信服务器,每一个选中的图片都会生成个localId。
④上传图片到微信服务器获取serverId
说明:上传localId到微信服务器,成功后返回每个图片的serverId。
⑤页面存储此serverId并提交到业务服务器
说明:页面存储上一步图片serverId并提交到业务服务器。
⑥业务服务器根据serverId获取从微信服务器获取指定图片
API:http://qydev.weixin.qq.com/wiki/index.php?title=获取临时素材文件
说明:业务服务器根据得到的serverId(media_id)请求微信服务器获取图片并存储到本地。
1.2 流程图

2.代码示例
2.1 前端html页面
在页面加载完毕后会请求获取JS-SDK的图像接口:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
window.addEventListener(\'load\', function() { // reg wxconfig Ak.Http.get({ url: \'/WeChat/ImageTest/GetImageJsSdk\', params: { url: location.href.split(\'#\')[0] // 要包含 code=XXXX&state 等信息 }, isHideLoading: true, successCallback: function(res) { wx.config(res.data); } });}); |
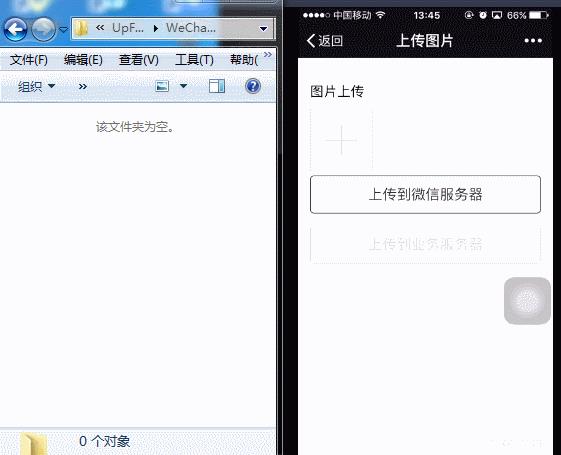
2.2 运行图

2.3 Demo下载
下载地址:http://files.cnblogs.com/files/polk6/WeChat.QYH.zip
==================================系列文章==========================================
本篇文章:1.4 微信企业号 JS-SDK:上传图片
以上是关于微信企业号 JS-SDK:上传图片的主要内容,如果未能解决你的问题,请参考以下文章