ztree中如何获取所有节点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ztree中如何获取所有节点相关的知识,希望对你有一定的参考价值。
$.fn.zTree.init($("#treeDemo"), setting, zNodes);zTree = $.fn.zTree.getZTreeObj("treeDemo");
var nodes=zTree.getNodes();
var nodes_array = zTree.transformToArray (nodes);
for(var i=0;i<nodes_array.length;i++)
alert(nodes_array[i].name);
//下面是api,自己不会看么,zTreeObj.getNodes是所有节点数据都在里面,自己不会取,就不要瞎叫唤,自己可以用火狐看里面的数据是不是都有
zTreeObj.getNodes
概述[ 依赖 jquery.ztree.core 核心 js ]
获取 zTree 的全部节点数据
请通过 zTree 对象执行此方法。
Function 参数说明
返回值Array(JSON)
全部节点数据
1、Array 仅仅是根节点的集合(默认情况子节点都处于 children 属性下);
2、如需遍历全部节点需要利用递归,或利用 transformToArray 方法 将数据变成简单的 Array 集合
3、对于异步加载模式下,尚未加载的子节点是无法通过此方法获取的。
function 举例
1. 获取全部节点数据
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getNodes(); 参考技术A 获取 id 为 tree 的 zTree 对象
var treeObj = $.fn.zTree.getZTreeObj("tree");
获取全部节点数据
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getNodes();
for(var i=0;i<nodes.length;i++)
alert(nodes[i].id); //获取每个节点的id
获取当前被勾选的节点集合
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getCheckedNodes(true);
for(var i=0;i<nodes.length;i++)
alert(nodes[i].id); //获取每个节点的id
获取当前被选中的节点数据集合
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getSelectedNodes();
for(var i=0;i<nodes.length;i++)
alert(nodes[i].id); //获取每个节点的id
参考技术B json格式,网上有很多 参考技术C ztreeObj.getNodes();
有问题可以去看ztree的帮助文档,地址:http://www.ztree.me/v3/api.php
ztree中怎样获取选中节点的父节点及自己的index
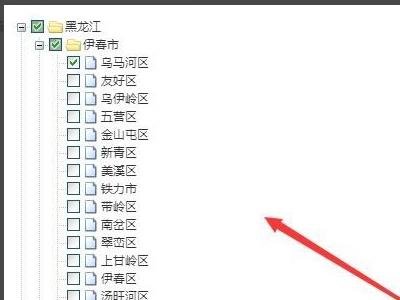
1、首先准备一个ztree结构树,如下图所示。

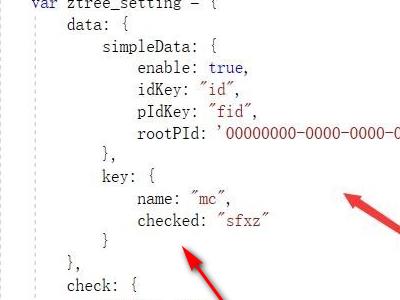
2、接下来看一下这里的代码,如下图所示,这里用的是angular和ztree的搭配。

3、接着可以通过getCheckedNodes来获取所有选中的节点,如下图所示。

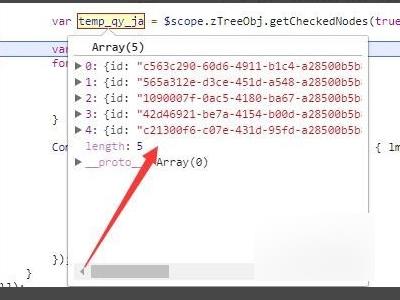
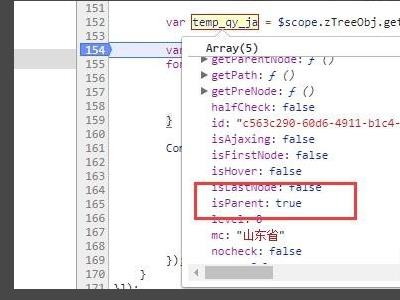
4、然后可以打断点看一下,这里获取的是所有选中的节点,包括父节点,如下图所示。

5、接着可以看某一条记录里面都有isParent属性,这是判断是不是父节点的属性,如下图所示。

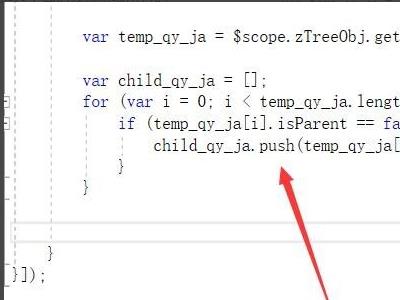
6、最后就可以通过上面的线索获取所有的最后一级节点了,如下图所示。

2. 目前的确没有提供 节点自身 index 的方法,可以自己利用 父节点的 children 遍历一遍来判断。对于新的浏览器 可以直接使用 indexOf ,但是老的浏览器是不支持的,请注意; 另外 如果当前节点是根节点那么它是没有父节点的,这时候可以直接利用 getNode 方法获取根节点的Array 集合本回答被提问者和网友采纳
以上是关于ztree中如何获取所有节点的主要内容,如果未能解决你的问题,请参考以下文章
如何在TreeView中选中他的节点时,更改节点的背景颜色?