jstree中想要选中子节点,父节点就会变成选中状态,需要如何修改。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jstree中想要选中子节点,父节点就会变成选中状态,需要如何修改。相关的知识,希望对你有一定的参考价值。
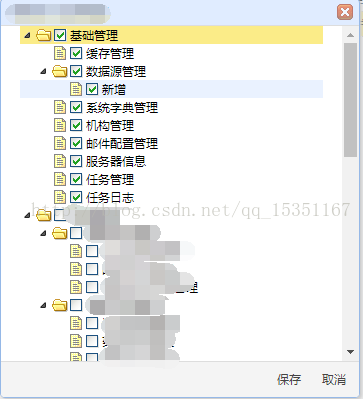
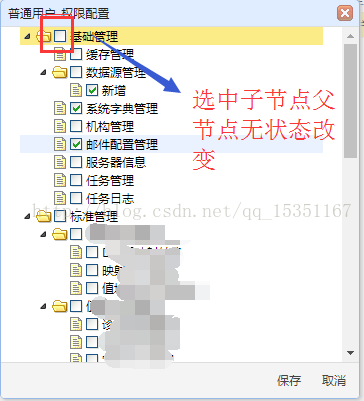
现在是选中了子节点会有个方块的状态,要全选才会是选中状态。新手看不太懂js源码,求jstree大神打救。
我用的是jstree4.1.0 ,方块状态的父节点用get_checked获取不了,只能获取子节点id。我要的是只要有选中子节点,子节点和父节点的id都能获取。
jstree的数据是获取数据库表的数据的。根据子节点的id来获取其parent的id也是可以的。但是我想要知道的是如何修改jstree.js,让选中一个子节点,父节点就会为checked状态。

修改方法:
JQuery
$('#子节点id').parent().attr('id');//通过子元素id获取父元素
js
document.getElementById("子节点id").parentNode.getAttribute("id");
1、JS即javascript,Javascript是一种由Netscape的LiveScript发展而来的脚本语言,主要目的是为了解决服务器终端语言,比如Perl,遗留的速度问题。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
2、能够具有交互性,能够包含更多活跃的元素,就有必要在网页中嵌入其它的技术。如:Javascript、VBScript、Document Object Model(DOM,文档对象模型)、Layers和 Cascading Style Sheets(CSS,层叠样式表),这里主要讲Javascript。那么Javascript是什么东西?Javascript就是适应动态网页制作的需要而诞生的一种新的编程语言,如今越来越广泛地使用于Internet网页制作上。
参考技术A JQuery$('#子节点id').parent().attr('id');//通过子元素id获取父元素
js
document.getElementById("子节点id").parentNode.getAttribute("id");
要下班了,没验证,大致应该是这样追问
谢谢,不过我说的id是后台数据库表中的id列,不是html标签上的id。这种方法应该是获取不到的。
追答a.你的数据库id是否就是加载到前台页面的标签id?如果是,那上面的方法应该是可以得到父id的,不管你是不是从数据库调用的id
b.你要用完整版的jstree,压缩版的不好改(反正我看jquery.min.js我是看得一脸懵~B)
你可以在完整的jstree.js中搜索all_checked(好像是这个),选中所有子节点时的方法,参照它去修改选中不全选的方法(不在前面就在后面)
下班去玩了,具体修改方法我也就不研究了,靠你自己了。
谢谢
本回答被提问者和网友采纳 参考技术B需要自己写一个方法,获取全部的节点,包括父节点和子节点
//更新获取全部checked节点$.jstree.core.prototype.get_all_checked = function(full)
var tmp=new Array;
for(var i in this._model.data)
if(this.is_undetermined(i)||this.is_checked(i))tmp.push(full?this._model.data[i]:i);
return tmp;
;
获取方法
$('#jstree').jstree(true).get_all_checked(); // 这个返回的ID数组$('#jstree').jstree(true).get_all_checked(true); //这个返回的是选中的对象数组 参考技术C 你好,问题解决了吗,我也在弄这个,是的要进源代码修改吗
EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中
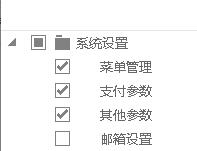
需求:EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中
效果:
-
/**
-
* 给树增加onCheck事件,首先使用cascadeCheck:false属性禁止全选,
-
* 然后获取当前选中节点的所有子节点,在判断其拥有子节点时对其所有字节点
-
* 进行遍历操作。在easyui中树节点的是否选中不是由checked:true
-
* 属性来控制,而是由class tree-checkbox0
-
* 和tree-checkbox1进行控制。--by wk
-
*/
-
cascadeCheck:false,//取消勾选属性
-
onCheck:function(node, checked){
-
var childList = $(this).tree(‘getChildren‘,node.target);
-
if(childList.length>0){
-
var checkedTrue = function(){
-
childList.map(function(currentValue){
-
$("div[node-id=‘"+currentValue.id+"‘]").find(".tree-checkbox").removeClass("tree-checkbox0").addClass("tree-checkbox1");
-
})
-
};
-
var checkedFalse = function(){
-
$.each(childList,function(index,currentValue){
-
$("div[node-id=‘"+currentValue.id+"‘]").find(".tree-checkbox").removeClass("tree-checkbox1").addClass("tree-checkbox0");
-
})
-
};
-
var checkChangeProperties = checked==true ? checkedTrue() : checkedFalse();
-
}
-
}
以上是关于jstree中想要选中子节点,父节点就会变成选中状态,需要如何修改。的主要内容,如果未能解决你的问题,请参考以下文章