AngularJs + WebApi + EF + SqlServer 一步一步搭建项目
Posted teyigou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs + WebApi + EF + SqlServer 一步一步搭建项目相关的知识,希望对你有一定的参考价值。
上一篇,我们完成了对数据库和数据模型的创建,这一篇我们将进行仓储的建立。
概要:
基于DDD(领域驱动设计)的仓储建造Repository和UnitOfWork搭配简单使用。
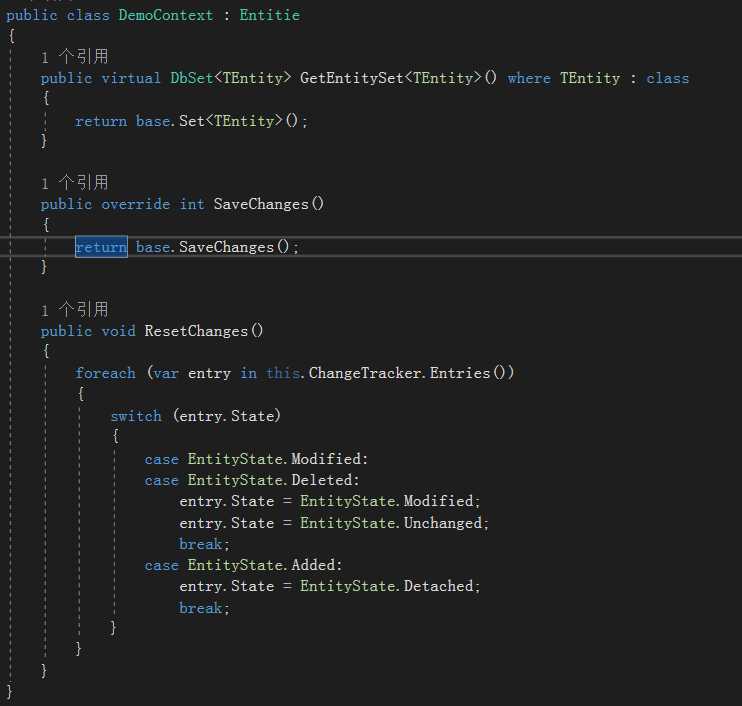
一、创建上下文

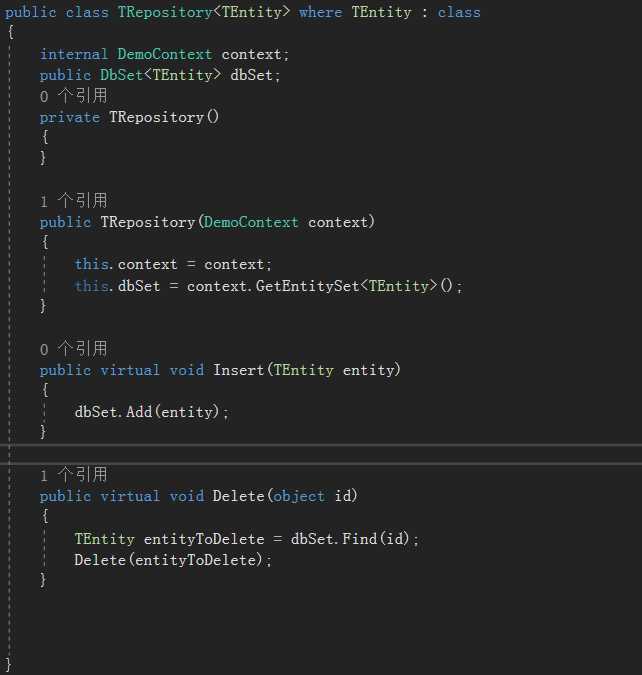
二、创建领域的好伙伴,仓库管理员TRepository

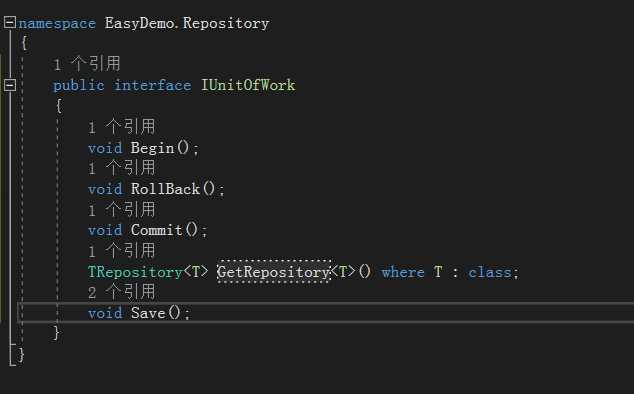
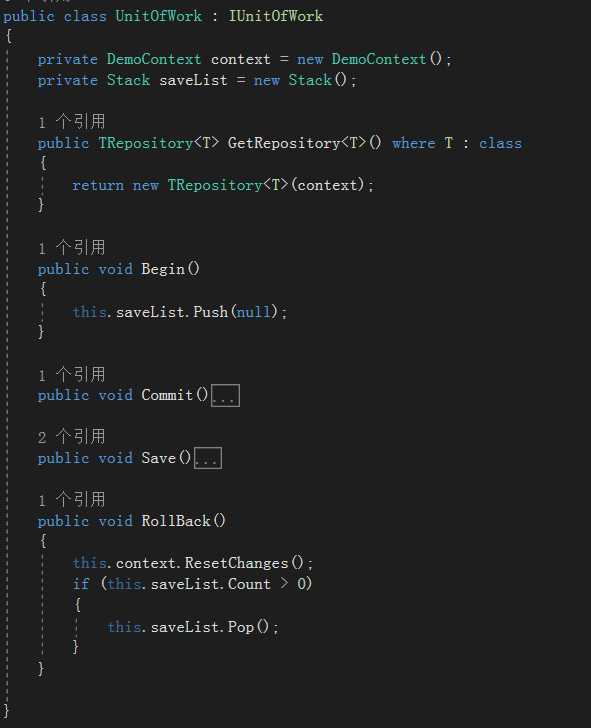
三、创建工作单元


至此,仓储建造完毕。接下来我们将对请求和响应的基础数据结构进行封装。
为什么使用领域驱动设计?
Repository是一个独立的层,介于领域层与数据映射层(数据访问层)之间。它的存在让领域层感觉不到数据访问层的存在,它提供一个类似集合的接口提供给领域层进行领域对象的访问。Repository是仓库管理员,领域层需要什么东西只需告诉仓库管理员,由仓库管理员把东西拿给它,并不需要知道东西实际放在哪。
领域驱动设计(Domain Driven Design)是一种软件开发方法,目的是让软件系统在实现时准确的基于对真实业务过程的建模并根据真实业务过程的调整而调整。让你能看到需求是如何在第一现场被收集到——如果你愿意看的话,它在动手先做的方式和在最后一分钟才做的方式之间做了弥补。
领域驱动设计是敏捷方法的终极表达,它是用来处理不断变化和发展的需求的,正如任何一个从未涉足软件项目的人都知道一个项目的需求从开始到结束保持一成不变是极其罕见的,绝大多数情况是它会随着业务的增长和变化而变化。通过不断的交流,领域驱动设计会指导你用软件最精确的表达你的业务过程。

下一篇:AngularJs + WebApi + EF + SqlServer 一步一步搭建项目(四) 待完成
以上是关于AngularJs + WebApi + EF + SqlServer 一步一步搭建项目的主要内容,如果未能解决你的问题,请参考以下文章
AngularJs + WebApi + EF + SqlServer 一步一步搭建项目