怎样把后端获取的数据放到vue下拉框里面?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样把后端获取的数据放到vue下拉框里面?相关的知识,希望对你有一定的参考价值。
怎样把后端获取的数据放到vue下拉框里面(就是把2017,2018,2019这三个数据放到下拉框里面)?

你好!
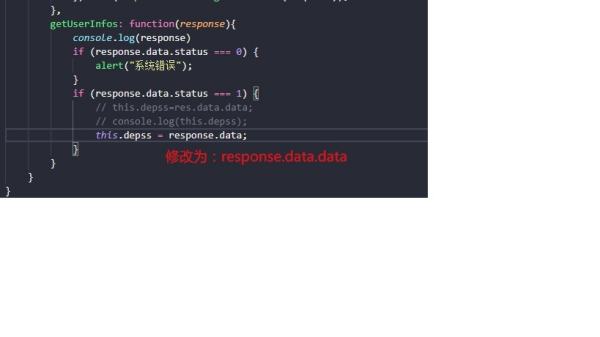
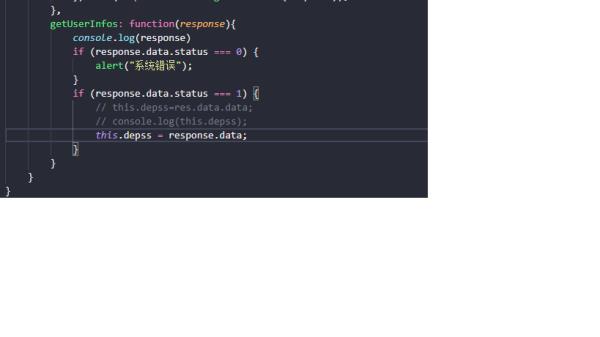
问题应该出在了赋值那里。

希望对你有帮助!
<el-option v-for="item in depss" :key="item.id" :label="item.grade" :value="item.grade"></el-option>
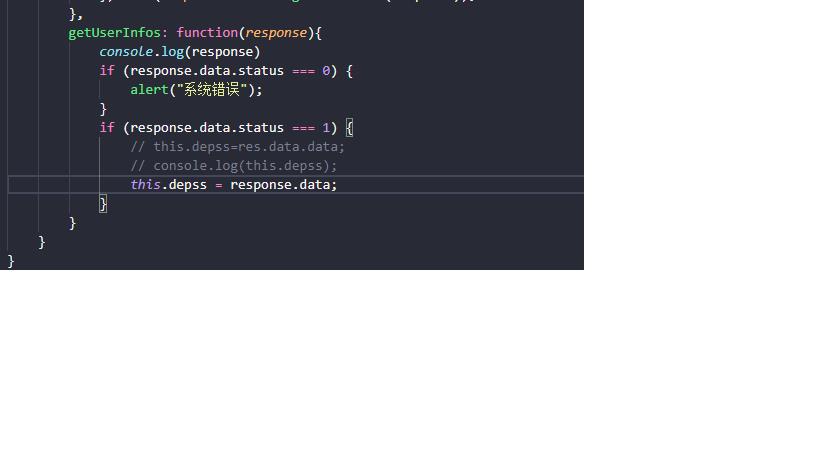
现在的问题是初始的时候定义了depss:[](19行),后面methods:function()里没有给depss赋值,getUserInfos:function(response)里有this.depss = response.data;吗?追问

这是之前没有截图到的代码

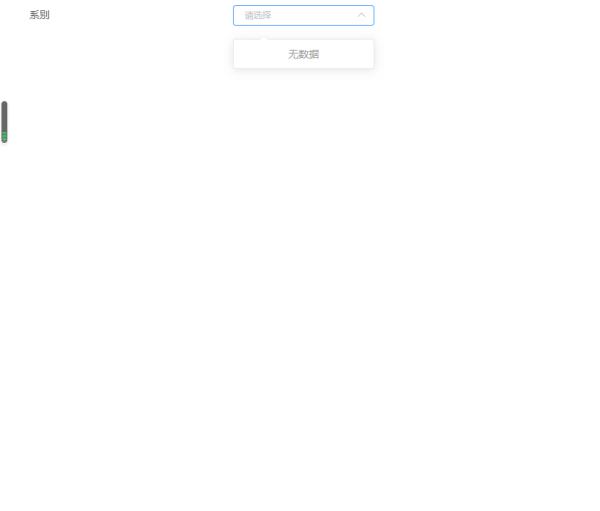
但是下拉框里面没有数据?这是什么回事?


没看到response.data.status,这个判断不对。
本回答被提问者和网友采纳 参考技术C 这个好像我还没学到这里来 参考技术D 后端获取的数据放到vue下拉框里面,需要程序java web开发下拉框联动显示,显示的数据市是数据库中获取 比如 省、市、地区,应该如何做?
参考技术A 如果你会AJAX就更简单.如果不会那只能在你加载页面前,把你从数据库读取的这些信息先放在集合里,然后再循环加载到下拉框里面去.一般实际项目中不会这样去处理.这样太占资源,反应也很慢.去学下AJAX
以上是关于怎样把后端获取的数据放到vue下拉框里面?的主要内容,如果未能解决你的问题,请参考以下文章