vue一个下拉选择框必须先选另一个下拉
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue一个下拉选择框必须先选另一个下拉相关的知识,希望对你有一定的参考价值。
参考技术A 是这样的。首先获取第一个下拉框得数据,给第一个下拉框注册一个change事件,如果选中了第一个下拉框,就会通过第一个下拉框得值查询第二个下拉框所要显示得值;
vue基于element实现根据下拉框选择渲染不同的数据
前言
前几天,有位粉丝私信问我,后台只给他了一个接口,其中包含下拉框的数据和列表的数据,他要实现根据下拉框的选择渲染不同的列表数据,结果他一时就蒙了,今天我们就按照这位粉丝的需求浅浅实现一下这个小功能吧。
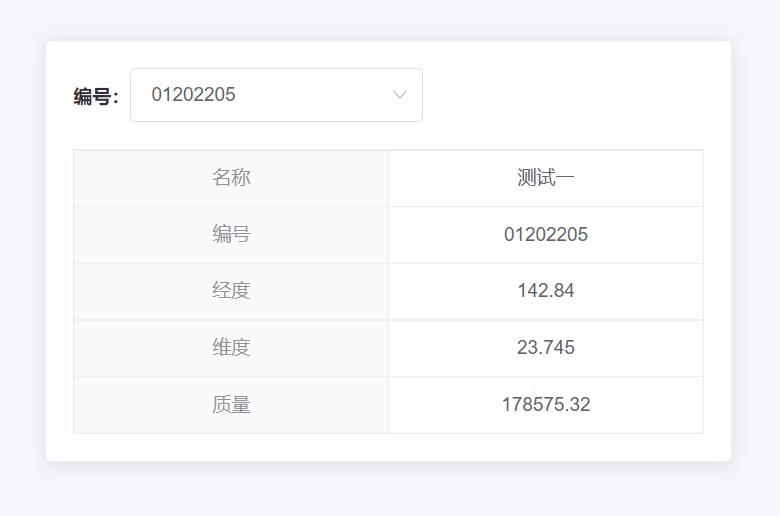
实现效果:

实现思路
- 既然是同一个接口,那么下拉框的数据就是从
list中拿取其中的某些字段,我们需要做的是将返回的list循环遍历取其值将其return出去赋值给下拉框的数组; - 第一次进入页面的时候可以给它一个默认展示的列表数据和下拉框中的默认赋值;
- 下拉框绑定
change事件,当我们选择某一项时,循环遍历初始的list数组,判断我们选中项的value与遍历list数组中拿取的那个字段是否相等,若相等,将list数据动态赋值给列表绑定的对象。
话不多说,下面直接看代码实例
完整源码
html
<template>
<div class="outerBox">
<el-card class="box-card">
<div class="selectBox">
<div>编号:</div>
<el-select v-model="dzbhModel" @change="choiceOn">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</div>
<div class="descriptionsBox">
<el-descriptions class="margin-top" :column="1" size="medium" border>
<el-descriptions-item>
<template slot="label">名称</template>
<span>particularsDAta.name</span>
</el-descriptions-item>
<el-descriptions-item>
<template slot="label">编号</template>
<span>particularsDAta.dzbh</span>
</el-descriptions-item>
<el-descriptions-item>
<template slot="label">经度</template>
<span>particularsDAta.latitude</span>
</el-descriptions-item>
<el-descriptions-item>
<template slot="label">维度</template>
<span>particularsDAta.longitude</span>
</el-descriptions-item>
<el-descriptions-item>
<template slot="label">质量</template>
<span>particularsDAta.jgds</span>
</el-descriptions-item>
</el-descriptions>
</div>
</el-card>
</div>
</template>
js
<script>
export default
data()
return
// 模拟数据
dataList: [
name: "测试一",
dzbh: "01202205",
latitude: "142.84",
longitude: "23.745",
jgds: "178575.32",
,
name: "测试二",
dzbh: "01202206",
latitude: "125.326",
longitude: "33.56",
jgds: "412412.25",
,
name: "测试三",
dzbh: "01202207",
latitude: "132.454",
longitude: "26.74",
jgds: "421535.98",
,
],
dzbhModel: "", //下拉框绑定的model
options: [], //下拉框数据
particularsDAta: , //展示的数据
;
,
mounted()
this.portData(); //模拟调用接口
,
methods:
// change事件匹配对应数据
choiceOn(value)
let idx = "";
this.dataList.map((item, index) =>
if (item.dzbh == value)
idx = index;
);
this.particularsDAta = this.dataList[idx];
,
// 模拟接口
portData()
// 循环取下拉框的数据
this.options = this.dataList.map((item) =>
return value: item.dzbh, label: item.dzbh ;
);
// 默认展示数据和下拉框中的默认赋值
this.particularsDAta = this.dataList[0];
this.dzbhModel = this.dataList[0].dzbh;
,
,
;
</script>
style
<style scoped>
.outerBox
width: 30%;
.selectBox
display: flex;
align-items: center;
margin-bottom: 20px;
.selectBox div:first-child
font-weight: bold;
::v-deep .el-descriptions--medium.is-bordered .el-descriptions-item__cell
width: 50%;
text-align: center;
</style>
以上是关于vue一个下拉选择框必须先选另一个下拉的主要内容,如果未能解决你的问题,请参考以下文章