angularjs-$location
Posted pei~乐悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs-$location相关的知识,希望对你有一定的参考价值。
$location服务分析浏览器地址栏中的URL(基于window.location),让我们可以在应用中较为方便地使用URL里面的内容。在地址栏中更改URL,会响应到$location服务中,而在$location中修改URL,也会响应到地址栏中。
$location服务:
- 暴露当前浏览器地址栏的URL,所以我们可以
- 注意和观察URL
- 改变URL
- 当用户做以下操作时,与浏览器一起同步URL:
- 改变地址栏
- 单击后退或者前进按钮(或者点击一个历史链接)。
- 单击一个链接
- 将URL对象描绘为一系列的方法(protocol,host,path,search,hash)。
1. 比较$location和window.location
1) 目的:window.location和$location服务,都允许对当前浏览器的location进行读写访问。
2) API:window.location暴露一个未经加工的对象,附带一些可以直接修改的属性;而$location服务则是暴露一些jQuery风格的getter/setter方法。
3) 与angular应用声明周期的整合:$location知道关于所有内部声明周期的阶段,与$watch等整合;而window.location则不行。
4) 与html5 API无缝结合:是(with a fallback for legacy browsers,对于低版本的浏览器有兼容手段?);而window.location则没有。
5) 知道应用加载的文档根目录(docroot)或者上下文(context):window.location不行,wnidow.location.path会返回”/docroot/子路径”;而$location.path()返回真实的docroot。
2. 何时使用$location?
在应用中,任何需要对当前URL的改变作出响应,或者想去改变当前浏览器的URL的时候。
3. $location不能做的事
当浏览器URL改变的时候,不会导致页面重新加载(page reload)。如果需要做这件事情(更改地址,实现page reload),请使用较低级别的API,$window.location.href。
4. $location API
- 配置:
$location服务的配置需要$locationProvider, 参数:
- html5Mode(mode): {boolean} 默认false, hashbang mode; 若为true, HTML5 mode
- hasPrefix(prefix): {string} 默认\'!\',hashbang使用的前缀
- Getter, setter方法
$location 服务为只读的URL部分(absUrl,protocol,host,port)提供getter方法,也提供url,path,search,hash的getter、setter方法。
//只能getter,返回的是完整的url。 $location.absUrl(); //getter/setter, 返回当前url路径,(当前url#后面的内容,包括参数和哈希值)。 $location.url([url], [replace]); //只能getter,返回当前url的协议(比如http, https) $location.protocol(); //只能getter, 返回当前url的主机名。 $location.host(); //只能getter, 返回当前url的端口号。 $location.port(); //getter/setter,返回当前url的子路径(也就是当前url#后面的内容,不包括参数) $location.path([path]); //getter/setter,返回当前url的参数的序列化json对象 $location.search(search,[paramValue]); //getter/setter,返回当前url的哈希值。 $location.hash([hash]); //返回当前url的历史状态对象(不包括任何参数)。 $location.state([state]); //如果被调用,当前$digest过程中所有$location的变化将取代当前的历史记录,而不是增加新的历史记录。 $location.replace();
// get the current path $location.path(); // change the path $location.path(\'/newValue\')
所有setter方法都返回同一个$location对象,以实现链式语法。例如,在一句里面修改多个属性,链式setter方法类似:
$location.path(‘/newValue’).search({key:value});
replace方法
replace方法,可以用作告诉$location服务,在下一次与浏览器同步时,使用某个路径代替最新的历史记录,而不是创建一个新的历史记录。当我们想实现重定向(redirection)而又不想使后退按钮(后退按钮回重新触发重定向)失效时,replace方法就很有用了。想改变当前URL而不创建新的历史记录的话,我们可以这样做:
$location.path(‘/someNewPath’).replace();
注意,setter方法不会马上更新window.location。相反,$location服务会知道scope生命周期以及合并多个$location变化为一个,并在scope的$digest阶段一并提交到window.location对象中。正因为$location多个状态的变化会合并为一个变化,到浏览器中,只调用一次replace()方法,让整个commit只有一个replace(),这样不会使浏览器创建额外的历史记录。一旦浏览器更新了,$location服务会通过replace()方法重置标志位,将来的变化将会创建一个新的历史记录,除非replace()被再次调用。
事件:
$locationChangeStart 在url将要被改变时广播。可以使用preventDefault取消默认事件。
$locationChangeSuccess 在url成功的完成变化后广播
参数:
angularEvent //object, 合成事件对象
newUrl //string, 新的url
oldUrl //string, 改变前的url
newState //string, 新的历史状态对象
oldState //string,改变前的历史状态对象
function testCtrl($location,$scope) { var url = "http://example.com:8080/#/some/path?foo=bar&baz=xoxo#hashValue"; $location.absUrl();// http://example.com:8080/#/some/path?foo=bar&baz=xoxo#hashValue $location.url();// some/path?foo=bar&baz=xoxo $location.protocol();// http $location.host();// example.com $location.port();// 8080 $location.path();// /some/path $location.search();// {foo: \'bar\', baz: \'xoxo\'} $location.search(\'foo\', \'yipee\'); $location.search();// {foo: \'yipee\', baz: \'xoxo\'} $location.hash();// #hashValue $scope.$on("$locationChangeStart", function () { //监听url变化,在变化前做想要的处理 }); $scope.$on("$locationChangeSuccess", function () { //监听url变化,在变化后做想要的处理 }); }
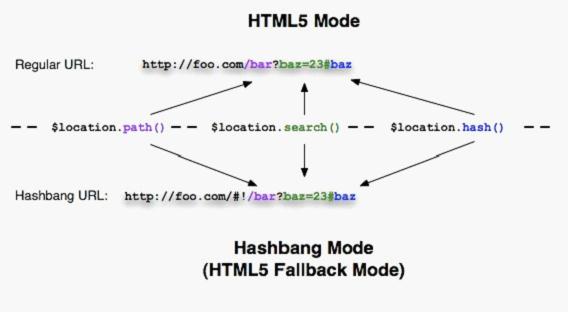
5. hashbang 和 HTML5 Modes
$location有两种配置模式,可以控制浏览器地址栏中URL格式:Hashbang mode(默认),与使用HTML5 History API的HTML5 mode。在两种模式下,应用都使用相同的API,$location服务会与正确的URL片段、浏览器API一起协作,帮助我们进行浏览器URL变更以及历史管理。

以上是关于angularjs-$location的主要内容,如果未能解决你的问题,请参考以下文章
Selenium Xpath元素无法定位 NoSuchElementException: Message: no such element: Unable to locate element(代码片段