javascript实现贪吃蛇小游戏
Posted qmdx00
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript实现贪吃蛇小游戏相关的知识,希望对你有一定的参考价值。
源码地址:https://github.com/qmdx00/Snake ,请不要吝啬star。
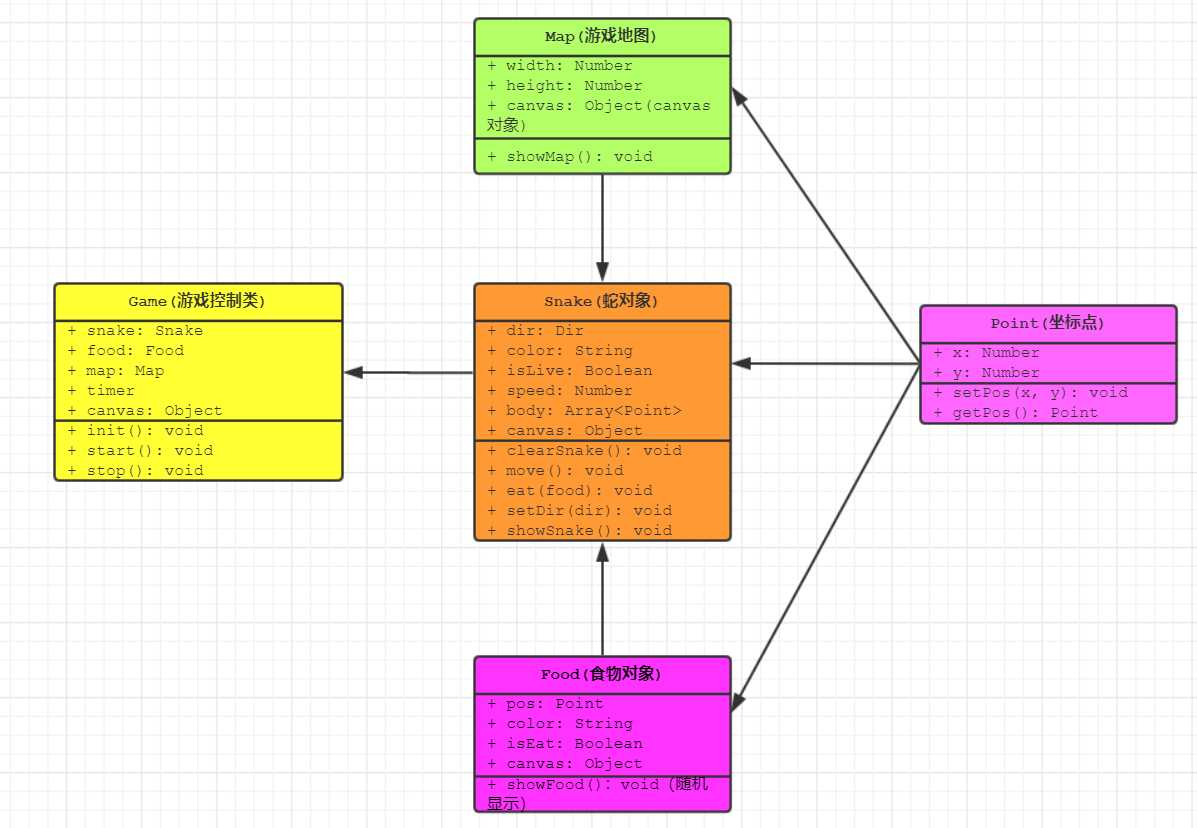
首先画出UML类图:

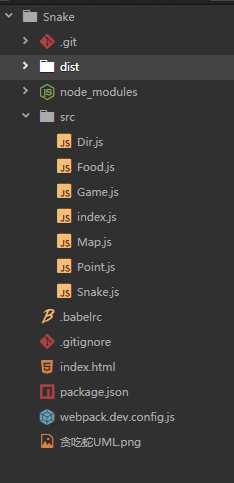
用es6的语法,创建项目结构:

配置webpack:
const path = require(‘path‘) const htmlWebpackPlugin = require(‘html-webpack-plugin‘) module.exports = { entry: ‘./src/index.js‘, output: { path: path.resolve(__dirname, ‘dist‘), filename: ‘bundle.js‘ }, module: { rules: [{ test: /.js?$/, exclude: /node_modules/, loader: ‘babel-loader‘ }] }, plugins: [ new HtmlWebpackPlugin({ template: ‘./index.html‘ }) ], devServer: { contentBase: path.join(__dirname, ‘./release‘), open: true, port: 4000 } }
入口文件为index.js,构建生成目录为dist
配置启动脚本:package.json
{ "name": "snake", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "webpack-dev-server --config ./webpack.dev.config.js --mode development", "build": "webpack --config ./webpack.dev.config.js --mode production" }, "author": "yuanweimin", "license": "ISC", "devDependencies": { "babel-core": "^6.26.3", "babel-loader": "^7.1.5", "babel-polyfill": "^6.26.0", "babel-preset-es2015": "^6.24.1", "babel-preset-latest": "^6.24.1", "html-webpack-plugin": "^3.2.0", "webpack": "^4.16.5", "webpack-cli": "^3.1.0", "webpack-dev-server": "^3.1.5" } }
安装依赖后执行 npm run build
即可生成最终代码。具体代码请见github,喜欢的给个star哦。
以上是关于javascript实现贪吃蛇小游戏的主要内容,如果未能解决你的问题,请参考以下文章