09 Jquery UI Datepicker 日期拾取插件
Posted 工作在浏览器上人-YangBobin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了09 Jquery UI Datepicker 日期拾取插件相关的知识,希望对你有一定的参考价值。
从弹出框或内联日历选择一个日期。
一、实例
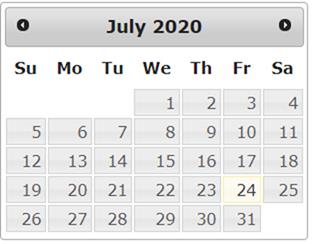
一个简单的 jQuery UI 日期选择器(Datepicker)。
代码
<div id="datepicker"></div> <script> $( "#datepicker" ).datepicker(); </script>
jQuery UI 日期选择器(Datepicker)是向页面添加日期选择功能的高度可配置插件。您可以自定义日期格式和语言,限制可选择的日期范围,添加按钮和其他导航选项。
默认情况下,当相关的文本域获得焦点时,在一个小的覆盖层打开日期选择器。对于一个内联的日历,只需简单地将日期选择器附加到 div 或者 span 上。
二、键盘交互
当日期选择器打开时,下面的键盘命令可用:
- PAGE UP:移到上一个月。
- PAGE DOWN:移到下一个月。
- CTRL+PAGE UP:移到上一年。
- CTRL+PAGE DOWN:移到下一年。
- CTRL+HOME:移到当前月份。如果日期选择器是关闭的则打开。
- CTRL+LEFT:移到上一天。
- CTRL+RIGHT:移到下一天。
- CTRL+UP:移到上一周。
- CTRL+DOWN:移到下一周。
- ENTER:选择聚焦的日期。
- CTRL+END:关闭日期选择器,并清除日期。
- ESCAPE:关闭日期选择器,不做任何选择。
三、实用功能
1、$.datepicker.setDefaults( settings )
为所有的日期选择器改变默认设置。
使用 option() 方法来改变个别实例的设置。
代码实例:
设置所有的日期选择器在获得焦点时或点击图标时打开。
$.datepicker.setDefaults({ showOn: "both", buttonImageOnly: true, buttonImage: "calendar.gif", buttonText: "Calendar" });
设置所有的日期选择器都有法语文本。
$.datepicker.setDefaults( $.datepicker.regional[ "fr" ] );
2、$.datepicker.formatDate( format, date, settings )
格式化日期为一个带有指定格式的字符串值。
格式可以是下列组合:
- d - 一月中的第几天(没有前导零)
- dd - 一月中的第几天(两位数)
- o - 一年中的第几天(没有前导零)
- oo - 一年中的第几天(三位数)
- D - 天的短名称
- DD - 天的长名称
- m - 一年中的第几月(没有前导零)
- mm - 一年中的第几月(两位数)
- M - 月的短名称
- MM - 月的长名称
- y - 年(两位数)
- yy - 年(四位数)
- @ - Unix 时间戳(ms since 01/01/1970)
- ! - Windows 钟表(100ns since 01/01/0001)
- \'...\' - 文本
- \'\' - 单引号
- 其他 - 文本
也有一些 $.datepicker 预定义的标准日期格式:
- ATOM - \'yy-mm-dd\' (与 RFC 3339/ISO 8601 相同)
- COOKIE - \'D, dd M yy\'
- ISO_8601 - \'yy-mm-dd\'
- RFC_822 - \'D, d M y\' (参照 RFC 822)
- RFC_850 - \'DD, dd-M-y\' (参照 RFC 850)
- RFC_1036 - \'D, d M y\' (参照 RFC 1036)
- RFC_1123 - \'D, d M yy\' (参照 RFC 1123)
- RFC_2822 - \'D, d M yy\' (参照 RFC 2822)
- RSS - \'D, d M y\' (与 RFC 822 相同)
- TICKS - \'!\'
- TIMESTAMP - \'@\'
- W3C - \'yy-mm-dd\' (与 ISO 8601 相同)
以 ISO 格式显示日期。产生 "2007-01-26"。
$.datepicker.formatDate( "yy-mm-dd", new Date( 2007, 1 - 1, 26 ) );
以扩展法语格式显示日期。产生 "Samedi, Juillet 14, 2007"。
$.datepicker.formatDate( "DD, MM d, yy", new Date( 2007, 7 - 1, 14 ), { dayNamesShort: $.datepicker.regional[ "fr" ].dayNamesShort, dayNames: $.datepicker.regional[ "fr" ].dayNames, monthNamesShort: $.datepicker.regional[ "fr" ].monthNamesShort, monthNames: $.datepicker.regional[ "fr" ].monthNames });
3、$.datepicker.parseDate( format, value, settings )
从一个指定格式的字符串值中提取日期。
格式可以是下列组合:
- d - 一月中的第几天(没有前导零)
- dd - 一月中的第几天(两位数)
- o - 一年中的第几天(没有前导零)
- oo - 一年中的第几天(三位数)
- D - 星期几的短名称
- DD - 星期几的长名称
- m - 一年中的第几月(没有前导零)
- mm - 一年中的第几月(两位数)
- M - 月的短名称
- MM - 月的长名称
- y - 年(两位数)
- yy - 年(四位数)
- @ - Unix 时间戳(ms since 01/01/1970)
- ! - Windows 钟表(100ns since 01/01/0001)
- \'...\' - 文本
- \'\' - 单引号
- 其他 - 文本
一些可能被抛出的异常:
- \'Invalid arguments\' - 如果格式或值为空则抛出此异常。
- \'Missing number at position nn\' - 如果格式显示一个未找到的数值则抛出此异常。
- \'Unknown name at position nn\' - 如果格式显示一个未找到的星期几名称或月份名称则抛出此异常。
- \'Unexpected literal at position nn\' - 如果格式显示一个未找到的文本值则抛出此异常。
- \'Invalid date\' - 如果日期无效则抛出此异常,比如 \'31/02/2007\'。
提取一个 ISO 格式的日期。
$.datepicker.parseDate( "yy-mm-dd", "2007-01-26" );
提取一个扩展法语格式的日期。
$.datepicker.parseDate( "DD, MM d, yy", "Samedi, Juillet 14, 2007", { shortYearCuroff: 20, dayNamesShort: $.datepicker.regional[ "fr" ].dayNamesShort, dayNames: $.datepicker.regional[ "fr" ].dayNames, monthNamesShort: $.datepicker.regional[ "fr" ].monthNamesShort, monthNames: $.datepicker.regional[ "fr" ].monthNames });
4、$.datepicker.iso8601Week( date )
确定一个给定的日期在一年中的第几周:1 到 53。
该函数使用 ISO 8601 定义一周:一周从星期一开始,每一年的第一周包含 1 月 4 日。这意味着上一年至多有三天可能包含在当年的第一周中,当年至多有三天可能包含在上一年的最后一周中。
该函数是 calculateWeek 选项的默认实现。
代码实例:
查找日期在一年中的第几周。
$.datepicker.iso8601Week( new Date( 2007, 1 - 1, 26 ) );
5、$.datepicker.noWeekends
设置如 beforeShowDay 函数,防止选择周末。
我们可以在 beforeShowDay 选项中提供 noWeekends() 函数,用来计算所有工作日,提供一个 true/false 值的数组,用来指示日期是否可选择。
设置 DatePicker,让周末不可选。
$( "#datepicker" ).datepicker({
beforeShowDay: $.datepicker.noWeekends
});
四、局限
日期选择器提供了迎合不同的语言和日期格式本地化内容的支持。每个本地化包含在名称后追加语言代码的文件中,例如法语为 jquery.ui.datepicker-fr.js。所需的本地化文件需要包含在主要的日期选择器代码后面。每个本地化文件添加了它自己的设置到可用的本地化集合中,所有实例自动应用这些设置为默认设置。
$.datepicker.regional 属性保存了一个本地化数组,以语言代码作为前置,默认前置为 "",表示英语。每个条目是一个带有下列属性的对象:closeText、prevText、nextText、currentText、monthNames、monthNamesShort、dayNames、dayNamesShort、dayNamesMin、weekHeader、dateFormat、firstDay、isRTL、showMonthAfterYear 和 yearSuffix。
您可以通过下面代码恢复默认的本地化:
$.datepicker.setDefaults( $.datepicker.regional[ "" ] );
您可以通过下面代码覆盖一个特定地点的日期选择器:
$( selector ).datepicker( $.datepicker.regional[ "fr" ] );
五、主题化
日期选择器部件(Datepicker Widget)使用 jQuery UI CSS 框架 来定义它的外观和感观的样式。如果需要使用日期选择器指定的样式,则可以使用下面的 CSS class 名称:
ui-datepicker:日期选择器的外层容器。如果日期选择器是内联的,该元素会另外带有一个ui-datepicker-inlineclass。如果设置了isRTL选项,该元素会另外带有一个ui-datepicker-rtlclass。ui-datepicker-header:日期选择器的头部容器。ui-datepicker-prev:用于选择上一月的控件。ui-datepicker-next:用于选择下一月的控件。ui-datepicker-title:日期选择器包含月和年的标题容器。ui-datepicker-month:月的文本显示,如果设置了changeMonth选项则显示<select>元素。ui-datepicker-year:年的文本显示,如果设置了changeYear选项则显示<select>元素。
ui-datepicker-calendar:包含日历的表格。ui-datepicker-week-end:周末的单元格。: Cells containing weekend days.ui-datepicker-other-month:发生在某月但不是当前月天数的单元格。ui-datepicker-unselectable:用户不可选择的单元格。ui-datepicker-current-day:已选中日期的单元格。ui-datepicker-today:当天日期的单元格。
ui-datepicker-buttonpane:当设置showButtonPanel选项时使用按钮面板(buttonpane)。ui-datepicker-current:用于选择当天日期的按钮。
如果 numberOfMonths 选项用于显示多个月份,则使用一些额外的 class:
ui-datepicker-multi:一个多月份日期选择器的最外层容器。该元素会根据要显示的月份个数另外带有ui-datepicker-multi-2、ui-datepicker-multi-3或ui-datepicker-multi-4class 名称。ui-datepicker-group:分组内单独的选择器。该元素会根据它在分组中的位置另外带有ui-datepicker-group-first、ui-datepicker-group-middle或ui-datepicker-group-lastclass 名称。
六、快速导航
1、选项
- altField:一个input元素 ,使用选择器 选择的另一个地方更新datepicker选择的日期. 使用
altFormat指定的这一区域设置如下改变格式的日期(使用input最直观). 如果没有代替的区域则使用空白. - altFormat:
dateFormat被altField项所使用。 它的目的是允许选择一种日期格式显示给用户以供选择,而实际的格式则是来自后台。 对于可能的格式的完整列表,请参阅formatDate函数。 - appendText:显示每个日期字段后面的文本, 例如,以显示所需的格式。
- autoSize:如果设置为
true,将自动调整输入字段,以适应日期在当前的dateFormat。 - beforeShow:一个函数,它接受一个输入字段和当前的datepicker实例, 并返回一个选项对象来修改datepicker。只在datepicker显示之前被调用。
- beforeShowDay:一个函数,它接受一个日期作为参数 并且 必须返回一个数组:
- buttonImage:当
showOn选项设置为"button"或"both"时, 用于显示datepicker的图片url地址。 如果设置,buttonText选项将成为alt值,而不是直接显示。 - buttonImageOnly:无论是按钮 图像 必须自行提供 而不是 里面一个按钮元素。 此选项仅当
buttonImage选项也被设置时才起作用。 - buttonText:显示在触发按钮上的文本。和
showOn设置为"button"或"both"时结合使用。 - calculateWeek:一个函数来计算当前周是一年中的第几周。 默认实现使用ISO8601的定义:的定义执行: 每周从周一开始;每年的第一个星期包含这年的第一个星期四。注:这意味着今年的第一周中可能会包含去年的3天,并且今年的3天可能会被包含进去年的最后一周中。
- changeMonth:允许你将月份修改为一个下拉菜单。 你可以将参数设置为false来禁用此功能,也就是显示为文字。
- changeYear:允许你将年份修改为一个下拉菜单。 你可以将参数设置为false来禁用此功能,也就是显示为文字。使用
yearRange选项来控制哪些年是可供选择。 - closeText:关闭连接显示的文字。使用
showButtonPanel选项以显示此按钮。 - constrainInput:当值为
true时,在输入栏的输入被限制为当前的日期格式dateFormat选项允许的字符。 - currentText:当前日期链接以文本形式显示。使用
showButtonPanel选项以显示此按钮。 - dateFormat:描述和显示日期的格式。 对于可能的格式的完整列表,请参阅
formatDate - dayNames:日期长的名字的列表,从星期日(Sunday)开始,依照
dateFormat的设置进行使用。 - dayNamesMin:日期最小化简称的列表, 从周日开始(Sunday), 用在datepicker每列的头部.。
- dayNamesShort:日期名称的简写的列表, 从周日开始(Sunday), 依照
dateFormat的设置使用。 - defaultDate:如果该字段为空时设置第一次打开时显示的日期。 通过Date对象或字符串在当前
dateFormat中指定任何一个实际的日期, 或者一个和今天对比的数字(例如 +7) 或者一个连续的字符串值(\'y\' 表示年, \'m\' 表示月, \'w\'表示周, \'d\'表示日, 例如. \'+1m +7d\'), 或者为空则是今天. - duration:设置datepicker展开动画的显示时间,可以是一个毫秒值, 也可以使用以下的三种字符值来表示("slow", "normal", "fast"), 或者为 \'\'则马上显示。
- firstDay:设置一周中的第一天:周日是
0, 周一是1, 以此类推。 - gotoCurrent:如果设置为
true, 当前日的链接将移动到当前选中的日期,而不是今天。 - hideIfNoPrevNext:通常当前一个和下一个链接被禁用时不适用 (参看
minDate和maxDate). 你可以通过设置此属性为true完全的隐藏他们. - isRTL:当前语言描述是否为自右向左的。(注:例如阿拉伯语)
- maxDate:最大的可选日期。当设置为
null时,没有上限。 - minDate:最小的可选日期。当设置为
null时,没有下限。 - monthNames:月份的完全名称列表,依照
dateFormat的设置进行使用。 - monthNamesShort:月份简写名称的列表,依照
dateFormat的设置进行使用。 - navigationAsDateFormat:确定是
prevText和nextText选项是否应该被解析为formatDate - nextText:下个月链接显示的文字 。使用标准ThemeRoller样式, 这个值被替换为一个图标。
- numberOfMonths:设置一次显示几个月.支持多个类型:
- Number: 一行显示的月份数
- Array: 一个数组定义的显示行数和列数。
- onChangeMonthYear:当datepicker移动到一个新的月份 并/或 年份时调用。 该函数接收选定的年份, 月份(1-12), 和datepicker实例作为参数。
this指向相关联的输入域。 - onClose:当datepicker关闭时调用,确定一个日期是否被选中。 该函数接收所选日期的文本(
""如果没有)和datepicker实例作为参数。this指向相关联的输入域。 - onSelect:当选择datepicker调用。 该函数接收所选日期的文本和datepicker实例作为参数。
this指向相关联的输入域。 - prevText:上个月链接显示的文字 。使用标准ThemeRoller样式, 这个值被替换为一个图标。
- selectOtherMonths:显示在当前月份的之前或之后的日期是否可以被选择。(注:比如2014年4月1日是周二,如果
showOtherMonths选项设置为true,那么2014年3月31日,2014年3月30日会以灰色的形式显示在4月份的面板上,这个选项表示在4月份的面板上是否可以选择2014年3月31日,2014年3月30日这两个日期。5月也是一样的。) 这选项仅适用于 如果showOtherMonths选项设置为true的时候。 - shortYearCutoff:设置一个定义日期所处实际的截断年份值(与
dateFormat中的 \'y\'共同使用). 如果是一个数值 (0-99)那么将直接使用这些值. 如果提供的是一个字符串值那么它将被转换为数值添加到当前年. 一旦截断年开始计算, 任何输入的日期的年份小于或者等于它的话将被判定为在本世纪,大于他的将被判定为在上个世纪. - showAnim:设置显示/隐藏datepicker的动画名称. 使用
"show"(默认),"slideDown","fadeIn", 或其他任何jQuery UI effects的显示/隐藏效果。 设置为空字符串可以禁用动画,即直接显示或者隐藏。 - showButtonPanel:是否显示日历下方的按钮面板。 按钮面板包含两个按钮, 一个今天按钮链接到当前日期, 和一个完成按钮关闭datepicker。 该按钮的文本可以使用
currentText和closeText选项分别进行定制。 - showCurrentAtPos:通过
numberOfMonths选项设置多月份显示的情况下,当前月份显示的位置。(注:自顶部/左边开始第n位,以0开始计数。) - showMonthAfterYear:是否在面板的头部年份后面显示月份。
- showOn:设置触发datepicker自动出现的事件名称,是focus (
"focus")还是clicked ("button")或者任何事件("both")。 - showOptions:如果想
showAnim选项来使用jQuery UI effects动画效果, 你可以为动画提供一些额外的设置. - showOtherMonths:是否在当前月份面板显示上、下两个月的一些日期数(不可选)。 想要让这些日期可选,请使用
selectOtherMonths选项。 - showWeek:如果为
true,面板将增加一列,显示一年中的哪一周。 该calculateWeek选项决定一年中的哪一周是如何计算的。 您可以改变firstDay选项。 - stepMonths:当点击上/下一月链接时,一次翻几个月。
- weekHeader:本年度哪一周 列的标题显示文本。 使用
showWeek选项以显示此列。 - yearRange:控制年份的下拉列表中显示的年份数量,可以是相对当前年(-nn:+nn),相对于选择年份(-nn:+nn),也可以是绝对值(
"nnnn:nnnn"),或这些格式的组合 ("nnnn:-nn")。 请注意,此选项仅影响下拉列表中的显示, 使用minDate和/或maxDate选项限制哪些日期可以选择。 - yearSuffix:显示在月份头部中年份后面的文本。
2、方法:
- destroy():完全移除datepicker功能. 这将使元素返回到之前的初始化状态.
- dialog( date [, onSelect ] [, settings ] [, pos ] ):在一个"dialog"中打开一个datepicker。
- getDate():返回一个datepicker中当前日期, 如果没有日期被选中的话那么返回
null。 - hide():关闭先前打开的date picker。
- isDisabled():确定一个datepicker是否已禁用.
- option():获取一个包含键/值对的对象,键/值对表示当前 datepicker 选项哈希。
- refresh():在作出一些外部修改后,重绘日期选择器。
- setDate( date ):为datepicker设置日期。 新的日期可能是一个
Date对象或当前date format 的字符串(例如,"01/26/2009"), 一个从今天开始的天数(例如,+7) 或值和周期的字符串"y"表示年数,"m"表示月份数,"w"表示周数,"d"表示天数,例如,"+1m +7d"), 或者为null来清除选定的日期。 - show():显示日期datepicker插件。 如果datepicker被绑定到input元素, 要显示datepicker的input元素必须是可见的。
- widge():
以上是关于09 Jquery UI Datepicker 日期拾取插件的主要内容,如果未能解决你的问题,请参考以下文章
在 jQuery UI Datepicker 中禁用未来日期
09 Jquery UI Datepicker 日期拾取插件
jQuery UI Datepicker 仅启用数组中的特定日期