Unity中的物体渲染顺序
Posted 七哥没有毛病
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity中的物体渲染顺序相关的知识,希望对你有一定的参考价值。
big seven
文章目录
前言
Unity中物体的渲染顺序
提示:以下是本篇文章正文内容,下面案例可供参考
一、摄像机渲染
Unity中的渲染顺序首先是由摄像机(Camera)确定的,以摄像机为单元进行渲染,最后在根据设置将多个摄像机渲染的画面结合起来。不同物体首先按照摄像机深度进行渲染,深度高将会覆盖深度低的相机画面。
二、划分渲染队列
在同一个摄像机下,Unity以物体材质上的渲染队列(RenderQueue)数值进行了划分,将所有物体分为了两个队列
- RenderQueue<2500,Opaque队列,通常是不透明物体
- RenderQueue>2500,Transparent队列,通常是透明物体
- 同一个摄像机下,Unity会先渲染Opaque队列中的不透明物体,然后渲染Transparent队列中的透明物体。
三、不透明物体的渲染
在Opaque队列中的物体,根据包围盒中心距离摄像机的距离,由近到远排序,进行渲染,Opaque队列中物体都是不透明物体,通常开启了ZWrite,由近到远渲染可以做遮挡剔除,减少了OverDraw,Opaque队列中的物体,可以设置SortingLayer,SortingOrder,Shader的RenderQueue等值,但是不会起作用,只会由距离摄像机的深度决定,距离摄像机近的先进行渲染,开启深度写入后,相同位置深度靠后会被裁剪掉。
四、透明物体的渲染
透明物体的Shader通常关闭了ZWrite,SorintLayer、SortingOrder,RenderQueue这些值的设置会影响显示的顺序,所以透明物体的渲染顺序遵循的规则是
- 根据SortingLayer层的顺序进行渲染,SortingLayer可以在Edit-projectsettings-Tags&Layer中进行设置,在代码中可以通过render.sortingLayer="layer";这样的代码进行设置。
- SortingLayer相同的情况下根据SortingOrder的顺序进行渲染
- SortingLayer跟SortingOrder都相同的情况下,根据RenderQueue的顺序进行渲染
- 都相同的情况下,根据包围盒中心距离摄像机的距离,由远到近进行渲染
五、UGUI元素的渲染
UGUI元素使用的UIDefault材质通常是RenderQueue为3000,走的是透明物体的渲染,所以根据SortingLayer -> SortingOrder -> RenderQueue 的顺序进行排序,当以上值都相同时,根据元素在 Hierarchy 视图中的顺序进行。
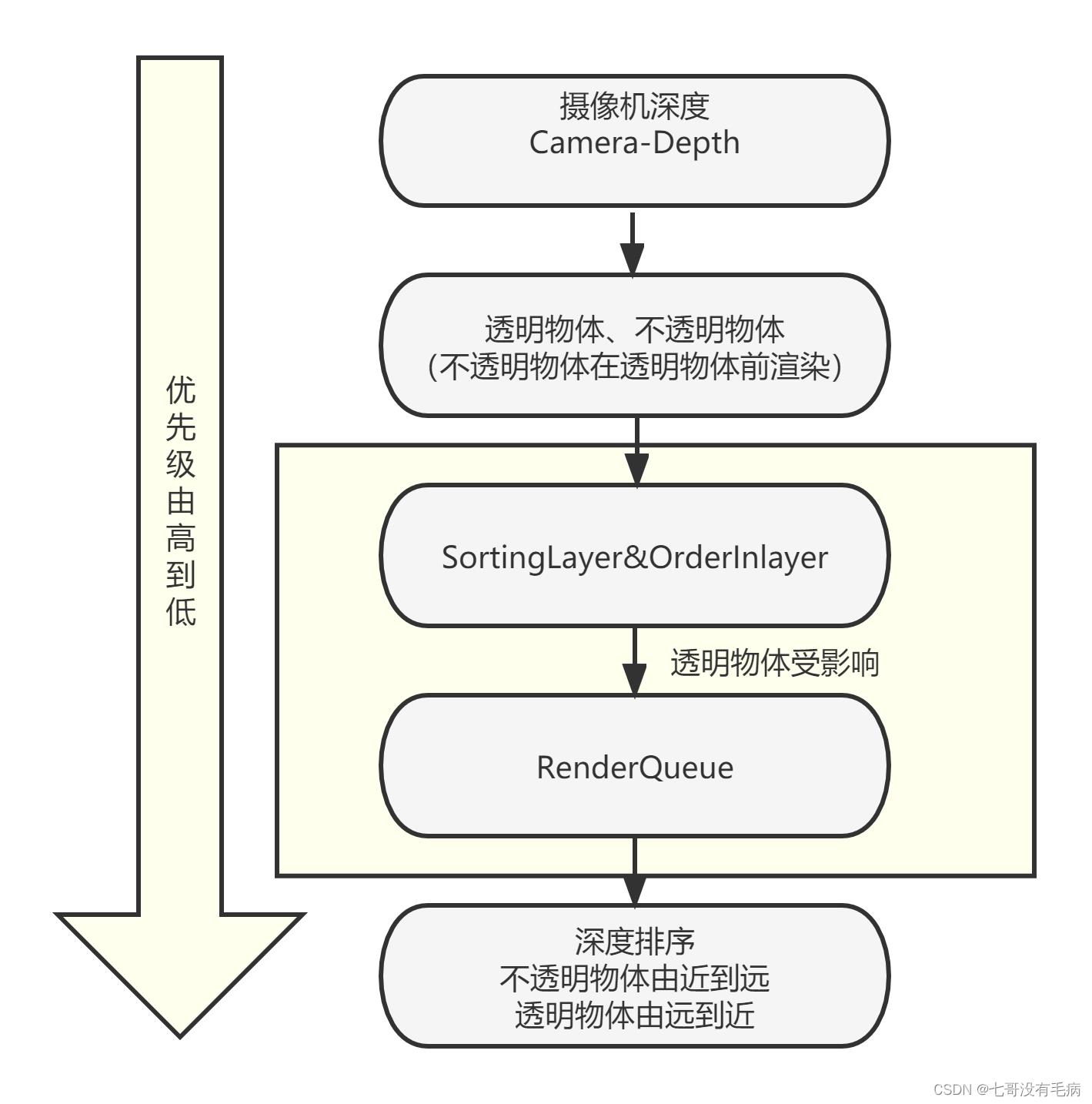
渲染顺序总结
Unity对于渲染顺序并没有那么细的划分,只是以2500为界限划分了两次渲染过程:第一次渲染,2500及以下按照sort layer—>sort order—>render queue优先级排序;第二次渲染,2500以上按照sort layer—>sort order—>render queue优先级排序; 因为2500及以下shader往往开启深度写入,所以sortlayer、sort order及render queue造成的渲染顺序改变对于显示顺序并无影响;
1、不同的物体首先由摄像机的深度(Depth)决定,深度值越大优先级越高。
2、同摄像机渲染顺序先渲染不透明的物体,后渲染透明物体,透明物体的渲染层级更高。
3、同摄像机不透明物体渲染顺序由对象上的Z值决定。不透明物体由近到远排序优先。
4、同摄像机下透明物体
-
SortingLayer
SortingLayer 属性我们前面介绍过,它是我们渲染对象的排序层级,在编辑面板中越靠后的层级越高,越往后渲染。当两个渲染对象的SortingLayer一致的时候,比较Order In Layer的数值,数值越大越靠后渲染,层级越高。 -
RenderQueue
当上面的条件都一致的时候,我们判断RenderQueue的值,值越大,越靠后渲染,层级越高。 -
深度排序
透明物体由远到近排序优先。

Unity Shaders and Effects Cookbook (6-3) 修改渲染队列Queue 来 修改渲染顺序
默认情况下,Unity是按照物体与 摄像机 的距离,来决定哪个物体先渲染。远处的物体先渲染,先渲染的物体,就会被都渲染的物体遮挡。
Unity 提供了一些默认的渲染队列,比如最先被渲染的是 Background = 1000,然后是 Geometry =2000,一般在编辑器中创建的 物体都是处于 Geometry 这一渲染队列的。
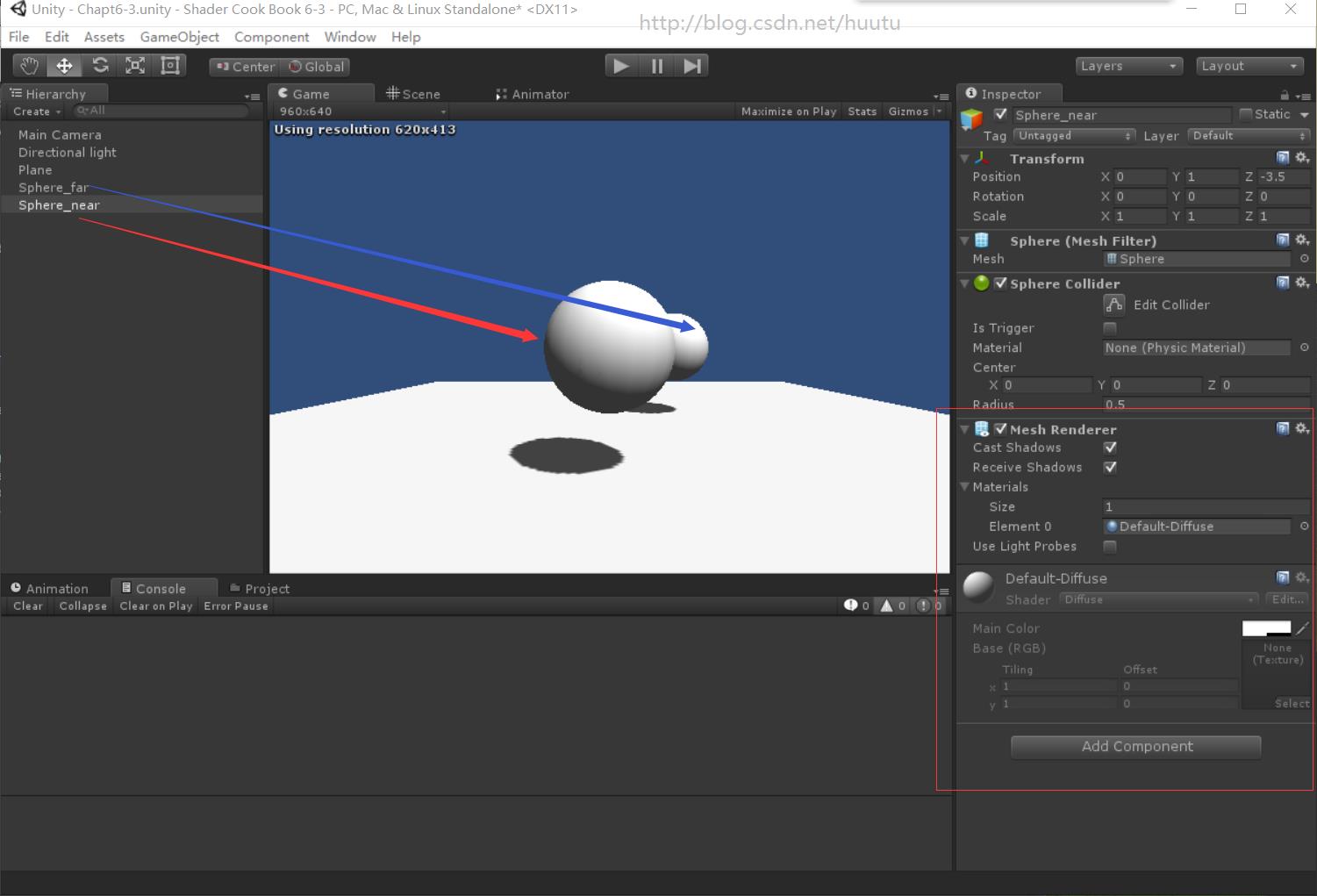
有这么一个场景,里面有两个Sphere,一个远一些,一个近一些。
那么肯定的是,近一些的会遮挡远一些的,这是自然现象。远一些的先渲染。
但是有的时候,需要让远一点的物体 显示在 近一点的物体的上层,该怎么办?
按照上面所说,在编辑器中创建的物体 都是处于 Geometry = 2000 这一层的,而且 渲染队列 越小 越先渲染,所以只要减少 近一点的物体的渲染队列,让他先渲染 就可以。
搭建场景,添加两个 Sphere,一个近,一个远。
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
首先来看默认的显示

新建 Material,新建Shader,按照下面步骤修改默认 Shader。
1、在 Tags 模块中声明物体的渲染队列 Queue,默认物体是 Geometry ,现在要让 近一点的物体 先渲染,那么就让渲染队列 减小,这里设置为 Geometry-20
Tags "RenderType"="Opaque" "Queue"="Geometry-20"2、在 Tags 下面 添加 Zwrite Off 标记,告诉 Unity 我们要控制 物体的显示顺序,同时 不写入 渲染的深度缓存。
Tags "RenderType"="Opaque" "Queue"="Geometry-20"
Zwrite Off只要修改这两个地方。
下面是完整Shader 代码
Shader "CookBookShaders/Chapt6-3/Queue"
Properties
_MainTex ("Base (RGB)", 2D) = "white"
SubShader
Tags "RenderType"="Opaque" "Queue"="Geometry-20"
Zwrite Off
LOD 200
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
struct Input
float2 uv_MainTex;
;
void surf (Input IN, inout SurfaceOutput o)
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
ENDCG
FallBack "Diffuse"
在 Material 中选择新建的 Shader,然后把材质 拖到 近一点的 Sphere 身上,会发现 原来 近一点的 Sphere 被远一点的 Sphere 覆盖了!

Unity 提供了一些默认的渲染队列。
Background:背景, 最先被渲染,用于天空盒 等。渲染队列值=1000
Geometry:几何体,默认的渲染队列,用于大多数物体,不透明几何体使用 这个队列,渲染队列值=2000
AlphaTest:透明度测试,用于alpha 测试的几何体,在几何体 被渲染之后再 渲染 alpha 测试的物体会更有效率,所以放到了 Geometry 后面,渲染队列值 = 2450
Transparent:透明,采用由后 到 前的顺序,任何经 alpha 混合,即 不写入深度缓冲的着色器 的物体应该放到这里渲染,比如玻璃和粒子效果,渲染队列值=3000
Overlay:覆盖,用于实现叠加效果,任何用于最后渲染的物体应该使用这个队列,比如镜头光晕。渲染队列值=4000
声明Zwrite 标签,就告诉了 Unity 我们要重写 物体的渲染 深度顺序,我们为它的渲染队列赋予了一个新值,所以简单的设置 Zwrite 为 off 。
示例项目打包下载:
http://pan.baidu.com/s/1cKA0ma以上是关于Unity中的物体渲染顺序的主要内容,如果未能解决你的问题,请参考以下文章