简单步骤,使用 Android studio 实现保存 QQ 账号密码,和简易 QQ 用户登录界面
Posted 蛇形刁手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单步骤,使用 Android studio 实现保存 QQ 账号密码,和简易 QQ 用户登录界面相关的知识,希望对你有一定的参考价值。
利用 android studio 2021 软件输出一个简易用户登录界面,拥有头像并且能够实现对自行输入的账号密码进行保存,文件名为 saveqq,功能实现对账号与密码的输入和存储,简单QQ界面布局。
文章目录
前言
本文将直接介绍如何实现对于 QQ 登录时保存账号与密码的功能,这是主要目的。基于本人编写运行后的代码,保持精简,让读者有个好的观看和操作体验。配置:Android studio 2021.1.1.21 windows
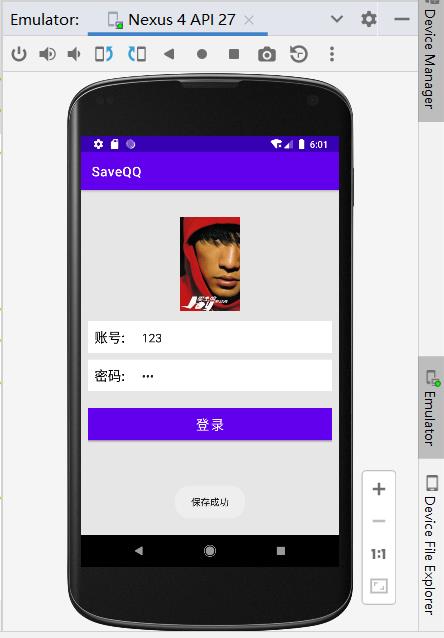
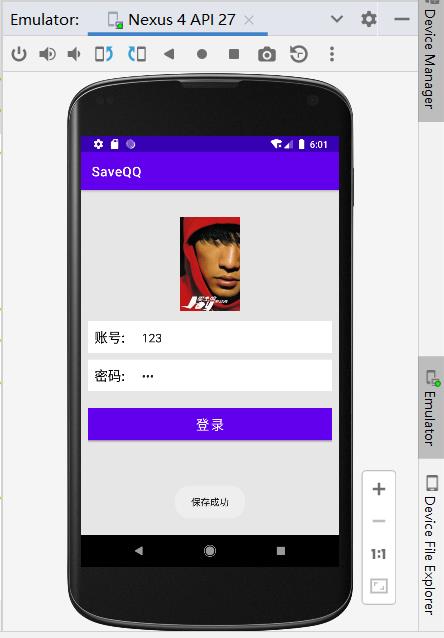
最后实现效果:

一、具体步骤
1.创建程序
打开 Android studio,在 Android studio 创建一个新的应用程序,命名为SaveQQ。
2.实现界面布局
在界面左侧 layout 包下的 acyivity_main.xml 下编写界面布局。

界面布局代码如下(示例):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E6E6E6"
android:orientation="vertical"
android:padding="10dp">
<ImageView
android:layout_width="140dp"
android:layout_height="140dp"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:src="@drawable/handsome" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@android:color/white"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账号:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:inputType="textPassword"
android:padding="10dp" />
</LinearLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:background="#3C8DC4"
android:text="登录"
android:textColor="@android:color/white"
android:textSize="20sp" />
</LinearLayout>
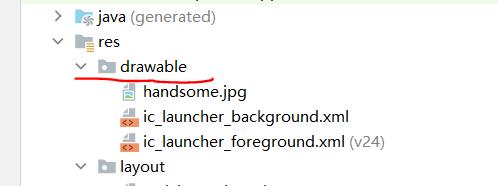
3.导入图片
将需要当作头像的图片导入进程序中创建的 drawable 文件夹下,这里图片命名为 handsome,使用自己的图片时要注意在 acyivity_main.xml 的界面布局下修改图片名称。
4.1.创建工具类
先在 java 包下的 com.example.saveqq 下创建工具类FileSaveQQ,实现对QQ账号与密码的存储与读取功能。

FileSaveQQ 代码如下:
package com.example.saveqq;
import android.content.Context;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
public class FileSaveQQ
public static boolean saveUserInfo(Context context, String account, String
password)
FileOutputStream fos = null;
try
fos = context.openFileOutput("data.txt",
Context.MODE_PRIVATE);
fos.write((account + ":" + password).getBytes());
return true;
catch (Exception e)
e.printStackTrace();
return false;
finally
try
if(fos != null)
fos.close();
catch (IOException e)
e.printStackTrace();
public static Map<String, String> getUserInfo(Context context)
String content = "";
FileInputStream fis = null;
try
fis = context.openFileInput("data.txt");
byte[] buffer = new byte[fis.available()];
fis.read(buffer);
content = new String(buffer);
Map<String, String> userMap = new HashMap<String, String>();
String[] infos = content.split(":");
userMap.put("account", infos[0]);
userMap.put("password", infos[1]);
return userMap;
catch (Exception e)
e.printStackTrace();
return null;
finally
try
if(fis != null)
fis.close();
catch (IOException e)
e.printStackTrace();
4.2.创建工具类(基于使用 SharedPreferences 存储方式)
同样在 java 包下的 com.example.saveqq 下创建命名为SPSaveQQ 类,这里实现的同样是存储的功能,但是使用 SharedPreferences 存储方式将会更加的简单方便。所以更推荐 SharedPreferences 存储方式来存储数据。

SPSaveQQ 代码如下(示例):
package com.example.saveqq;
import android.content.Context;
import android.content.SharedPreferences;
import java.util.HashMap;
import java.util.Map;
public class SPSaveQQ
public static boolean saveUserInfo(Context context, String account,
String password)
SharedPreferences sp = context.getSharedPreferences("data",
Context.MODE_PRIVATE);
SharedPreferences.Editor edit = sp.edit();
edit.putString("userName", account);
edit.putString("pwd", password);
edit.commit();
return true;
public static Map<String, String> getUserInfo(Context context)
SharedPreferences sp = context.getSharedPreferences("data",
Context.MODE_PRIVATE);
String account = sp.getString("userName", null);
String password = sp.getString("pwd", null);
Map<String, String> userMap = new HashMap<String, String>();
userMap.put("account", account);
userMap.put("password", password);
return userMap;
5.编写逻辑代码
同样在 java 包下的 com.example.saveqq 下创建命名为 MainActivity 类,用来编写逻辑代码,实现对界面的交互功能。

MainActivity 代码如下(示例):
package com.example.saveqq;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Map;
public class MainActivity extends AppCompatActivity implements View.OnClickListener
private EditText et_account;
private EditText et_password;
private Button btn_login;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
Map<String, String> userInfo = SPSaveQQ.getUserInfo(this);
if (userInfo != null)
et_account.setText(userInfo.get("account"));
et_password.setText(userInfo.get("password"));
private void initView()
et_account = findViewById(R.id.et_account);
et_password = findViewById(R.id.et_password);
btn_login = findViewById(R.id.btn_login);
btn_login.setOnClickListener(this);
@Override
public void onClick(View v)
switch (v.getId())
case R.id.btn_login:
String account = et_account.getText().toString().trim();
String password = et_password.getText().toString();
if (TextUtils.isEmpty(account))
Toast.makeText(this, "请输入QQ账号", Toast.LENGTH_SHORT).show();
return;
if (TextUtils.isEmpty(password))
Toast.makeText(this, "请输入密码", Toast.LENGTH_SHORT).show();
return;
Toast.makeText(this, "登录成功", Toast.LENGTH_SHORT).show();
boolean isSaveSuccess = SPSaveQQ.saveUserInfo(this, account, password);
if (isSaveSuccess)
Toast.makeText(this, "保存成功", Toast.LENGTH_SHORT).show();
else
Toast.makeText(this, "保存失败", Toast.LENGTH_SHORT).show();
break;
6.运行程序
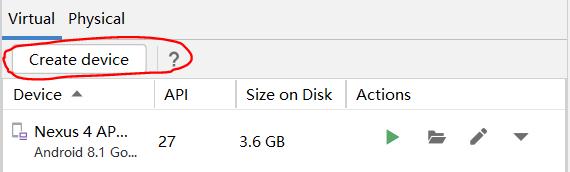
点击 Create device 后选择Nexus 4,next 后选择Oreo 27 或者 Oreo26 都可以,最后 next 后点击运行。(已经建好可跳过)




程序运行成功后,可以在界面中输入账号和密码,点击 “登录” 按钮后,会弹出 “登录成功” 和 “保存成功”,并且在程序重新打开后 账号与密码仍旧会留在当前的输入框内,说明已经存储成功。运行结果如下:可以看见我输入的账号为:123,密码为:123。保存成功后仍旧停留在输入框内,并且密码内容是不可见的。

7.验证结果
运行成功后,可以在 Device File Explorer 视图 (在 Android studio 界面右下角)中找到该程序的 shared_prefs目录下的 data.xml 文件,双击打开后可以看到已经存储成功。具体路径(基于本人):Device File Explorer -> data -> data -> com.example.saveqq -> shared_prefs -> data.xml (耐心)


在 data.xml 下我们可以看见先前输入的账号:123,密码:123,已经存储成功。
熬夜制作,编写不易!!!
关注是最大的支持!!!
如有错误或者纰漏,欢迎指点和建议!
会不间断持续更新。
Android Studio实现简单的QQ登录界面
项目目录
一、项目概述
QQ是我们日常生活使用最多的软件之一,包含登录界面和进入后的聊天界面、好友列表界面和空间动态界面等。登录界面的制作比较简单,主要考验布局的使用,是实现QQ项目的第一步。现在APP开发的首要工作都是实现登录页面,所以学会了QQ登录界面对以后的软件开发有着很重要的作用。
二、开发环境

三、详细设计
1、头像设计
首先在layout文件里面选择了RelativeLayout(相对布局)作为整个页面的布局。
在顶端放置了一个ImageView控件,宽度和高度设置的都是70dp,水平居中设置为true。
然后使头像在整个页面下调一点,不要紧贴着顶端,所以layout_marginTop设置为40dp。
最后选择drawable文件夹中的head文件作为头像。代码如下:
<LinearLayout
android:id="@+id/number_11"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/iv"
android:layout_centerVertical="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="15dp"
android:background="#ffffff"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账号:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/tv_number"
android:layout_marginLeft="5dp"
android:background="@null"
android:inputType="text"
android:padding="10dp" />
</LinearLayout>
3、密码输入框
最外层依旧是LinearLayout(线性布局),整体放置在上一个LinearLayout的下面,控件排列依然为horizontal(水平)。
放置一个TextView文本显示框,文本内容是“密码”,文本颜色为黑色,文本大小为20sp。
再放置一个EditText文本输入框,inputType设置为textPassword,输入时候会隐藏输入内容,使用*** 代替。
<LinearLayout
android:id="@+id/password_11"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/number_11"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#ffffff"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/tv_password"
android:background="@null"
android:inputType="textPassword"
android:padding="10dp"/>
</LinearLayout>
4、登录按钮
在账号密码框下方放置一个Button控件,文本内容为“登录”,文本颜色为蓝色。
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="38dp"
android:background="#3C8DC4"
android:text="登录"
android:textColor="#ffffff"
android:textSize="20sp"
android:layout_below="@+id/password_11"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"/>
5、按钮点击事件
在MainActivity里面先声明了btn这个变量,并与刚刚设置的登录按钮进行绑定。
然后使用了setOnClickListener按钮点击事件监听器,在监听器里面声明了onClick方法,在里面声明了dialog变量,即显示对话框。
setTitle( )设置了对话框的标题为“账号或密码不能为空”,setIcon( )设置了对话框标题图标,setMessage( )设置对话框的提示信息为"请输入账号和密码" 。
最后添加了"确定"按钮和“取消”按钮,点击按钮都会调用dialog.dismiss()方法关闭对话框。
public class MainActivity extends AppCompatActivity
public Button btn;
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.btn_login);//绑定登录按钮
btn.setOnClickListener(new View.OnClickListener()
public void onClick(View v)
android.app.AlertDialog dialog;
android.app.AlertDialog.Builder builder = 以上是关于简单步骤,使用 Android studio 实现保存 QQ 账号密码,和简易 QQ 用户登录界面的主要内容,如果未能解决你的问题,请参考以下文章从Android Studio上传项目到Github的步骤教程