Android Studio实现简单的页面跳转(简单教程)
Posted C++_刘斯淇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio实现简单的页面跳转(简单教程)相关的知识,希望对你有一定的参考价值。
项目实现:(实现android Studio 基本有两种实现方式:一种为.MainActivity跳转;第二种是Relatelayout布局跳转。
这里着重介绍第一种:(首先需要建立两个XML文件,进行布局的相互的跳转,然后使用两个JAVA进行相关的的设计!)
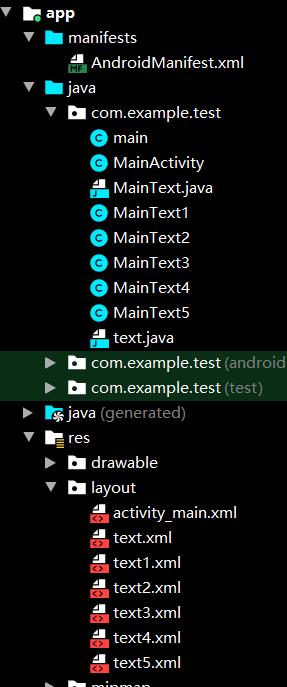
(左上角四个文件为此次建立的新文件夹)

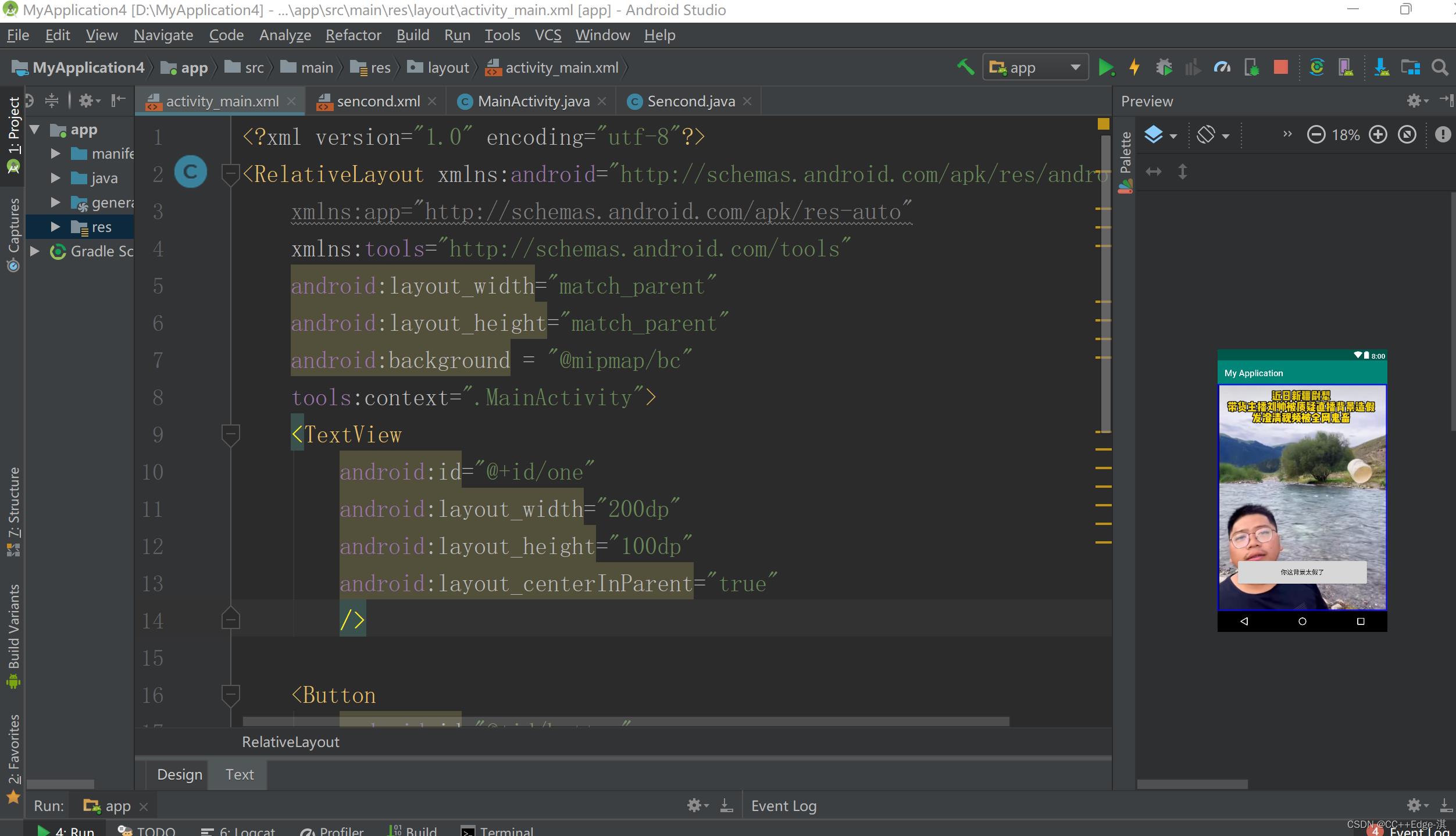
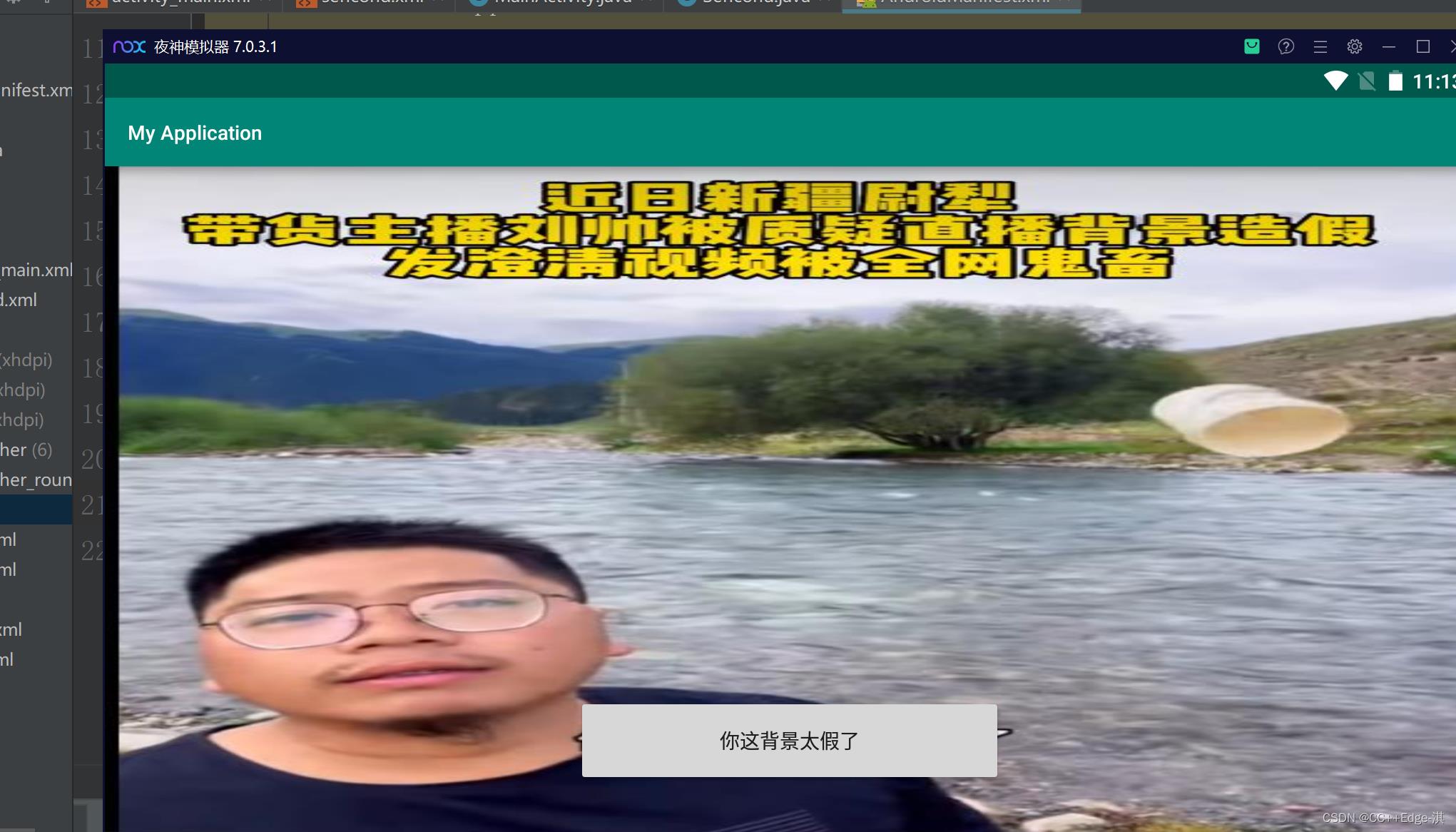
首先设置Activity_main的文件设置:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background = "@mipmap/bc"
tools:context=".MainActivity">
<TextView
android:id="@+id/one"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
/>
<Button
android:id="@+id/button"
android:layout_width="299dp"
android:layout_height="63dp"
android:layout_below="@+id/one"
android:layout_centerHorizontal="true"
android:layout_marginTop="87dp"
android:text="你这背景太假了"
tools:ignore="MissingConstraints" />
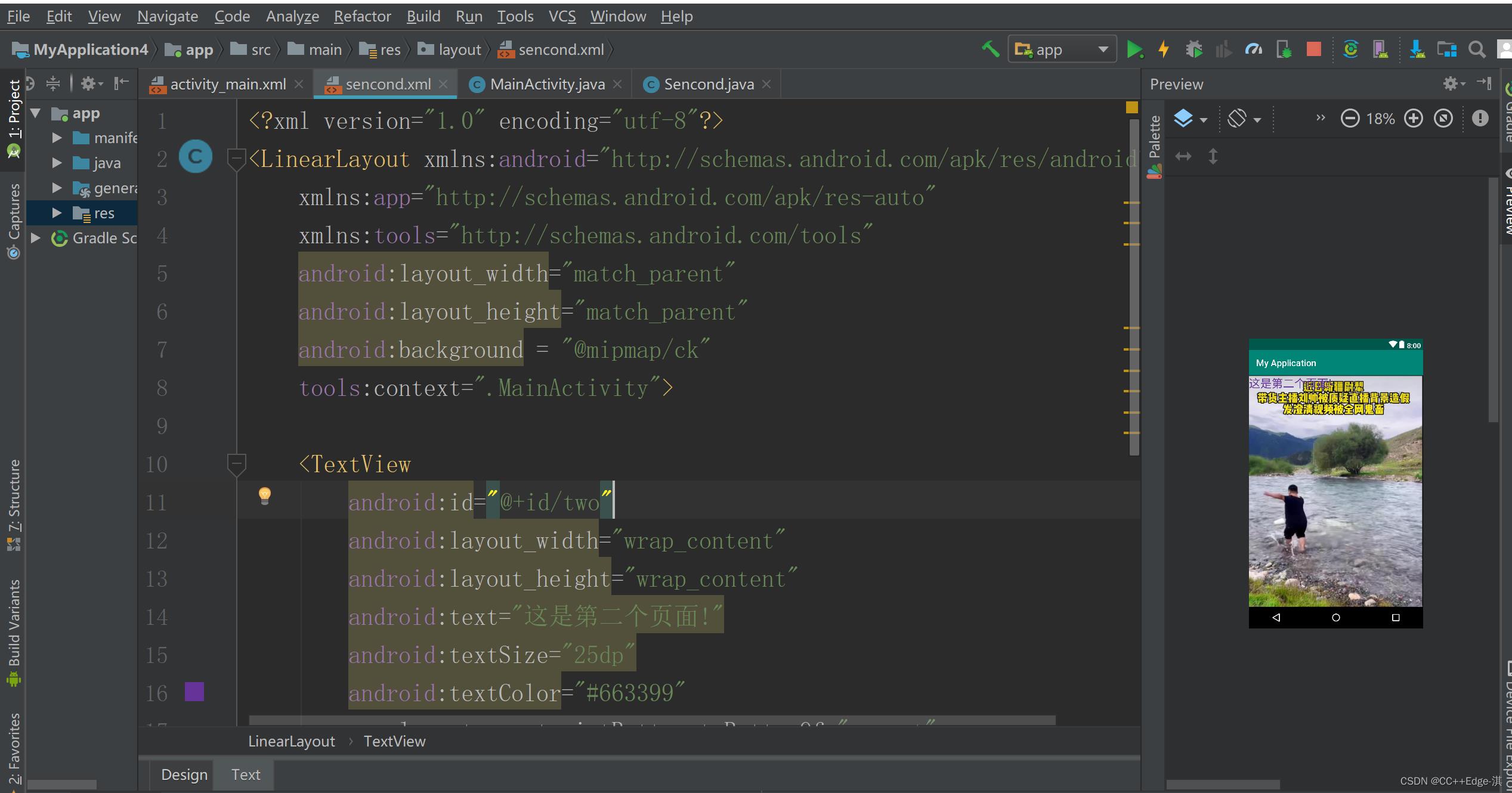
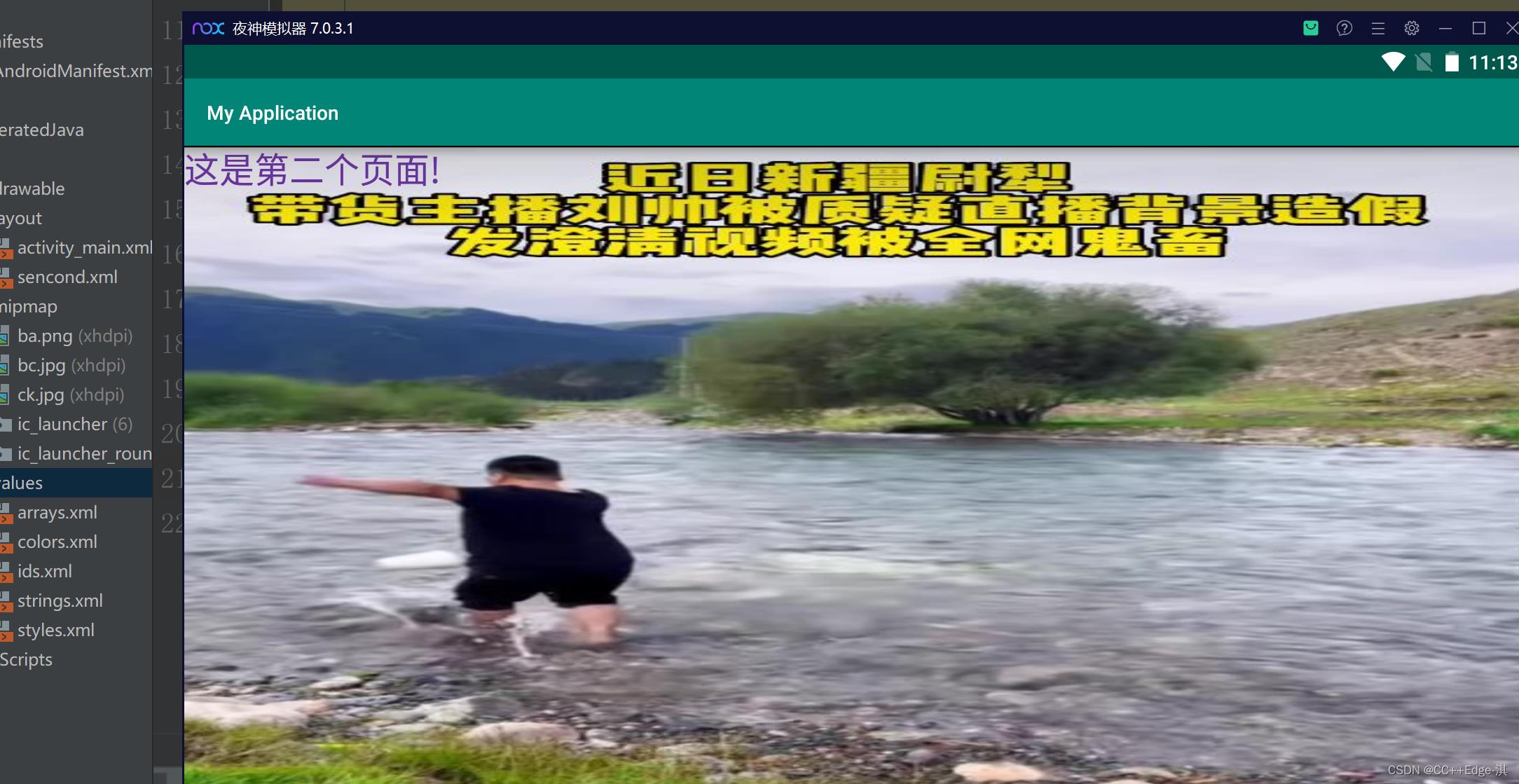
</RelativeLayout> 另一个页面布局的设计:

代码设计:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background = "@mipmap/ck"
tools:context=".MainActivity">
<TextView
android:id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是第二个页面!"
android:textSize="25dp"
android:textColor="#663399"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>然后是第一个JAVA代码的设计:
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取按钮
Button button = (Button) findViewById(R.id.button);
//按钮进行监听
button.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
//监听按钮,如果点击,就跳转
Intent intent = new Intent();
//前一个(MainActivity.this)是目前页面,后面一个是要跳转的下一个页面
intent.setClass(MainActivity.this,Sencond.class);
startActivity(intent);
);
另一个跳转文件所需要的页面JAVA代码:
public class Sencond extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
//这个是获取布局文件的,这里是你下一个页面的布局文件//注意这个是跳转界面的不能设置错,应该是第一个
setContentView(R.layout.sencond);
最后一点着重说明一下项目实现的遇到的问题:
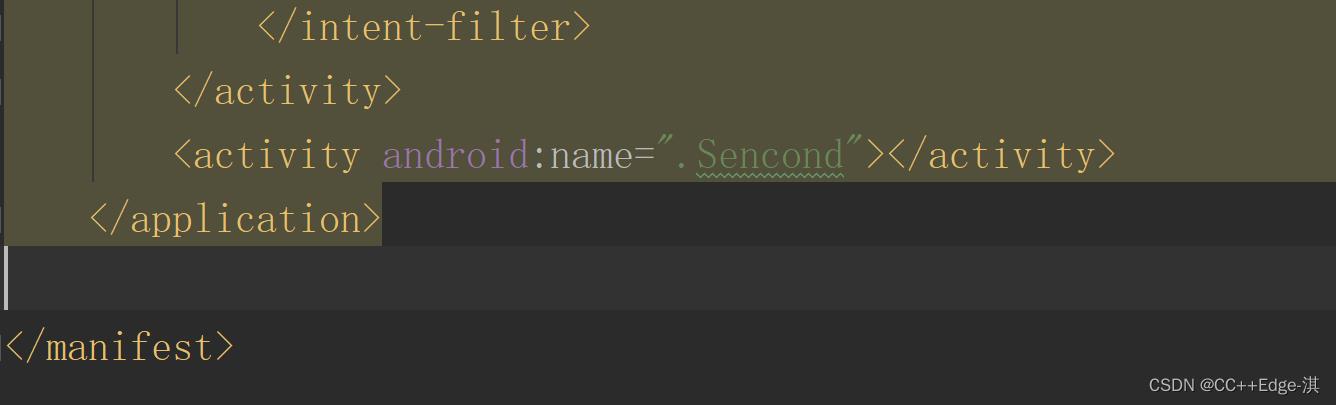
1.没有注册相关的文件名称:

2.新建XML文件的时候的字符设计出现大写错误(设置XML文件的时候注意了,别设置超过的大写)
Error:Error: 'O' is not a valid file-based resource name character: File-based resource names must contain only lowercase a-z, 0-9, or underscore
Error:Execution failed for task ':bluetooth:mergeDebugResources'.
F:\\Android_Studio_Project\\BLE_APP\\bluetooth\\src\\main\\res\\layout\\automaticOpenLayout.xml: Error: 'O' is not a valid file-based resource name character: File-based resource names must contain only lowercase a-z, 0-9, or underscore
F:\\Android_Studio_Project\\BLE_APP\\bluetooth\\src\\main\\res\\layout\\automaticOpenLayout.xml
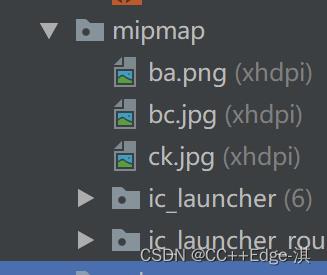
3.遇到的第三个小问题(出现导入图片文件错位,主要设置背景图片需要将图片复制到相关的
xhdpi文件当中)

最终效果:
跳转后的界面:
Android studio实现多个按钮跳转多个页面
Android studio实现多个按钮跳转多个页面
Android studio通过多个按钮实现多个页面的跳转
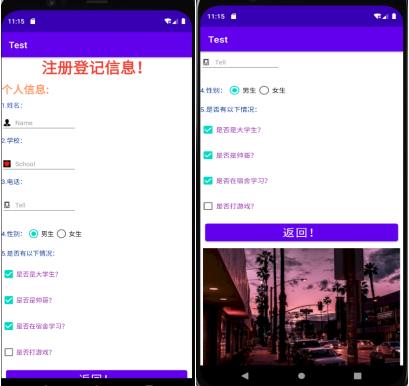
要求下一个页面有音频、图片、单选按钮(RadioGroup)和复选框(CheckBox),还要求有文本输入框(EditText)和Bundle类及应用Intent传递数据。
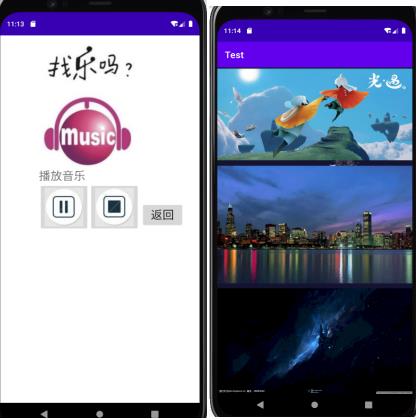
其共有五个页面,一应俱全,望对其有帮助!
久违的更新,直接来干货,原项目已上传资源库,有问题私信V:mutou88848

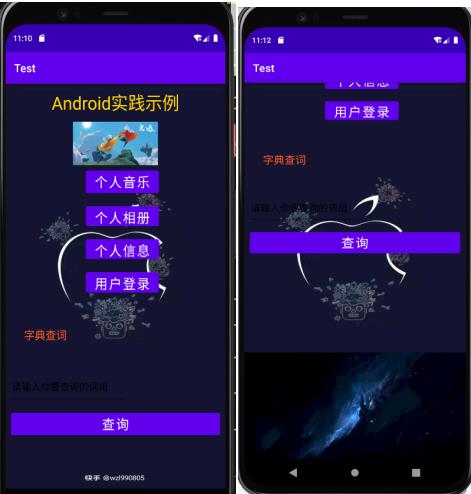
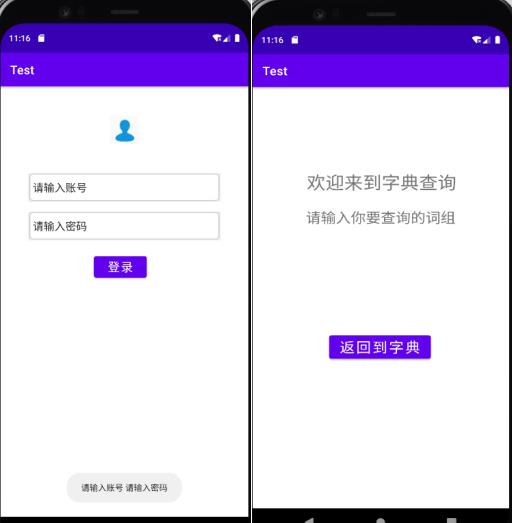
一、实现效果




二、布局配置文件
1、Text.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/abc">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="67dp"
android:gravity="center"
android:text="Android实践示例"
android:textColor="#FFD700"
android:textSize="32sp" />
<ImageView
android:layout_width="match_parent"
android:layout_height="77dp"
android:src="@drawable/bbb" />
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="150dp"
android:layout_marginTop="3dp"
android:layout_marginBottom="8dp"
android:text="个人音乐"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="47dp"
android:layout_marginLeft="150dp"
android:layout_marginTop="3dp"
android:layout_marginBottom="8dp"
android:text="个人相册"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="47dp"
android:layout_marginLeft="150dp"
android:layout_marginTop="3dp"
android:layout_marginBottom="8dp"
android:text="个人信息"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_marginLeft="150dp"
android:layout_marginTop="3dp"
android:layout_marginBottom="8dp"
android:text="用户登录"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="133dp"
android:layout_height="40dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="41dp"
android:layout_marginRight="8dp"
android:ems="10"
android:gravity="center"
android:text="字典查词"
android:textColor="#FF5722"
android:textSize="20sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<EditText
android:id="@+id/edit"
android:layout_width="220dp"
android:layout_height="60dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="41dp"
android:layout_marginRight="8dp"
android:ems="10"
android:inputType="textPersonName"
android:text="请输入你要查询的词组"
android:textSize="18sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txt2" />
<Button
android:id="@+id/btn5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="查询"
android:layout_margin="10dp"
android:background="@drawable/tuh"
android:textColor="#ffff"
android:textSize="24sp" />
<!-- <ImageView-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="103dp"-->
<!-- android:src="@drawable/qqqq" />-->
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/qqqq"/>
</LinearLayout>
</ScrollView>
2、text1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="20dp"
android:layout_marginLeft="80dp">
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tt" />
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="播放音乐"
android:textSize="24sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageButton
android:id="@+id/Start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/music_play" />
<ImageButton
android:id="@+id/Stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/music_stop" />
<Button
android:id="@+id/btn11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回"
android:textSize="24sp"
android:layout_marginBottom="8dp"
android:layout_marginTop="40dp"
android:layout_marginLeft="3dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</LinearLayout>
</LinearLayout>
3、text2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/abc"
android:id="@+id/img">
<ImageView
android:layout_width="wrap_content"
android:layout_height="206dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:srcCompat="@drawable/aaaa"
tools:ignore="MissingConstraints" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="277dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:srcCompat="@drawable/dddd"
tools:ignore="MissingConstraints" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:srcCompat="@drawable/qqqq"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/btn11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回"
android:textSize="24sp"
android:layout_marginBottom="8dp"
android:layout_marginTop="40dp"
android:layout_marginLeft="3dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</LinearLayout>
4、text3.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
>
<!--androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"/-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册登记信息!"
android:textSize="34sp"
android:textStyle="bold"
android:layout_gravity="center"
android:textColor="#F44336"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="个人信息:"
android:textColor="#FF9966"
android:textSize="24sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="1.姓名:"
android:textColor="#254CC4"
android:textSize="14sp" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:drawableLeft="@drawable/yonghu"
android:hint="Name"
android:drawablePadding="10dp"
android:inputType="textPersonName"
/>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_marginTop="10dp"
android:text="2.学校:"
android:textColor="#093A9C"
android:textSize="14sp"
/>
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:hint="School"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/school"
android:inputType="textPersonName"
/>
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_marginTop="10dp"
android:text="3.电话:"
android:textColor="#093A9C"
android:textSize="14sp"
/>
<EditText
android:id="@+id/editText3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:hint="Tell"
android:drawableLeft="@drawable/tel"
android:drawablePadding="10dp"
android:inputType="phone"
/>
<RadioGroup
android:layout_marginTop="10dp"
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_marginTop="10dp"
android:text="4.性别:"
android:textColor="#093A9C"
android:textSize="14sp"
/>
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男生"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:checked="true"
/>
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女生"
android:textSize="14sp"
android:layout_marginTop="10dp"
/>
</RadioGroup>
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:layout_marginTop="10dp"
android:text="5.是否有以下情况:"
android:textColor="#093A9C"
android:textSize="14sp"
/>
<CheckBox
android:id="@+id/cb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否是大学生?"
android:textSize="14sp"
android:checked="true"
android:textColor="#9C27B0"
/>
<CheckBox
android:id="@+id/cb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否是帅哥?"
android:textSize="14sp"
android:textColor="#9C27B0"
android:layout_marginTop="10dp"
android:checked="true"
/>
<CheckBox
android:id="@+id/cb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否在宿舍学习?"
android:textSize="14sp"
android:textColor="#9C27B0"
android:layout_marginTop="10dp"
/>
<CheckBox
android:id="@+id/cb4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否打游戏?"
android:textSize="14sp"
android:textColor="#9C27B0"
android:layou以上是关于Android Studio实现简单的页面跳转(简单教程)的主要内容,如果未能解决你的问题,请参考以下文章