钉钉js依赖库学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了钉钉js依赖库学习相关的知识,希望对你有一定的参考价值。
看别人用的依赖库的好处在于,你知道有什么可以用,什么可以借鉴。(钉钉——协作桌面应用)
PS:人最怕是不知道,而不是你不会。
1. jQuery
钉钉使用了1.9.1版本的jQuery,jQuery作为一个最为广泛使用库,已经不用说明它是什么了。
学习地址:http://jquery.com/
PS:Includes Sizzle.js
2. jQuery Hotkeys
jQuery插件,可用来监听键盘事件,几乎支持所有的组合键。
学习地址:https://github.com/jeresig/jquery.hotkeys
示例:
$(document).on(‘keydown‘, null, ‘ctrl+a‘, function(e){
console.log(‘ctrl+a!!‘, e);
});
3. jQuery Caret
jQuery插件,处理文本框的插入位置。
学习地址:https://github.com/accursoft/caret
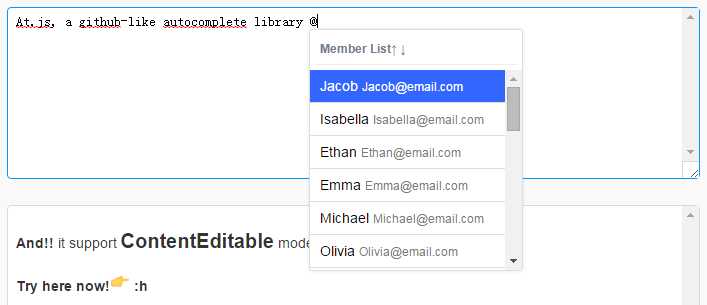
4. jQuery atwho
jQuery插件,自动完成提示插件(autocomplete mentions),类似微博的@功能。

.png)
学习地址:https://github.com/ichord/At.js
演示地址:http://ichord.github.io/At.js/ (支持Textarea、ContentEditable、CKeditor等富文本编辑器)
PS:基于Caret.js
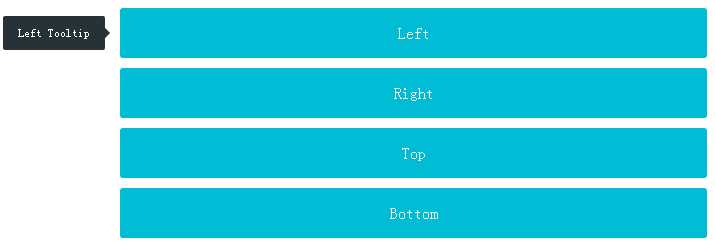
5. jQuery tooltips
jQuery插件,一个简单的提示插件,风格挺舒服的。

.png)
学习地址:https://formstone.it/components/tooltip/
PS:这只是formstone其中一个库,还有其他有意思的。
6. jQuery mousewheel
jQuery插件,用于添加跨浏览器的鼠标滚轮支持。
mousewheel事件的处理函数有一点小小的变化,它除了第一个参数event 外,还接收到第二个参数delta。通过参数delta可以获取鼠标滚轮的方向和速度。
学习地址:https://github.com/jquery/jquery-mousewheel
示例:
$(‘#my_elem‘).on(‘mousewheel‘, function(event) {
console.log(event.deltaX, event.deltaY, event.deltaFactor);
});
7. QR Code Generator
二维码生成器,纯前端生成。
学习地址:https://github.com/kazuhikoarase/qrcode-generator/tree/master/js
示例:
html:
<div id="code"></div>
JS:
var typeNumber = 4; var errorCorrectionLevel = ‘L‘; var qr = qrcode(typeNumber, errorCorrectionLevel); qr.addData(‘Hi!‘); qr.make(); document.getElementById(‘code‘).innerHTML = qr.createImgTag();
PS:其他语言的该作者也有提供。
8. libphonenumber
Google的javascript库,用于解析,格式化和校验国际电话号码。
学习地址:https://github.com/googlei18n/libphonenumber/tree/master/javascript
9. Underscore.js
Underscore一个JavaScript实用库,提供了一整套函数式编程的实用功能,但是没有扩展任何JavaScript内置对象。

学习地址:http://www.css88.com/doc/underscore/
PS:这个真是个不错的库。
10. AngularJS
AngularJS是一个框架(不是库),在我印象里最大的特点是双向数据绑定。
学习地址1: http://angularjs.org
学习地址2: http://www.apjs.net/
AngularJS拓展指令
1. angular-qrcode
An AngularJS directive to creates QR Codes using Kazuhiko Arase’s qrcode-generator library.
学习地址:https://github.com/monospaced/angular-qrcode
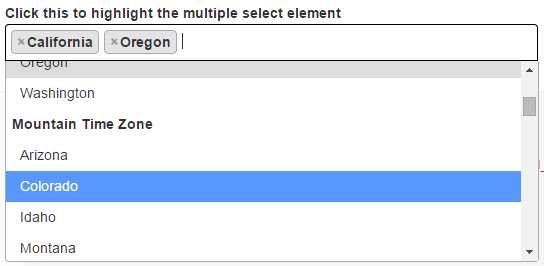
2. angular-ui/ui-select2
This directive allows you to enhance your select elements with behaviour from the select2 library.(这个指令已经过时。)
学习地址:https://github.com/angular-ui/ui-select2
PS:这个指令依赖的jQuery select2库(https://select2.github.io/),这个库非常不错,效果如下:
3. others
还有使用到其他AngularJS拓展指令, 可在这查看:http://angular-ui.github.io/
以上是关于钉钉js依赖库学习的主要内容,如果未能解决你的问题,请参考以下文章
