browserify压缩合并源码反编译
Posted 海角在眼前
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了browserify压缩合并源码反编译相关的知识,希望对你有一定的参考价值。
最近在学习钉钉(一个协作应用)桌面应用的前端源码时候,发现其js源码是用browserify做模块开发。于是想还原其源码的原本的目录结构,学习它的目录分类以及业务划分。
前言
用过browserify构建工具的应该清楚,在压缩合并后的代码的最前面,有处理模块依赖关系的代码:
function e(t, n, r) { function s(o, u) { if (!n[o]) { if (!t[o]) { var a = typeof require == "function" && require; if (!u && a) return a(o, !0); if (i) return i(o, !0); var f = new Error("Cannot find module \'" + o + "\'"); throw f.code = "MODULE_NOT_FOUND", f } var l = n[o] = { exports: {} }; t[o][0].call(l.exports, function(e) { var n = t[o][1][e]; return s(n ? n: e) }, l, l.exports, e, t, n, r) } return n[o].exports } var i = typeof require == "function" && require; for (var o = 0; o < r.length; o++) s(r[o]); return s }
目录结构解析
我写了一个处理的方法,在browserify处理依赖关系地方调用。
分析方法:
function anlysePath(t, n, r){ var temp = {}; //收集所有地址 for(var tk in t){ var xx = t[tk][1]; for(var x in xx){ if(!temp[tk]) temp[tk] = {}; temp[tk][xx[x]] = x; } } //解析依赖关系 var after = {}; var doing = {}; function anlyse(num, prefix){ var al = temp[num]; for(var n in al){ if(after[n]) continue; var data = al[n]; if(data.startsWith("./")) data = data.substring(2, al[n].length); var cj = data.match(/\\.\\.\\//g); if(cj) cj = cj.length + 1; else cj = 1; var pf = prefix.split("/"); pf.splice(pf.length - cj , cj); after[n] = pf.join("/")+ "/" + data.replace(/\\.\\.\\//g,""); after[n] = after[n].replace(/\\.\\.\\//g,""); if(after[n].startsWith("/")) after[n] = after[n].substring(1, after[n].length); } for(var n in al){ if(!doing[n]){ doing[n] = true; anlyse(n, after[n]); } } } anlyse(r[0],\'\'); var files = {}; for(var k in after){ files[after[k]] = k; } //合并目录,得出树形结果 var paths = {}; for(var k in files){ var ps = k.split("/"); if(!paths[ps[0]]) paths[ps[0]] = ps.length == 1? ".js":{}; var begin = paths[ps[0]]; for(var i=1;i<ps.length;i++){ if(!begin[ps[i]]){ begin[ps[i]] = (i == ps.length-1)? \'.js\':{}; } begin = begin[ps[i]]; } } console.log(paths); }
调用地方:
(function e(t, n, r) { anlysePath(t, n, r); //这里调用,后面代码就不重复了。 function s(o, u) { if (!n[o]) { if (!t[o]) {
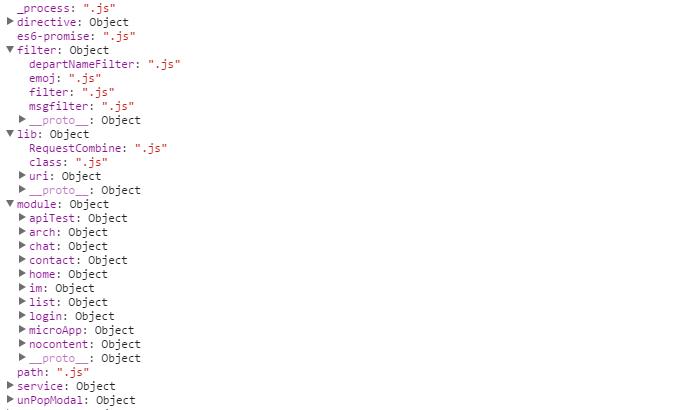
目录解析效果:

由于篇幅关系,没有显示所有目录结构。
可以看出第一层的目录结构是:
directive filter lib module service unPopModal _process.js es6-promise.js
path.js
PS:一个典型的AngularJS的目录结构。
总结
学习别人前端源码,我觉目录结构已经够用了,毕竟项目的骨架搭好了,其他的也就是添砖加瓦而已。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
以上是关于browserify压缩合并源码反编译的主要内容,如果未能解决你的问题,请参考以下文章