Vue自定义网页顶部导航栏
Posted 京茶吉鹿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue自定义网页顶部导航栏相关的知识,希望对你有一定的参考价值。
Vue自定义web网页顶部导航栏
说明:此组件是为论坛类项目定制的一个实用的顶部导航栏,当然也可以用于其他的Web项目,只需要稍作修改便可以达到想要的效果。其中导航栏包含了搜索栏,用户头像,以及基本的导航标题。导航栏标题的选中是通过 vue-router(路由)实现。
💕💕*:文末附下载连接*
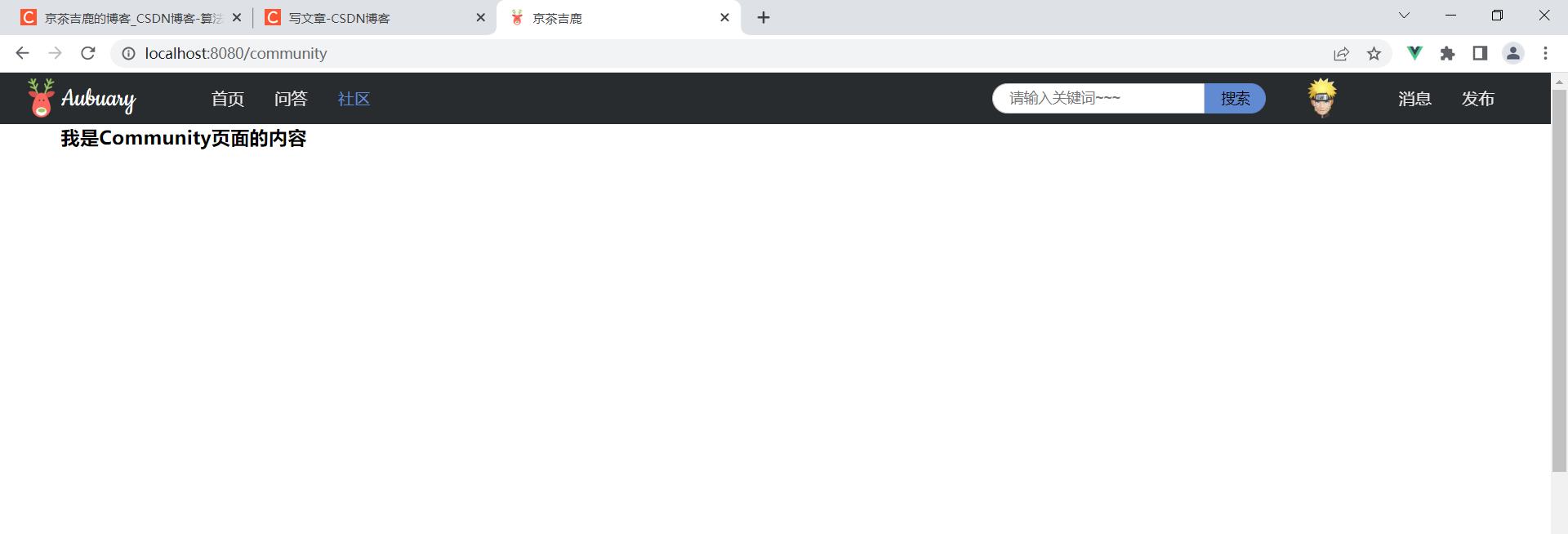
导航栏效果

详细步骤
第一步:安装 vue-router
npm i vue-router@3
第二步:在 main.js 中引入和使用 VueRouter
import VueRouter from 'vue-router';
Vue.use(VueRouter)
第三步: 创建一个组件BBSHeader
<template>
<div>
<div class="header">
<div class="box">
<h1>
<img src="../assets/logo.png">
<span>Aubuary</span>
</h1>
<nav>
<router-link active-class="active" to="/home">首页</router-link>
<router-link active-class="active" to="/ask">问答</router-link>
<router-link active-class="active" to="/community">社区</router-link>
</nav>
</div>
<div class="box">
<input class="text" type="text" placeholder="请输入关键词~~~" name="search">
<input class="button" type="button" value="搜索">
<img src="../assets/portrait.png">
<nav>
<a >消息</a>
<a>发布</a>
</nav>
</div>
</div>
<div class="contents">
<div class="content">
<!--指定组件的位置-->
<router-view></router-view>
</div>
</div>
</div>
</template>
<script>
export default
name: "BBSHeader"
</script>
<style scoped>
.header
display: flex;
align-items: center;
justify-content: space-between;
height: 50px;
background-color:#292c2f;
color: #ffffff;
/*吸顶效果*/
/* position: sticky;
position: -webkit-sticky; !*兼容 -webkit 内核的浏览器*!
top: 0px; !*必须设一个值,否则不生效*!*/
.box
display: flex;
align-items: center;
h1
display: flex;
align-items: center;
font: normal 28px Cookie, Arial, Helvetica, sans-serif;
padding: 0px 20px;
img
width: 40px;
height: 40px;
nav
display: flex;
align-items: center;
margin: 0px 40px;
font:16px Arial, Helvetica, sans-serif;
nav a
padding: 0 15px;
width: 32px;
text-decoration:none;
color: #ffffff;
font-size: 16px;
font-weight: normal;
opacity: 0.9;
nav a:hover
opacity: 1;
.active
color: #608bd2;
pointer-events: none;
opacity: 1;
/*搜索框*/
.text
height: 22px;
font-size: 14px;
border: 1px solid #ccc;
padding: 3px 16px;
border-bottom-left-radius: 20px;
border-top-left-radius: 20px;
.text:focus
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 2px 2px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
.button
width: 60px;
height: 30px;
font-size: 14px;
margin-right: 35px;
border: 1px solid #608bd2;
background-color: #608bd2;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
.contents
display: flex;
justify-content: center;
.content
display: flex;
width: 1400px;
height: 1400px;
/*background-color: #f0f2f3;*/
</style>
第四步:创建一个路由器
新建如下文件夹和文件
|–pages
|–BBSAsk.vue
|–BBSCommunity.vue
|–BBSHome.vue
|–router
|–index.js
其中index.js中的内容如下
import VueRouter from 'vue-router';
import BBSHome from "@/pages/BBSHome";
import BBSAsk from "@/pages/BBSAsk";
import BBSCommunity from "@/pages/BBSCommunity";
//创建一个路由器
const router = new VueRouter(
mode: 'history',
routes:[
name: 'home',
path:'/home',
component:BBSHome,
,
name: 'ask',
path: '/ask',
component: BBSAsk,
,
name:'community',
path: '/community',
component:BBSCommunity,
]
)
export default router
第五步:在 main.js 中引入创建好的 router
import router from "@/router";
//在 new Vue对象的时候声明 router
new Vue(
el:'#app',
render: h => h(App),
router,
)
第六步:在 APP.vue 中使用 BBSHeader 组件就可
<template>
<div><BBSHeader/> </div>
</template>
<script>
import BBSHeader from "@/components/BBSHeader";
export default
name: 'App',
components: BBSHeader,
</script>
备注:网页字体可以在 index.html 中做如下引入
<link href='http://fonts.googleapis.com/css?family=Cookie' rel='stylesheet' type='text/css'>
源代码链接获取:
👇👇微信公众号【京茶吉鹿】内回复“Vue导航栏”👇👇
如何在 React Native 中创建自定义顶部导航栏
【中文标题】如何在 React Native 中创建自定义顶部导航栏【英文标题】:How to create a custom top navigation bar in React Native 【发布时间】:2021-01-31 04:11:00 【问题描述】:您好,我正在用 React Native 构建一个应用程序,我想要一个自定义的标签栏。我已经尝试过使用 React 导航,但我不知道如何按照我想要的方式设置样式...
这就是我希望它最终的样子:
The information page
The photos page
通过反应导航,我可以滑动屏幕并转到其他页面。所以这是我想保留的非常好的可用性(如果可能的话)
我尝试在导航器中传递一个自定义组件,但我无法让它工作。所以当干净和原生时,它现在看起来像这样:
const ProfileTabScreen = ( navigation ) =>
return (
<ProfileTabNavigator.Navigator>
<ProfileTabNavigator.Screen name="Info" component=ProfileInfoScreen />
<ProfileTabNavigator.Screen name="Photos" component=ProfilePhotosScreen />
</ProfileTabNavigator.Navigator>
);
;
ProfileInfo- 和 ProfilePhotoScreen 组件现在只是空视图,我可以通过顶部导航进行导航。
编辑
感谢@Hikaru Watanabe,我研究了 createMaterialTopTabNavigator 并设法让它看起来像下面的图片。它工作得非常好,我唯一担心的是我创建的侧面的空白,因为它们是用百分比制成的(宽度:45%,左边:2.5%)。所以在更大的屏幕上它可能看起来有点不同。这不是最佳选择,但我无法弄清楚如何做到这一点。这是唯一一个在我测试的 iPhone 和 Android 上似乎有效且看起来相同的东西。
完成它的代码:
const ProfileTabScreen = () =>
return (
<ProfileTabNavigator.Navigator tabBarOptions=
activeTintColor: Colors.COLOR_WHITE,
labelStyle:
textTransform: "uppercase",
,
inactiveTintColor: Colors.COLOR_SUPER_DARK_GREY,
indicatorStyle:
height: null,
top: '10%',
bottom: '10%',
width: '45%',
left: '2.5%',
borderRadius: 100,
backgroundColor: Colors.PRIMARY_TWO,
,
style:
alignSelf: "center",
width: '50%',
borderRadius: 100,
borderColor: "blue",
backgroundColor: "white",
elevation: 5, // shadow on Android
shadowOpacity: .10, // shadow on iOS,
shadowRadius: 4, // shadow blur on iOS
,
tabStyle:
borderRadius: 100,
,
swipeEnabled=true>
<ProfileTabNavigator.Screen name="Info" component=ProfileInfoScreen />
<ProfileTabNavigator.Screen name="Photos" component=ProfilePhotosScreen />
</ProfileTabNavigator.Navigator>
);
;
【问题讨论】:
【参考方案1】:您在使用 createMaterialTopTabNavigator 吗?如果没有,请查看https://reactnavigation.org/docs/material-top-tab-navigator/
看起来像这样:
const TopTabs = createMaterialTopTabNavigator();
function TopTab( )
return (
<TopTabs.Navigator
/* Custom top tab bar */
tabBar=(props) => <CustomTabBar ...props />
>
<TopTabs.Screen
name="Screen1"
component=ScreenOne
options= tabBarLabel: "Screen 1"
/>
<TopTabs.Screen
name="Screen2"
component=ScreenTwo
options= tabBarLabel: "Screen 2"
/>
</TopTabs.Navigator>
);
要记住的关键一点是,基本上,示例中的 TopTabs 只是一个组件。所以你可以像使用其他组件一样使用它:
<View style=styles.someStyle>
<View style=width: 150>
<TopTab />
</View>
</View>
【讨论】:
以上是关于Vue自定义网页顶部导航栏的主要内容,如果未能解决你的问题,请参考以下文章
前端学习(3029):vue+element今日头条管理-顶部导航栏布局