JavaScript语言基础
Posted qingyang-0-0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript语言基础相关的知识,希望对你有一定的参考价值。
为什么要有javascript
- JavaScript最初的目的
判断客户端的输入(以前的网速慢)
- JavaScript现在的意义
页面特效(PC端的网页效果)
移动端(移动web和app)
异步和服务器交互
服务端开发(nodejs)
- 演示JavaScript的炫酷
http://www.codecombat.cn/(游戏)
http://www.webhek.com/
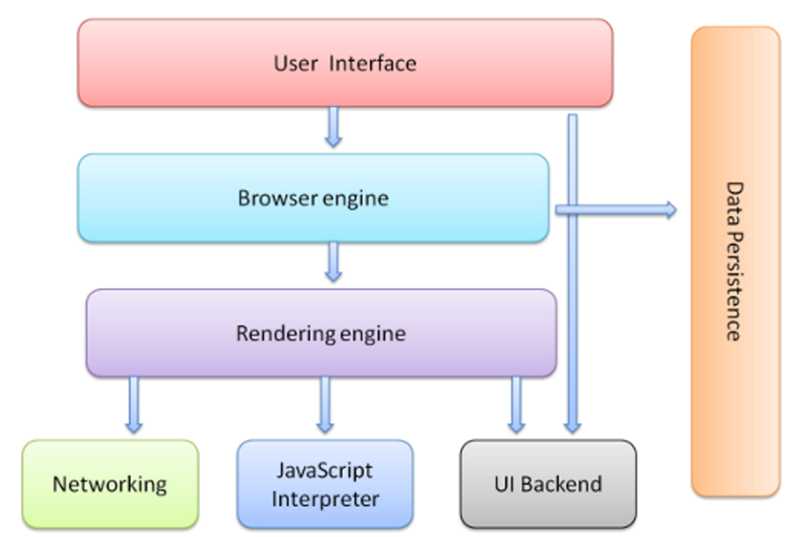
浏览器是如何工作的

JavaScript语言
JavaScript是世界上用的最多的脚本语言
脚本语言:不需要编译,直接运行时边解析边执行的语言
JavaScript是一种客户端的脚本语言
JavaScript的历史
当时工作于 Netscape 的 Brendan Eich,开始着手为即将在 1995 年发行的 Netscape Navigator 2.0 开发一个称之为 LiveScript 的脚本语言,当时的目的是在浏览器和服务器(本来要叫它 LiveWire)端使用它。Netscape 与 Sun 及时完成 LiveScript 实现。就在 Netscape Navigator 2.0 即将正式发布前,Netscape 将其更名为 JavaScript,目的是为了利用 Java 这个因特网时髦词汇。Netscape 的赌注最终得到回报,JavaScript 从此变成了因特网的必备组件。
三足鼎立
因为 JavaScript 1.0 如此成功,Netscape 在 Netscape Navigator 3.0 中发布了 1.1 版。恰巧那个时候,微软决定进军浏览器,发布了 IE 3.0 并搭载了一个 JavaScript 的克隆版,叫做 JScript(这样命名是为了避免与 Netscape 潜在的许可纠纷)。微软步入 Web 浏览器领域的这重要一步虽然令其声名狼藉,但也成为 JavaScript 语言发展过程中的重要一步。
在微软进入后,有 3 种不同的 JavaScript 版本同时存在:Netscape Navigator 3.0 中的 JavaScript、IE 中的 JScript 以及 CEnvi 中的 ScriptEase。与 C 和其他编程语言不同的是,JavaScript 并没有一个标准来统一其语法或特性,而这 3 中不同的版本恰恰突出了这个问题。随着业界担心的增加,这个语言的标准化显然已经势在必行。
JavaScript、html、CSS
JavaScript、HTML、CSS各自的作用
HTML 提供网页上显示的内容(结构)
CSS 美化网页(样式)
JavaScript 控制网页行为(行为)
设计原则:
结构、样式、行为---分离!
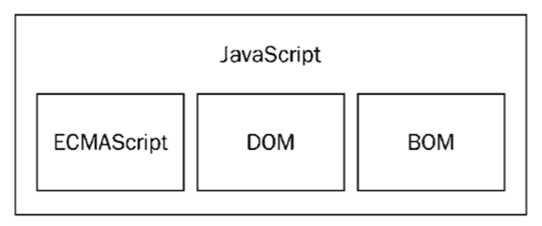
JavaScript的组成

ECMAScript
JavaScript的语法规范
DOM
JavaScript操作网页上元素的API
BOM
JavaScript操作浏览器部分功能的API
引入JavaScript
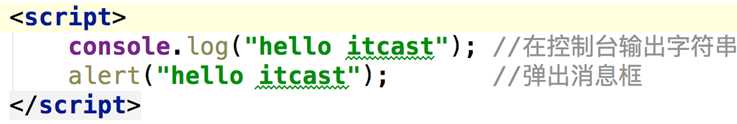
HTML页面书写JavaScript

引入外部JavaScript文件

script标签的属性
type
type="text/javascript"
可以省略
async
async="async"
值可以省略,立即异步下载外部js,不影响页面其它的操作,所有js完毕执行
defer
defer="defer”
值可以省略,脚本延迟到文档完全被解析和显示后再执行,只有外部脚本可以使用
JavaScript的变量
变量是在计算机中存储数据的一个标识符。
变量可以在声明的时候赋值,也可以稍后赋值。
例如:
var number = 50;
var name = "马户";
或者
var name;
name = “张三”;
可以在一行上定义多个变量
var name,age,sex;
弱类型
JavaScript是弱类型的脚本语言
下面这两行代码在JavaScript中是合法的,原因是JavaScript是弱类型的语言。不推荐使用。
var age = 90;
age = “马户”;
变量命名规则和规范
规则(必须遵守)
由字母、数字、下划线、$组成
不能是关键字和保留字
区分大小写
规范(建议遵守)
变量的名称要有意义
变量的命名遵守驼峰命名法,首字母小写,第二个单词的首字母大写
例如:userName
注释
单行注释
//单行注释
多行注释
/* 多行注释 */
注释的应用
注释一般用于解释某些复杂代码的逻辑,方便与后期的维护和开发
注释一般用于对整个模块进行分割划分,方便于代码查找代码和维护
注释一般用于:模块、函数、复杂逻辑注解、文件注解、维护记录等
目标
掌握四种常用的数据类型
Number
String
Boolean
Undefined //变量声明,但未赋值
null
数据类型
计算机在存储数据的时候是有类型的
JavaScript中的数据类型
简单(基本、值)数据类型
Number、String、Boolean
Undefined、Null
复杂(引用)数据类型(暂时了解)
Object、Array、Date等
查看当前变量的数据类型
typeof name
typeof(name)
数值字面量
字面量
固定的值,让你从“字面上”理解其含义。
数值字面量
var age = 18; // 数值字面量,18为字面值
Number类型
十进制
var num = 9;
进行算数计算时,八进制和十六进制表示的数值最终都将被转换成十进制数值。
十六进制
var num = 0xA;
数字序列范围:0~9以及A~F
八进制
var num1 = 07; //对应十进制的7
var num2 = 019; //对应十进制的19
var num3 = 08; //对应十进制的8
数字序列范围:0~7
如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当作十进制数值解析
Number类型
浮点数
var n = 5e-324;
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);
永远不要测试某个特定的浮点数值(不要判断两个浮点数是否相等)
数值范围
由于内存的限制,ECMAScript 并不能保存世界上所有的数值
最小值:Number.MIN_VALUE,这个值为: 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大:Infinity
无穷小:-Infinity
数值检测
NaN 非数值(Not a Number)
console.log(“abc”/18); //结果是NaN
NaN 与任何值都不相等,包括 NaN 本身
isNaN() :任何不能被转换为数值的值都会导致这个函数返回 true
isNaN(NaN);// true
isNaN(“blue”); // true
isNaN(123); // false
String类型
字符串字面量
var name = "zhangsan"; //"zhangsan"字面量
字符串要用引号引起,单引号和双引号的作用是等效的
例如:
var name = "zhangsan";
var name = ‘zhangsan‘;
var name = ‘zhangsan"; //错误,单引号和双引号要成对出现
字符串是由一个一个字符组成的,获取一个字符串中字符的个数可以使用length
例如:var name="zs"; alert(name.length);//2
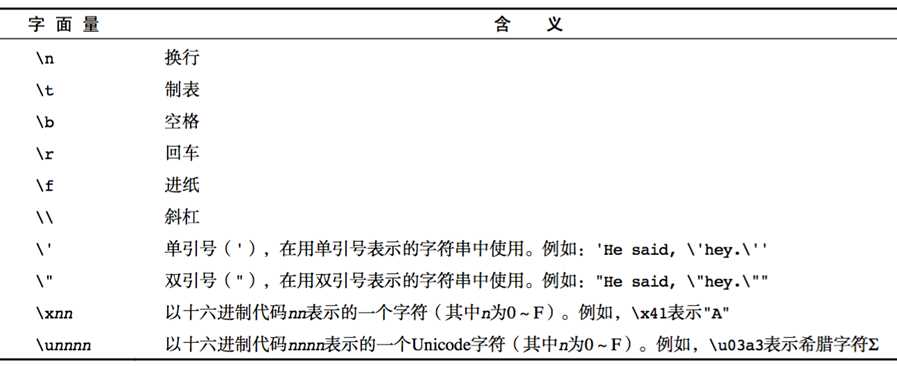
转义符
要想打印"或者‘怎么办?
var str = "hello "itcast""; //打印输出hello "itcast"
转义符

字符串的不可变
ECMAScript 中的字符串是不可变的,也就是说,字符串一旦创建,它们的值就不能改变。
要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量
例如:
var str = "123"; str = str + "abc";
字符串拼接
如果有两个字符串变量a,b,如何把这两个变量的值连接起来?
例如:
var a = "hello";
var b = " itcast";
var c = a + b;
-思考:
var a = “100";
var b = 100;
var c = a - b; //结果是什么?
Boolean类型
Boolean类型有两个字面量:true和false,并且区分大小写!
虽然Boolean 类型的字面值只有两个,但 ECMAScript 中所有类型的值都有与这两个 Boolean 值等价的值
例如:
var result = Boolean("a");
console.log(result); //结果是true
var result = Boolean(100);
console.log(result); //结果是true
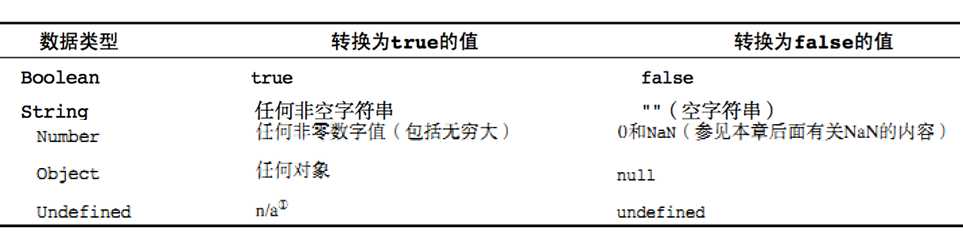
转换成Boolean类型
任何类型可以转换成Boolean类型,一般使用在流程控制语句后面
例如:
var message = "hello";
if(message) { alert(message + " world") };

Undefined类型
Undefined这是一种比较特殊的类型,表示变量未赋值,这种类型只有一种值就是undefined
例如:
var message;
console.log(message); //结果是undefined
undefined是Undefined类型的字面量。
例如:
var message = undefined;
console.log(message);
typeof message; 获取到的是"undefined"
思考
下面代码输出的结果?
var message;
if (message) {
alert("有值");
}else{
alert("无值");
}
目标
掌握三种类型的转换
转换成字符串类型
转换成数值类型
转换成布尔类型
转换成字符串
三种转换成字符的方法
1、几乎每一个值都有toString()方法
例如:
var age = 18;
var ageString = age.toString();
console.log(ageString); // 结果 "18"
var result = true;
var resultString = result.toString();
console.log(resultString);// 结果 "true"
数值类型的toString(),可以携带一个参数,输出对应进制的值
var num = 10;
console.log(num.toString()); //"10" 默认是10进制
console.log(num.toString(10));//"10"
console.log(num.toString(8)); //"12"
console.log(num.toString(16));//"a"
console.log(num.toString(2)); //"1010"
三个把值转换成数值类型的函数:Number()、 parseInt()、 parseFloat()
parseFloat()把字符串转换成浮点数
parseFloat()和parseInt非常相似,不同之处在与
parseFloat会解析第一个. 遇到第二个.或者非数字结束
parseFloat不支持第二个参数,只能解析10进制数
如果解析的内容里只有整数,解析成整数
转换成布尔类型
两种转换布尔类型的方式
Boolean()函数
例如:
var b = Boolean("123"); //返回yes
流程控制语句会把后面的值隐式转换成布尔类型
例如:
var message;
if (message) { //会自动把message转换成false
//todo...
}
转换为false的值:false、""、0和NaN、null、undefined
猜猜看,下面的语句的结果
var b = !!"123";
第一个逻辑非操作会基于无论什么操作数返回一个布尔值
第二个逻辑非操作则对该布尔值求反
于是就得到了这个值真正对应的布尔值(结合性从右向左)
目标
算数运算符
一元运算符
逻辑运算符 (&& || !)
比较运算符
赋值运算符
运算符的优先级
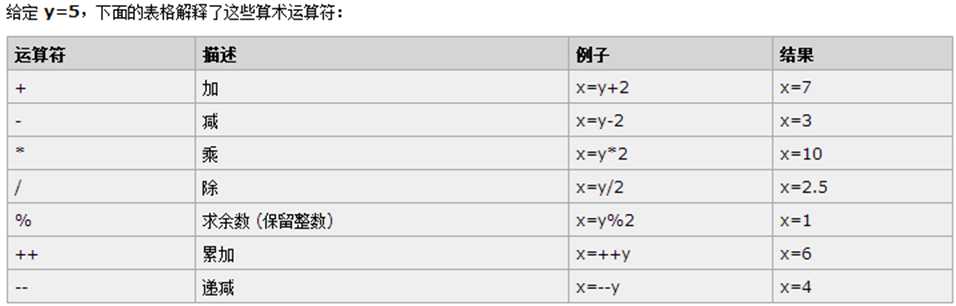
数学运算符

+ 加法运算符
如果运算符,有一个操作数为字符串则将另一个操作数转换成字符串然后再将两个字符串拼接
例如:
var str = "abc" + 123; //返回"abc123"
- 减法运算符
* 乘法运算符
/ 除法运算符
% 求模(取余)运算符
/ 除0,返回Infinity
% 取余,返回NaN
一元运算符
只能操作一个值的操作符叫做一元操作符,分为:前置型和后置型
顾名思义,前置型应该位于要操作的变量之前,而后置型则应该位于要操作的变量之后
执行前置递增和递减操作时,变量的值都是在语句被求值以前改变的。
++
前置++
var age = 18;
++age; //结果 19
执行过程
var age = 1;
age = age + 1;
后置++
var age = 18;
age++; //结果 19
和前置++的不同点在于,递增操作是在整个语句求值之后执行的,此处和上面的结果没有任何区别。
练习:
var a = 1; var b = ++a + ++a; console.log(b);
var a = 1; var b = a++ + ++a; console.log(b);
var a = 1; var b = a++ + a++; console.log(b);
var a = 1; var b = ++a + a++; console.log(b);
--和++相同
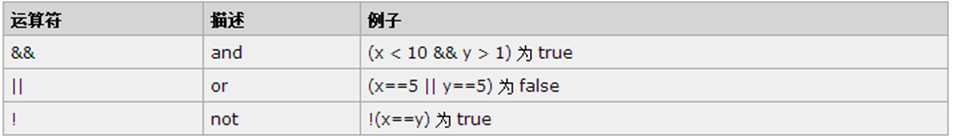
逻辑运算符

&& 与
属于*短路操作*,即如果第一个操作数能够决定结果,那么就不会再对第二个操作数求值
只有两个操作数都为true,结果为true
只要有一个操作数为false,结果为false
|| 或
属于*短路操作*,如果第一个操作数的求值结果为true ,就不会对第二个操作数求值了
有一个操作数为true,结果为true
有一个操作数false,结果为false
! 非
逻辑非操作符首先会将它的操作数转换为一个布尔值,然后再对其求反
只有一个操作数
短路操作:
与
如果第一个操作数是对象,返回第二个操作数
如果第二个操作数是对象,并且第一个操作数是true返回第二个操作数
如果有一个操作数是null(NaN/undefined),返回null(NaN/undefined)
或
如果第一个操作数是对象,返回第一个操作数
如果第二个操作数是对象,并且第一个操作数是false返回第二个操作数
如果两个操作数都是对象,返回第一个操作数
如果两个操作数都是是null(NaN/undefined),返回null(NaN/undefined)
非
练习:
非
如果操作数是对象,返回false
如果操作数是空字符串,返回true
如果操作数是非空字符串,返回false
如果操作数是0,返回true
如果操作数是任意非0值,返回false
如果操作数是null,undefined,NaN,返回true
上面的规则可以简化成
转换为false的值:false、""、0和NaN、null、undefined
!!"abc"结果是什么
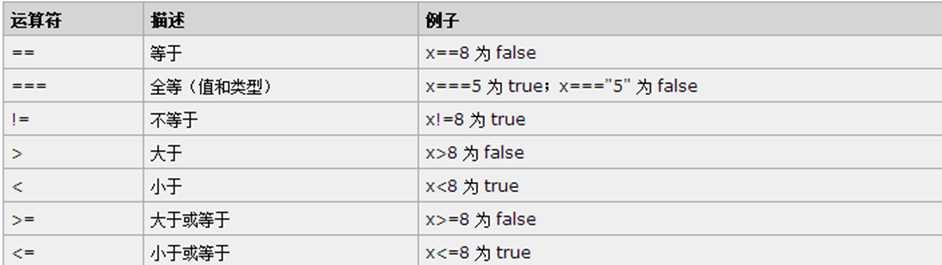
比较运算符

< <= >= >
在比较字符串时,实际比较的是两个字符串中对应位置的每个字符的字符编码值。
在比较数值和字符串时,字符串都会被转换成数值,然后再以数值方式与另一个数值比较
如果一边是数子,另一边是Boolean,先把Boolearn类型的值转换成数字,再比较
== != 相等和不相等
=== !== 全等和不全等
相等只比较值,全等比较的是值和类型
例如:
var result = "55" == 55; //true
var result = "55" === 55; //false 值相等,类型不相等
var result = 55 === 55; //true
赋值运算符
= += -= *= /= %=
例如:
var num = 0;
num += 5;//相当于 num = num + 5;
运算符的优先级
优先级从高到底
() 优先级最高
一元运算符 ++ -- !
算数运算符 先* / % 后 + -
关系运算符 > >= < <=
相等运算符 == != === !==
逻辑运算符 先&& 后||
练习1
((4 >= 6) || ("人" != "狗")) && !(((12 * 2) == 144) && true)
练习2
var num = 10;
if(5 == num / 2 && (2 + 2 * num).toString() === "22") {
console.log(true);
}
程序三种基本结构
顺序结构
选择结构
循环结构
判断语句if
语法:
if(condition) {
statement1
}else if (aaa){
statement2
}else{
statement3
}
三元(目)运算符
性别在数据库中存储的是1和0,要求输出男或女
var sex = 1;
if(sex === 1) {
console.log("男");
}else{
console.log("女");
}
简化的方式
var sex = 1;
sex = sex === 1 ? "男":"女";
表达式1 ? 表达式2 : 表达式3
判断语句switch
语法:
switch (expression) {
case value:
statement
break; // break 关键字会导致代码执行流跳出 switch 语句
case value:
statement
break;
default:
statement
}
注意:
break可以省略,如果省略,代码会继续执行下一个case
switch 语句在比较值时使用的是全等操作符,因此不会发生类型转换(例如,字符串 "10" 不等于数值 10)。
练习:
判断当天是星期几
把百分制转换成优良中可差
循环语句for
语法
for (initialization; expression; post-loop-expression) statement
initialization表示:初始化表达式
expression表示:控制表达式
post-loop-expression表示:循环后表达式
三者都是可选的
循环1-100
执行过程
1 首先初始化
2 循环的判断
3 函数体代码
4 post-loop-expression
5 从第2步开始向下重复进行
练习:
1 打印1到100
2 打印1到100的和
3 求1-100之间所有数的和、平均值
4 求1-100之间所有偶数的和、所有奇数的和
5 本金10000元存入银行,年利率是千分之三,每过1年,将本金和利息相加作为新的本金。计算5年后,获得的本金是多少?
6 有个人想知道,一年之内一对兔子能繁殖多少对?于是就筑了一道围墙把一对兔子关在里面。已知一对兔子每个月可以生一对小兔子,而一对兔子从出生后第3个月起每月生一对小兔子。假如一年内没有发生死亡现象,那么,一对兔子一年内(12个月)能繁殖成多少对?
兔子的规律为数列,1,1,2,3,5,8,13,21
2 打印正方形
3 打印直角三角形
1 打印9*9乘法表
从1乘到100;
计算出1—100之间所有不能被7整除的整数的数字之和。
计算出1—100之间所有不能被3整除的整数的和大于(或等于)2000的数字。
break和continue
break
立即退出循环
continue
立即退出当前循环,但退出循环后会从循环的顶部继续执行
循环语句while
语法
while(expression) statement
执行顺序
1. 先执行expression
2. 再执行循环体中的代码
练习
任意输入一个整数,求它的位数
循环语句do..while
语法
do {statement} while (expression);
循环体中的代码至少要被执行一次
执行顺序
1. 先执行statement语句
2. 再执行expression
为什么要学习数组
之前学习的数据类型,只能存储一个值
我们想存储多个值的时候可以使用数组
比如:存储班级中所有学生的姓名
数组
数组:数据的有序列表,可以存放任意类型的数据,数组的大小可以动态调整。
创建数组的两种方式
方式1,数组字面量
var arr1 = []; //创建一个空数组,数组字面量
var arr2 = [1, 3, 4]; //创建一个包含3个数值的数组,多个数组项以逗号隔开
var arr3 = ["a", "c"]; // 创建一个包含2个字符串的数组
方式2,Array的构造函数
var arr4 = new Array(); // 创建一个空数组
var arr5 = new Array(10); // 创建一个长度为10的数组
var arr6 = new Array("black", "white", "red"); // 创建一个包含3个字符串的数组
数组的使用
获取数组中的值
var colors = ["black", "white", "red"];
console.log(colors[0]); //获取第一个元素的值
colors["1"] = "blue"; //给第2个元素重新赋值
console.log(colors);
colors["4"] = "yellow"; //设置第5个元素的值,此时数组中有5个元素
console.log(colors);
length属性,获取或设置数组中元素的个数
console.log(colors.length);//获取数组中元素的个数
colors.length = 1; //设置数组中元素的个数
console.log(colors);
数组练习
求一组数中的所有数的和 和平均值
求一组数中的最大值和最小值,以及所在位置
将字符串数组用|或其他符号分割
要求将数组中的0项去掉,将不为0的值存入一个新的数组,生成新的数组
翻转数组
冒泡排序,从小到大
调试
过去的调试
alert
console.log
设置断点
函数
函数可以封装一段JavaScript代码,它只定义一次,但可以被执行或调用任意多次
编程就是把需求分解成一组函数与数据结构的能力
函数的定义
function 函数名 (var1, var2, ..., varX) {
//函数体
}
函数的调用
函数名();
函数函数的几种形式
无参数无返回值
有参数无返回值
无参数有返回值
有参数有返回值
函数返回值
如果函数体中出现return则后面的代码不执行
当不写返回值,或者return后面没有跟内容的时候返回的也有返回值undefined,这是和其它语言不同的地方
函数的返回值
JavaScript中的函数比较奇葩
1. 如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined
2. 如果函数使用 return语句,那么跟再return后面的值,就成了函数的返回值
3. 如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
4. 函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。
5. 推荐的做法是要么让函数始终都返回一个值,要么永远都不要返回值。
函数的参数
函数的参数
形参
function f(a,b){} //a,b是形参,占位用,函数定义时形参无值
实参
var x= 5,y=6;
f(x,y); //x,y实参,有具体的值,会把x,y复制一份给函数内部的a和b,函数内部的值是复制的新值,无法修改外部的x,y
JavaScript中的函数相对于其它语言的函数比较灵(特)活(殊)
在其它语言中实参个数必须和形参个数一致,但是JavaScript中没有函数签名的概念,实参个数和形参个数可以不相等
没有重载(了解)
什么是重载:方法的签名相同(函数返回值、函数名称、函数参数),其它语言(c++、Java、c#)中有方法的重载。
JavaScript中没有方法的重载
function f1(a,b) {
return a + b;
}
function f1(a,b,c) {
return a + b + c;
}
var result = f1(5,6); //NaN
三个参数的f1把两个参数的f1覆盖,调用的是三个参数的f1
证明JavaScript中没有重载
函数两种定义方式
1、函数声明
function f(a,b) {
return a + b;
}
console.log(f(5,6));
2、函数表达式
//myFun和f等价
var myFun = function (a,b){
return a + b;
}
console.log(myFun(6,7));
变量的作用域
块级作用域
在其它语言中,任何一对花括号中的语句都属于一个块,在这之中定义的所有变量在代码块外都是不可见的
JavaScript中没有块级作用域
全局变量
定义在script或者不属于某个函数的变量
局部变量
定义在函数内部的变量
其它
函数内部可以访问到该函数所属的外部作用域的变量(作用域链)
不使用var声明的变量是全局变量,不推荐使用。
变量退出作用域之后会销毁,全局变量关闭网页或浏览器才会销毁
变量提升
变量提升
定义变量的时候,变量的声明会被提升到作用域的最上面,变量的赋值不会提升。
函数提升
JavaScript解析器首先会把当前作用域的函数声明提前到整个作用域的最前面
函数声明和函数表达式的区别
函数声明
//此处的代码执行没有问题,JavaScript解析器首先会把当前作用域的函数声明提前到整个作用域的最前面。
console.log(f(5,6));
function f(a,b) {
return a + b;
}
函数表达式
//报错:myFun is not a function
//这是为什么呢
myFun(6,7);
var myFun = function (a,b){
return a + b;
}
匿名函数
匿名函数:没有命名的函数
作用:一般用在绑定事件的时候
语法
function () {}
自调用函数
(function(){alert("hello")})();
函数练习
求圆的面积
求2个数中的最大值,求3个数中的最大值
判断一个数是否是素数
求阶乘
求1!+2!+3!+....+n!
求一组数中的最大值和最小值
求斐波那契数列Fibonacci中的第n个数是多少? 1 1 2 3 5 8 13 21...
翻转数组,返回一个新数组
对数组排序,从小到大
输入某年某月某日,判断这一天是这一年的第几天?
递归
什么是递归?
方法自身调用,一般还要有结束的提交
案例:
从前有座庙,庙里有个老和尚
求n个数的累加
输入一个数,求这个数的各位数字之和。
求Fibonacci的第n个数
1 1 2 3 5 8 13 21...
函数是一种数据类型
typeof f1
函数作为方法的参数
函数作为方法的返回值
以上是关于JavaScript语言基础的主要内容,如果未能解决你的问题,请参考以下文章