javascript_core_03
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript_core_03相关的知识,希望对你有一定的参考价值。
1、数组:连续存储多个数据,一组连续变量的集合;
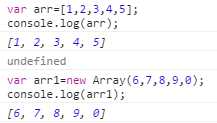
①创建空数组:var arr=【】;或者var arr=new Array();
②创建初始化数组:var arr=【值1,值2,……】;或者var arr=new Array(值1,值2,……);
③创建包含n个空元素的数组:var arr=new Array(n);

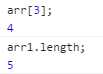
④赋值:arr【i】=值;
⑤属性:arr.length;

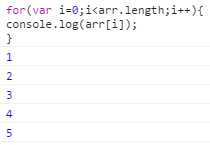
⑥遍历:for(var i=0;i<arr.length;i++){arr【i】;}

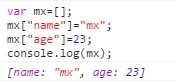
⑦关联数组:创建:var name=【】;
添加元素:name【key】=value;
遍历:for(var key in arr){arr【key】;}

⑧hash数组、hash算法:接收字符串名称,计算出不同序号,相同字符串对应同一个序号,将对应值存到指定序号位置;
2、数组API:
①转字符串:String(arr);将每个元素转为字符串,“,”相连;
②连接:var str=arr.join(“连接符”);每个元素转为字符串,并用指定连接符相连;
无缝拼接:arr.join(“”);
单词拼成句子:arr.join(“ ”);
批量生成页面元素:“<标签>”+arr.join(“</标签><标签>”)+“</标签>”;
③连接:var newArr=arr1.concat(arr2);arr2拼接到arr1后,返回新数组;
可打散数组类型:.concat(值1,值2,arr2,……);
④截取:var subArr=arr.slice(starti,endi+1);复制arr中starti位置到endi位置的子数组,返回新数组;
省略第二个参数,默认到结尾;
⑤颠倒数组元素:arr.revarse();直接修改原数组;

以上是关于javascript_core_03的主要内容,如果未能解决你的问题,请参考以下文章