vue3 动态加载组件动态引入组件
Posted 做一个猛男
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 动态加载组件动态引入组件相关的知识,希望对你有一定的参考价值。
1.问题
在做一个用vite构建的vue3项目时,动态拉取导入.vue页面,然后控制台一直有以下提示,页面也无法渲染出来。

2.分析
根据上面的报错提示,让我们安装并使用:@rollup/plugin-dynamic-import-vars 这个插件(最终没有这个方案)。
Vite官方文档说需要使用Glob 导入形式,然后看了一个Glob的文档,解决了这个问题(亲测可行)。
首先需要使用特殊的import.meta.glob函数从文件系统导入多个模块:
const modules = import.meta.glob('../views/*/*.vue');
他会匹配并导入所有相关的组件:
// vite 生成的代码
const modules =
'./views/foo.vue': () => import('./views/foo.vue'),
'./views/bar.vue': () => import('./views/bar.vue')
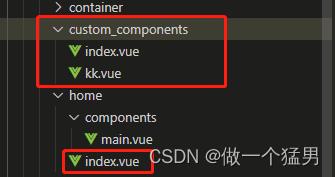
那么回到项目中,在home文件夹下的index.vue文件中导入custom_components文件夹下的所有.vue文件

因此,根据vite的import.meta.glob函数:就可以获得对应的custom_components文件夹下的.vue文件
const changeComponents = (e:string)=>
const link = modules[`../custom_components/$e.vue`]
console.log(link,'link')
打印link可以看到

最后就是异步注册组件
layouts.value = markRaw(defineAsyncComponent(link))
3.最后
下面贴出完整案例,仅供参考。有更好的或者需要优化的可以提问一起探讨。
<template>
<div @click="changeComponents('kk')">显示kk.vue</div>
<div @click="changeComponents('index')">显示index.vue</div>
<component :is="layouts"/>
</template>
<script lang='ts' setup>
const modules = import.meta.glob('../custom_components/*.vue');
let layouts = ref<any>(null)
const changeComponents = (e:string)=>
const link = modules[`../custom_components/$e.vue`]
layouts.value = markRaw(defineAsyncComponent(link))
</script>
vue动态加载组件
这篇文章主要介绍了如何在vue项目中按需加载动态组件。
目录结构
// view下有个page1文件夹,其中包含componensts组件和page1.vue,还有map.js存放page1.vue中动态加载componensts组件的映射关系
-view
--page1
---components
----com1
----com2
---page1.vue
---map.js
主文件page1.vue引入组件(常规引入组件)
<template>
<div class="contain">
<Com1 ref="com1Ref"></Com1>
<Com2 ref="com2Ref"></Com1>
</div>
</template>
<script>
import Com1 from ‘./components/com1‘
import Com2 from ‘./components/com2‘
export default {
name: ‘Page1‘,
components: {
Com1, Com2
}
}
</script>
主文件page1.vue引入组件(动态引入组件)
<template>
<div class="contain">
<component :is="curComponent[0]" :ref="curComponent[1]"></component>
</div>
</template>
<script>
// 注意这里不再直接引入组件,而是引入映射关系
import map from ‘./components/map.js‘
export default {
name: ‘Page1‘,
data() {
return {
key: ‘‘, //这里的key用于区分不同的组件,只需动态变化key值,对应的组件由计算属性自动引入
}
},
computed: {
curComponent() {
let k = this.key + ‘info‘ // 组件映射关系标志
let p = map[k] // 组件相对路径
let c = () => import(`${p}`) // 动态组件
let r = this.key + ‘Ref‘ // ref
return [c, r]
}
}
}
</script>
组件和标志映射关系文件 map.js
export default {
‘key1-info‘: ‘./components/com1/com1.vue‘,
‘key2-info‘: ‘./components/com2/com2.vue‘,
}
以上是关于vue3 动态加载组件动态引入组件的主要内容,如果未能解决你的问题,请参考以下文章
vue.js 2.0 在 laravel 5.3 中动态加载组件