基于Frp的Web管理面板:FrpMgr
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Frp的Web管理面板:FrpMgr相关的知识,希望对你有一定的参考价值。
参考技术A
说明: FrpMgr是一个基于Frp的快速配置Web面板,可以一键配置生成客户端的Frp配置文件,远程安装Frp服务到任意一台服务器,让我们在使用配置Frp上方便很多。对于类似这种带Web面板的穿透工具,之前也发过不少,比如nps、lanproxy等,都挺不错的,有兴趣可以去了解下,这里就介绍下FrpMgr安装及使用。
截图
安装
Github地址: https://github.com/Zo3i/frpMgr
说明: 由于该面板使用的JAVA、mysql 5.7,所以512M的内存大部分是跑不起来的,如果内存太小,先加一点虚拟内存,可以使用Swap一键脚本→传送门。
1、安装Docker
2、安装Docker Compose
3、安装git
4、安装FrpMgr
面板访问地址:ip:8999/frp,账号admin,密码12345678,登录成功后在面板修改密码即可。
使用
1、首先去域名服务商解析一个泛域名(如*.moerats.com)到服务器ip。
2、点击左侧FRP服务器配置,域名只需要填主域名,这里默认的服务器端口为22。
填好后,点击远程安装,输入服务器密码即可,服务器端系统目前支持CentOS 7、Debian 8+、Ubuntu 16+,且注意防火墙需要打开Web端口。
3、点击左侧FRP客户端配置,填上二级域名(比如rats、后面就不要了),本地端口就可以了。
最后点击右侧,下载Win或者Mac配置压缩包即可,Win的话解压出来打开open.bat即可,连接地址为二级域名:Web端口。
由于没有Win客户端开机自启,这里博主就额外说下Windows开机自启步骤。
总结
该面板功能什么的目前还是挺简单的,不过对于要求不高的来说,基本可以满足了,如果你要求更高的话,可以试试文章开头介绍的nps、lanproxy等,最后作者表示会一直维护下去的,并逐渐增加功能,有想法的可以在下面评论,作者也会经常来查看的,然后有心的可以去Github给个Star鼓励下作者就可以了,毕竟Frps管理面板很少见。
更多精彩内容,请关注辉哥自媒体!
转载文章,原作:Rat\'s Blog
GitHub开源的超棒后台管理面板
Web 开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用。
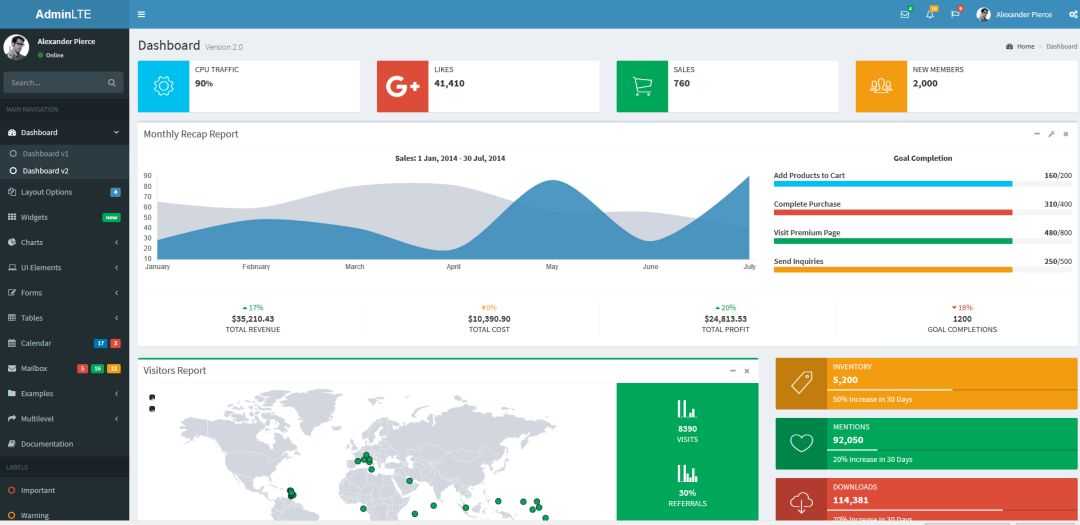
1. AdminLTE
GitHub Star 数 24969 , GitHub 地址:
非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。

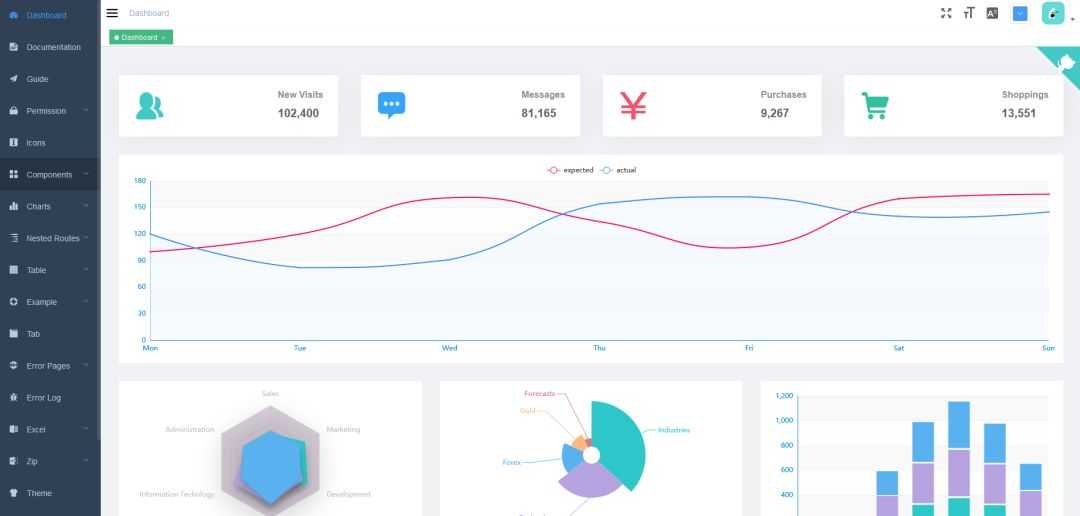
2. vue-Element-Admin
GitHub Star 数 19546, GitHub 地址:
一个基于 vue2.0 和 Eelement 的控制面板 UI 框架。

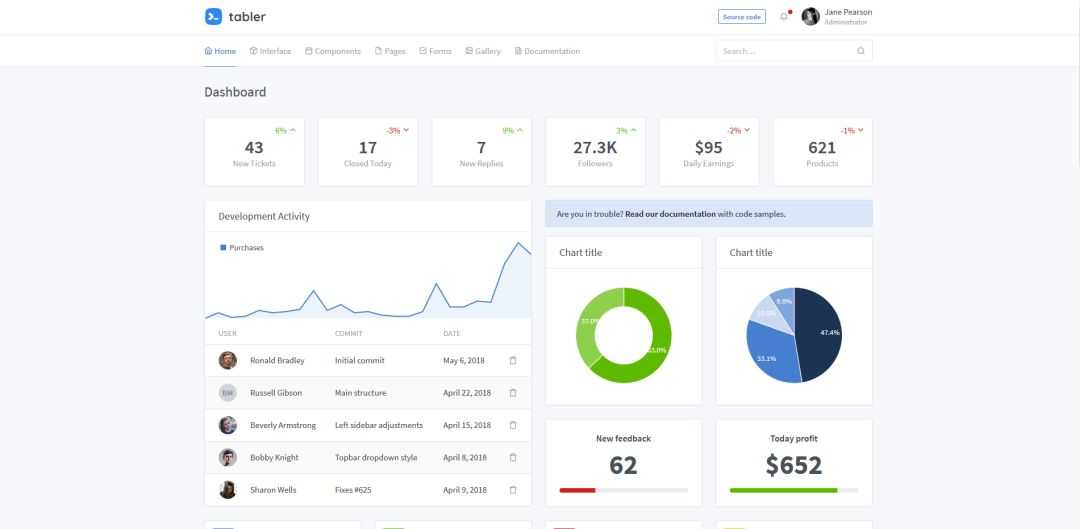
3. tabler
GitHub Star 数 15870, GitHub 地址:
构建在 BootStrap 4 之上的免费的 HTML 控制面板框架。

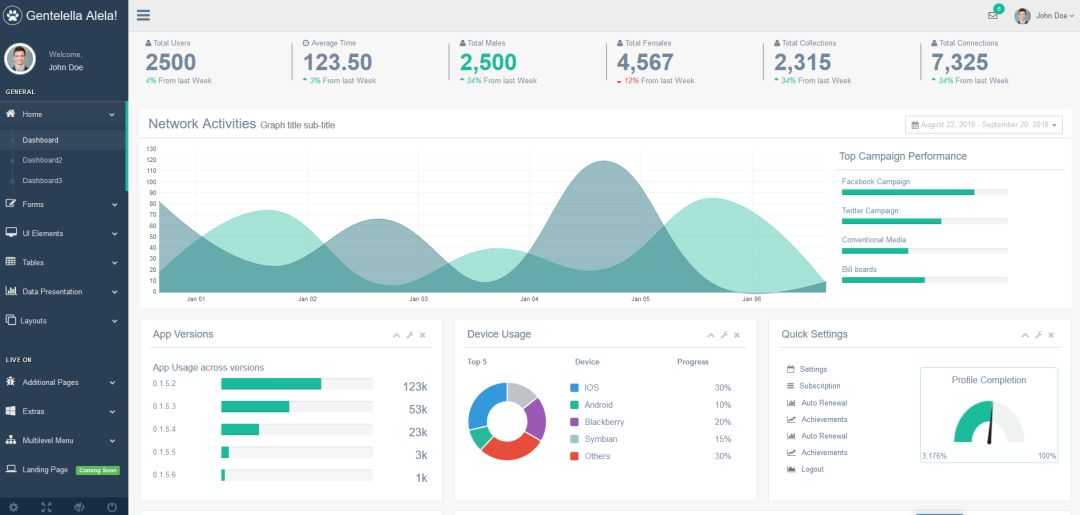
4. Gentelella
GitHub Star 数 15654, GitHub 地址:
一个基于 Bootstarp 的免费的后台控制面板。

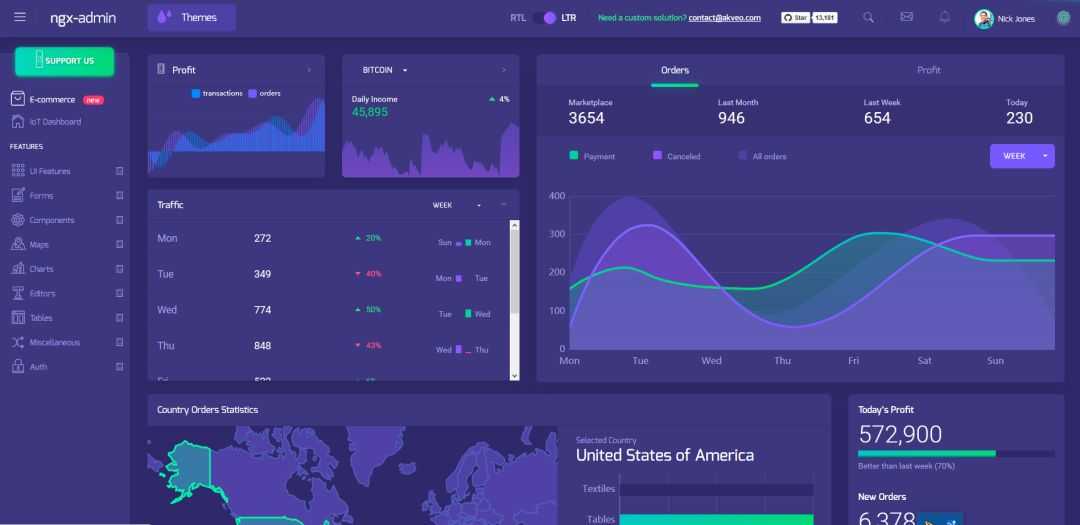
5. ng2-admin
GitHub Star 数 13181, GitHub 地址:
基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。

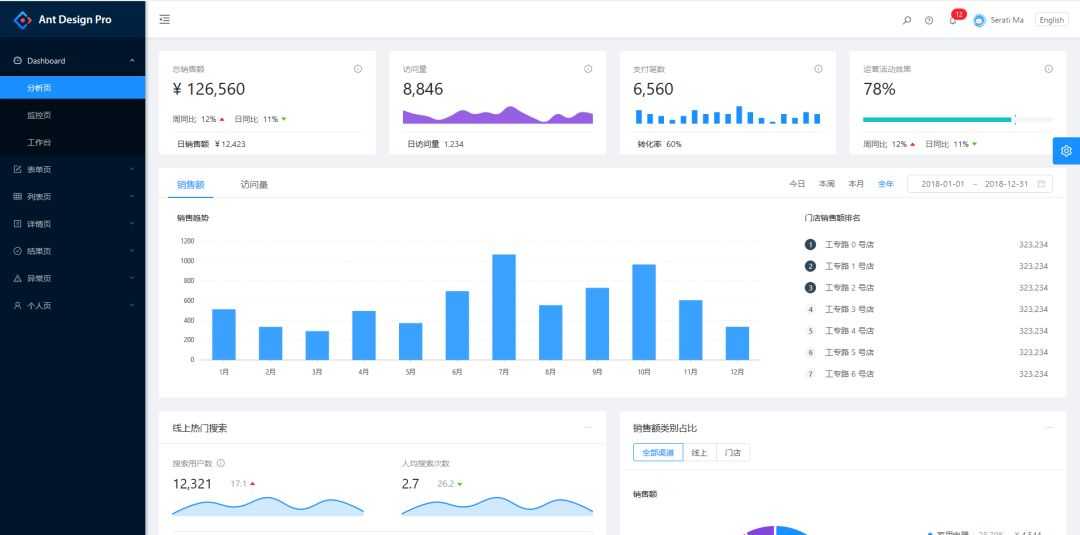
6. ant-design-pro
GitHub Star 数 12707,GitHub 地址:
开箱即用的中台前端/设计解决方案。

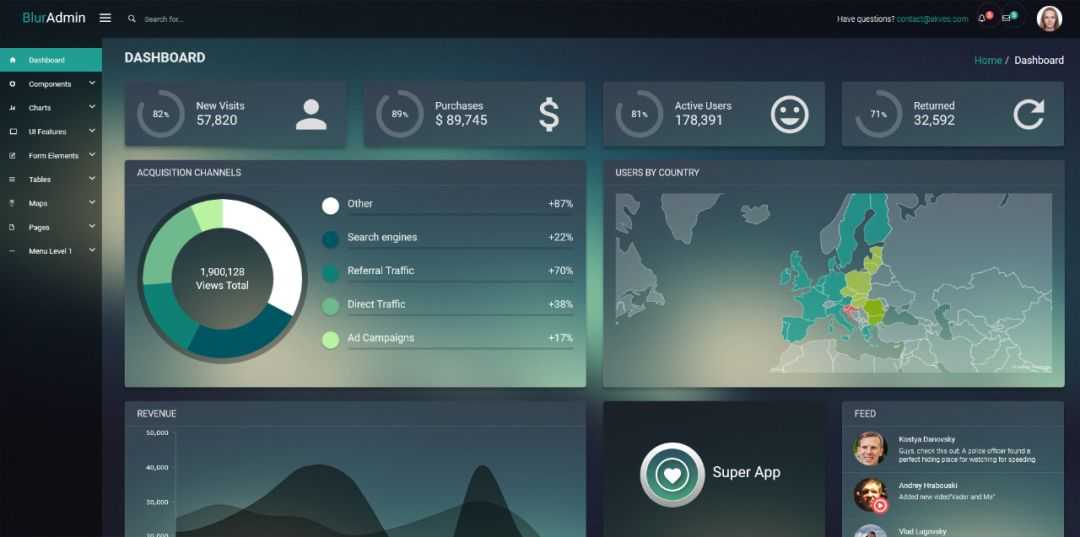
7. blur-admin
GitHub Star 数 9241,GitHub 地址:
基于 Angular 和 Bootstrap 的后台管理面板框架。

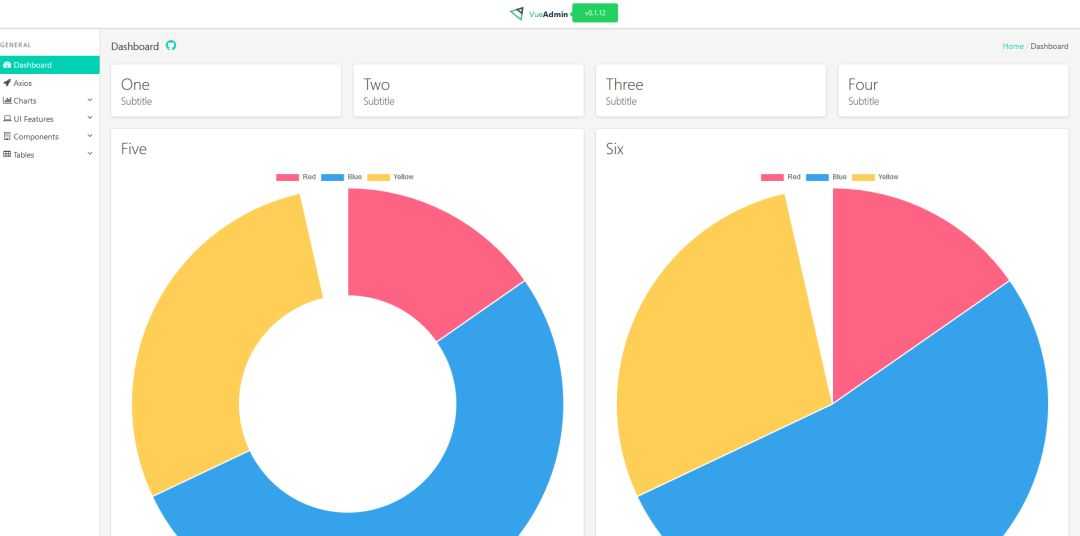
8. vue-admin
GitHub Star 数 8676,GitHub 地址:
基于 Vue 和 Bulma 的控制面板。

9. iview-admin
GitHub Star 数 8668,GitHub 地址:
基于 iView 的 Vue 2.0 控制面板。

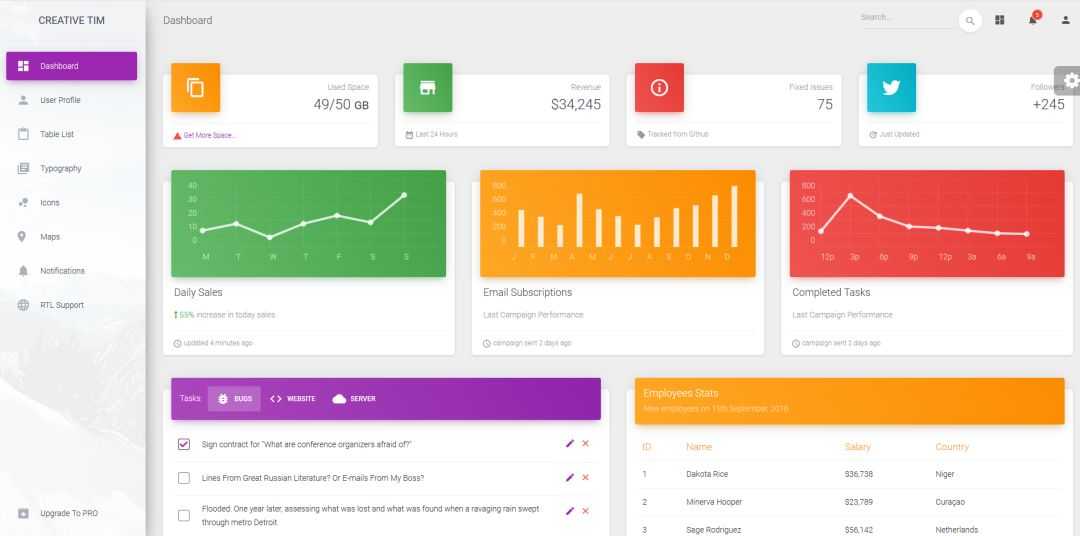
10. material-dashboard
GitHub Star 数 7111,GitHub 地址:
基于 Bootstrap 4 和 Material 风格的控制面板。

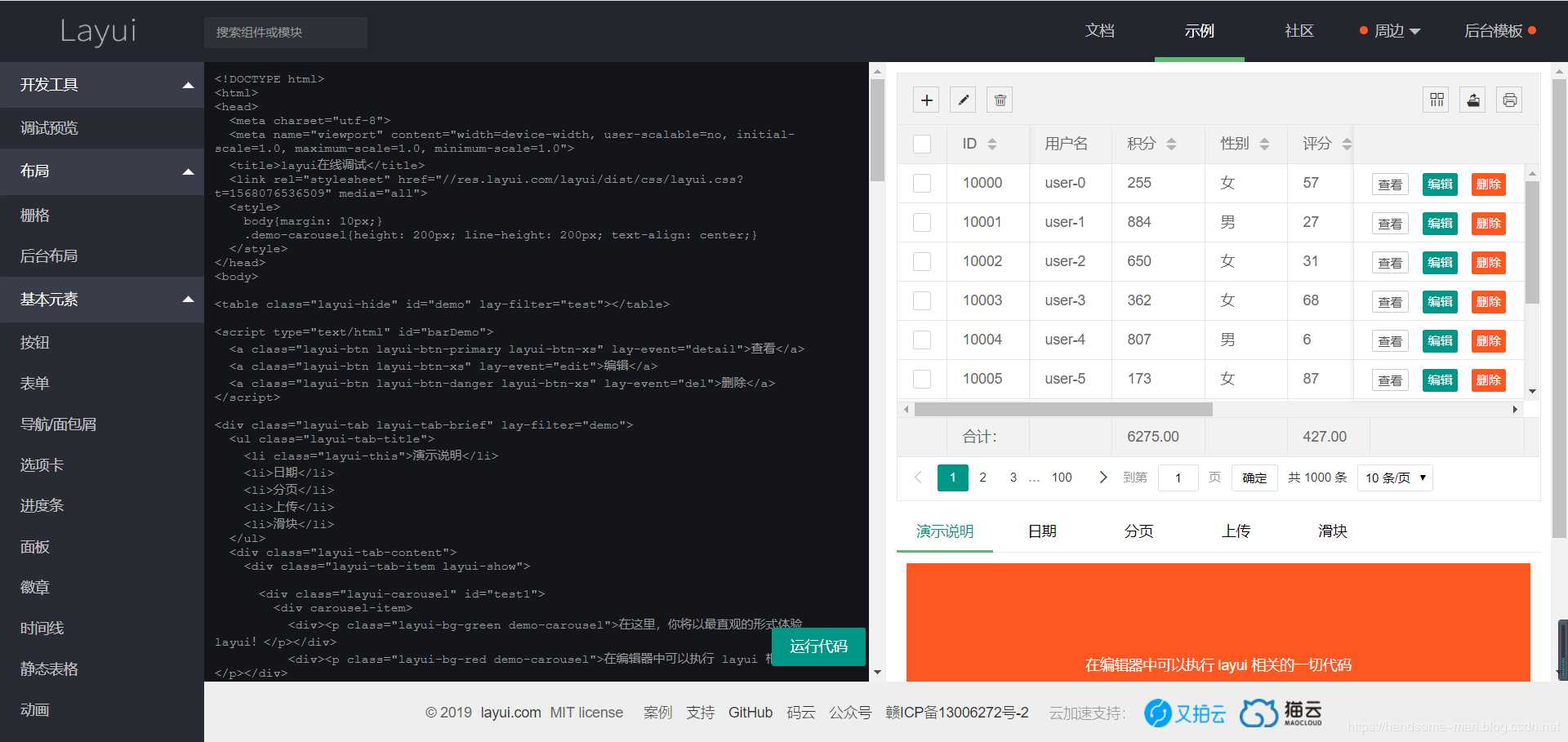
11. layui
GitHub Star 数 7111,GitHub 地址:
是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。

以上是关于基于Frp的Web管理面板:FrpMgr的主要内容,如果未能解决你的问题,请参考以下文章