GitHub开源的超棒后台管理面板
Posted 88223100
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GitHub开源的超棒后台管理面板相关的知识,希望对你有一定的参考价值。
Web 开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用。
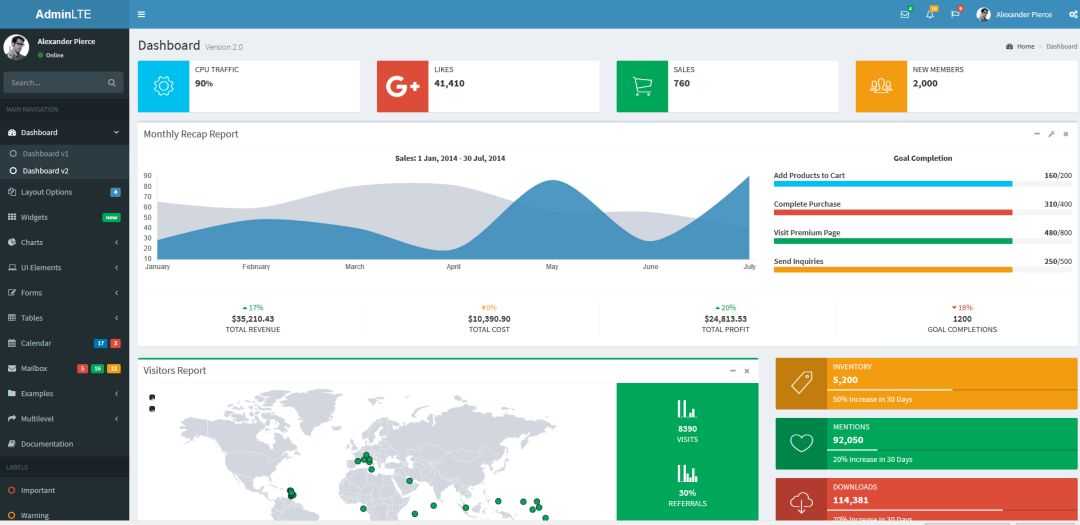
1. AdminLTE
GitHub Star 数 24969 , GitHub 地址:
非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。

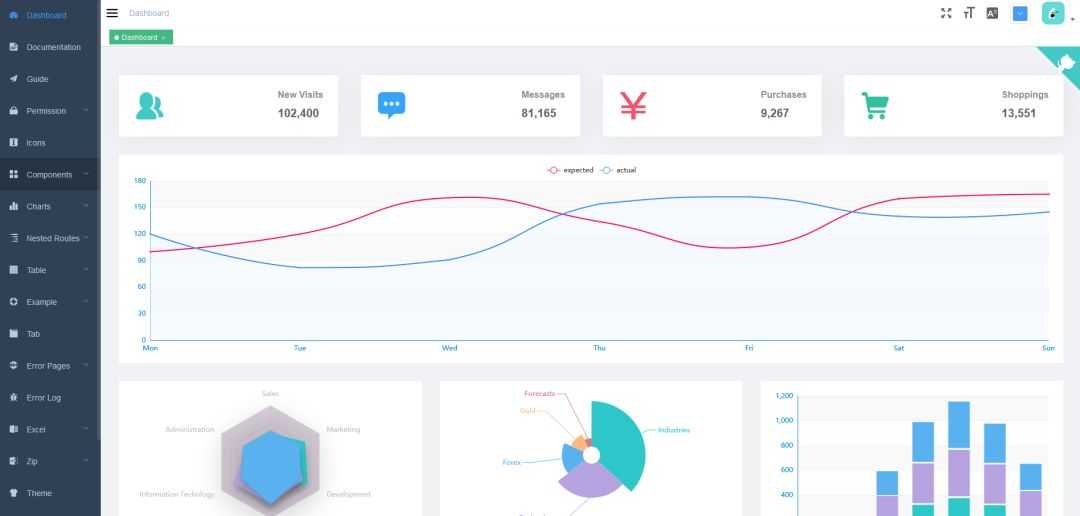
2. vue-Element-Admin
GitHub Star 数 19546, GitHub 地址:
一个基于 vue2.0 和 Eelement 的控制面板 UI 框架。

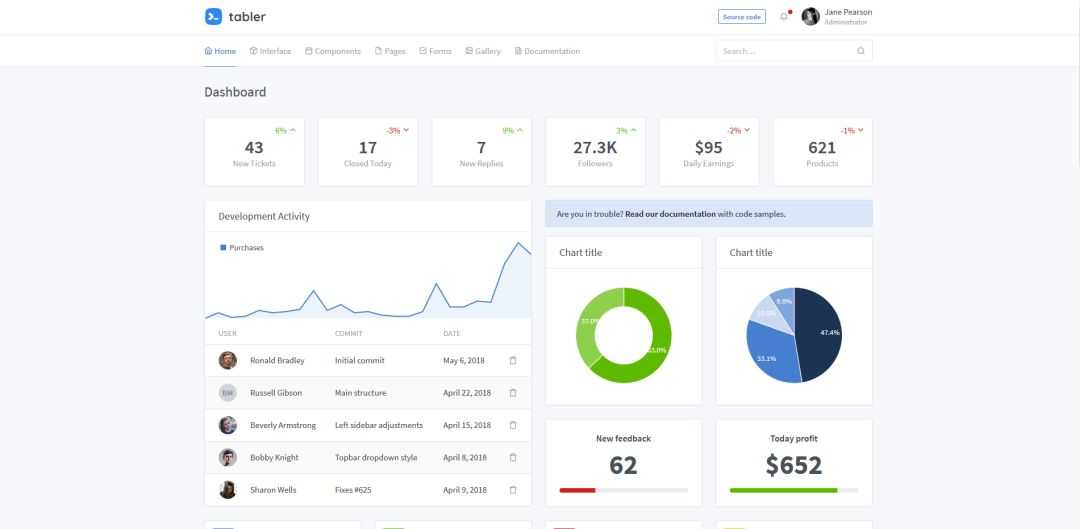
3. tabler
GitHub Star 数 15870, GitHub 地址:
构建在 BootStrap 4 之上的免费的 html 控制面板框架。

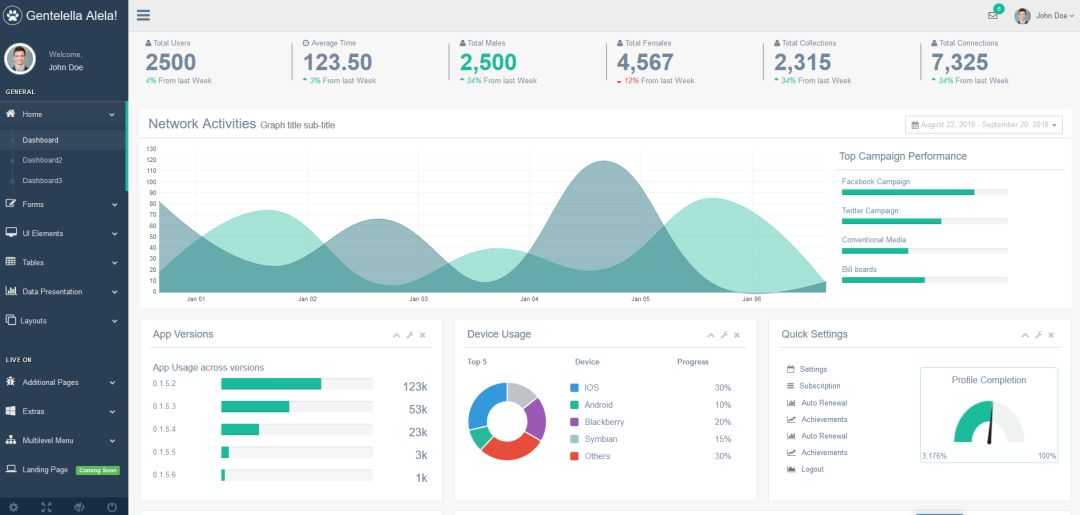
4. Gentelella
GitHub Star 数 15654, GitHub 地址:
一个基于 Bootstarp 的免费的后台控制面板。

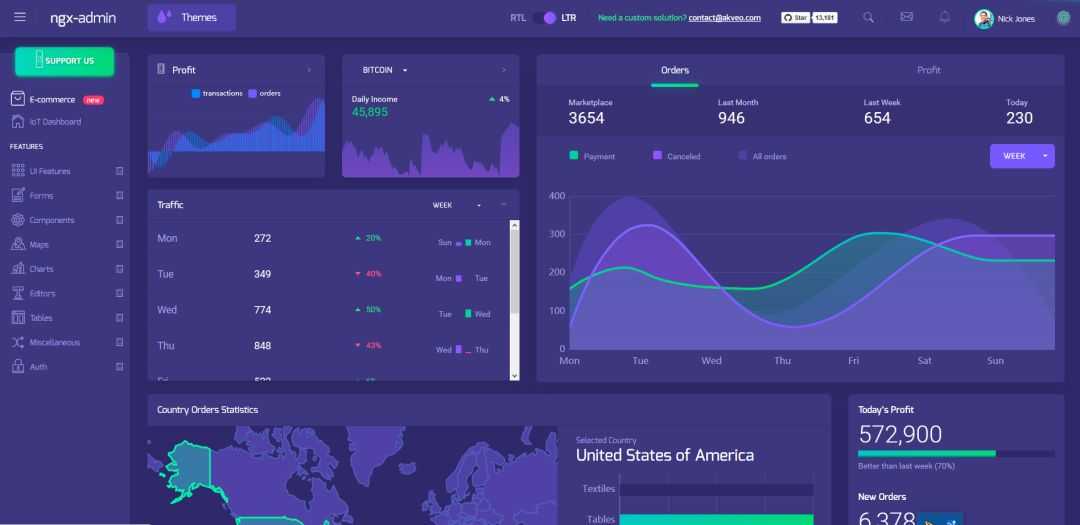
5. ng2-admin
GitHub Star 数 13181, GitHub 地址:
基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。

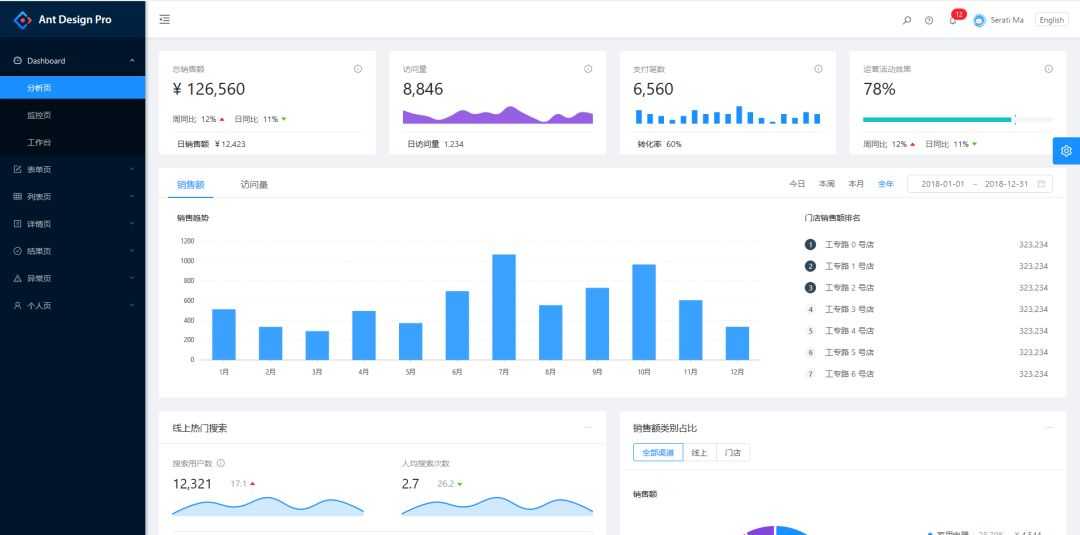
6. ant-design-pro
GitHub Star 数 12707,GitHub 地址:
开箱即用的中台前端/设计解决方案。

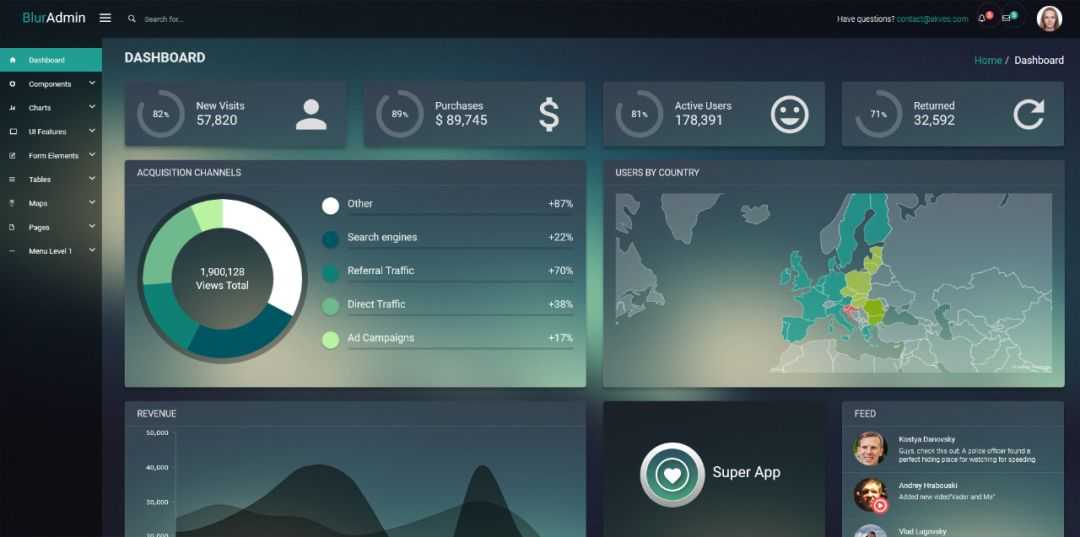
7. blur-admin
GitHub Star 数 9241,GitHub 地址:
基于 Angular 和 Bootstrap 的后台管理面板框架。

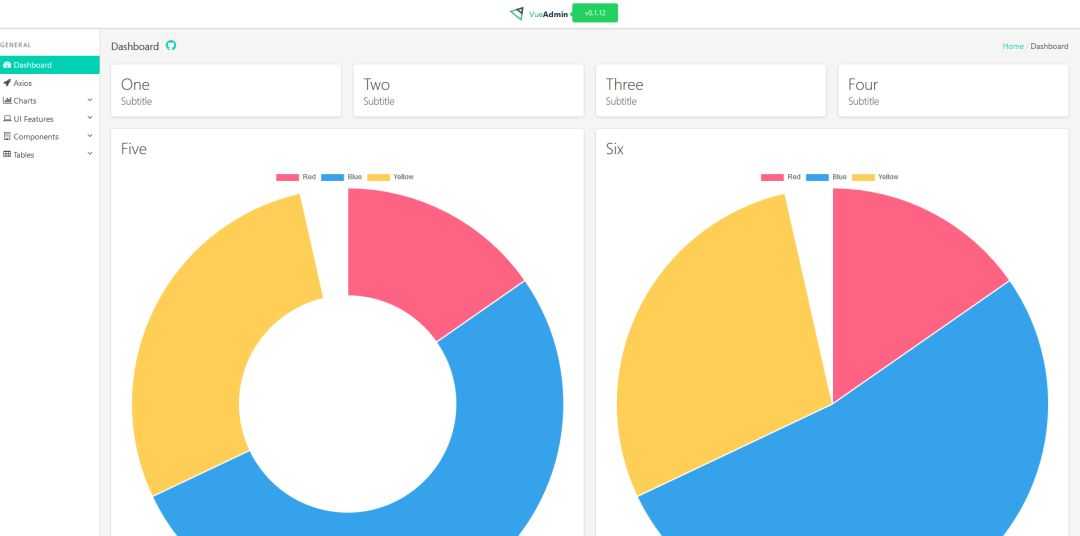
8. vue-admin
GitHub Star 数 8676,GitHub 地址:
基于 Vue 和 Bulma 的控制面板。

9. iview-admin
GitHub Star 数 8668,GitHub 地址:
基于 iView 的 Vue 2.0 控制面板。

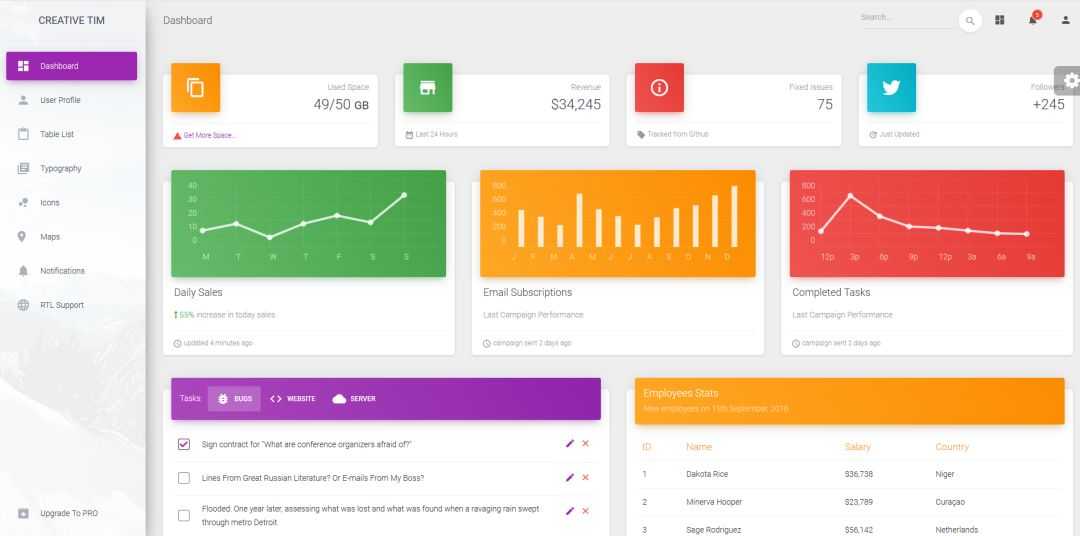
10. material-dashboard
GitHub Star 数 7111,GitHub 地址:
基于 Bootstrap 4 和 Material 风格的控制面板。

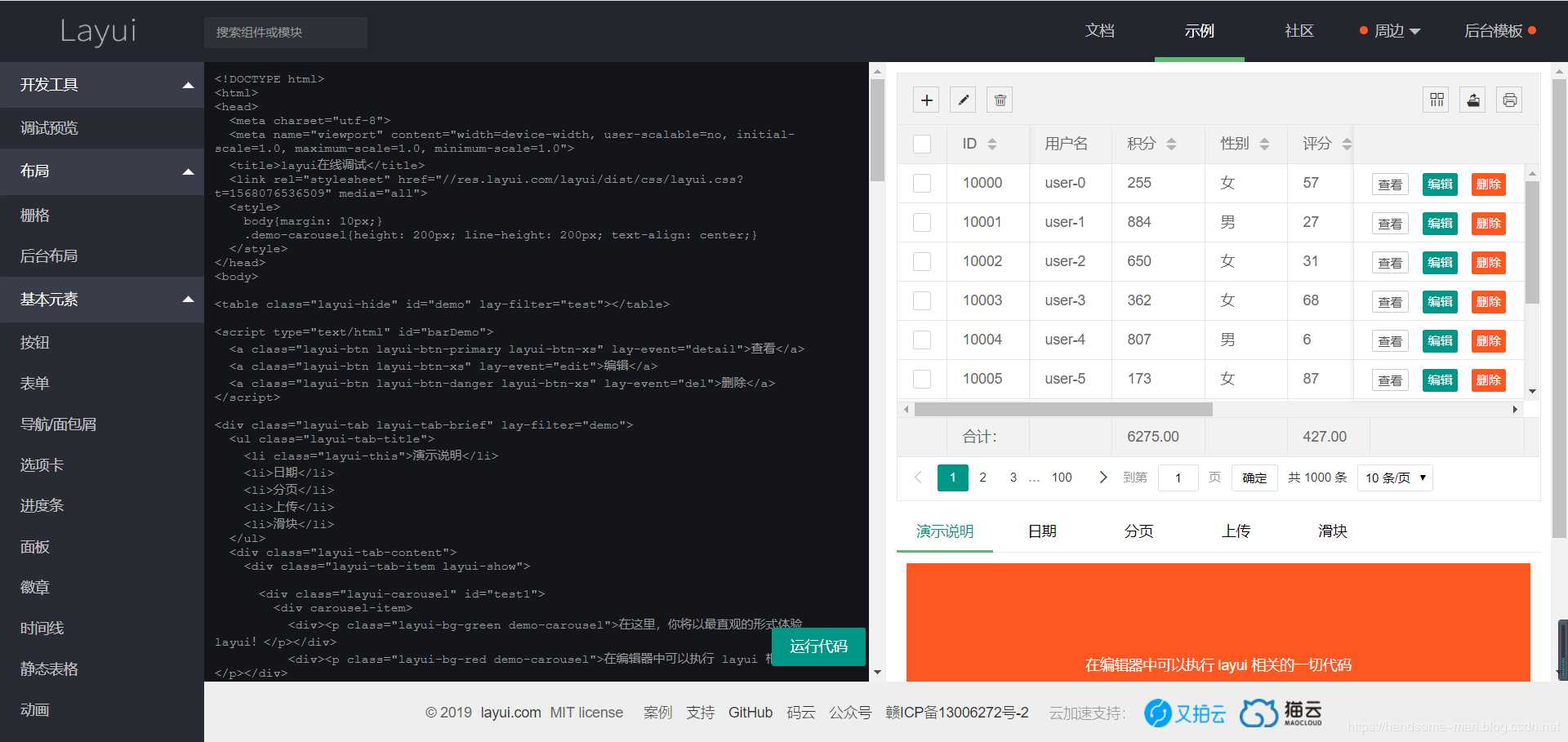
11. layui
GitHub Star 数 7111,GitHub 地址:
是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。

以上是关于GitHub开源的超棒后台管理面板的主要内容,如果未能解决你的问题,请参考以下文章