初学js---获取鼠标在页面中的位置
Posted ayayi-666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学js---获取鼠标在页面中的位置相关的知识,希望对你有一定的参考价值。

图片跟着鼠标移动:
1.获取鼠标在页面中的位置:(pageX/pageY获取鼠标在页面中的位置)
2.通过id或者其他方法找到图片,然后让图片的位置变为和鼠标位置相同,注意要先让图片脱离文档,即设置position:absolute.

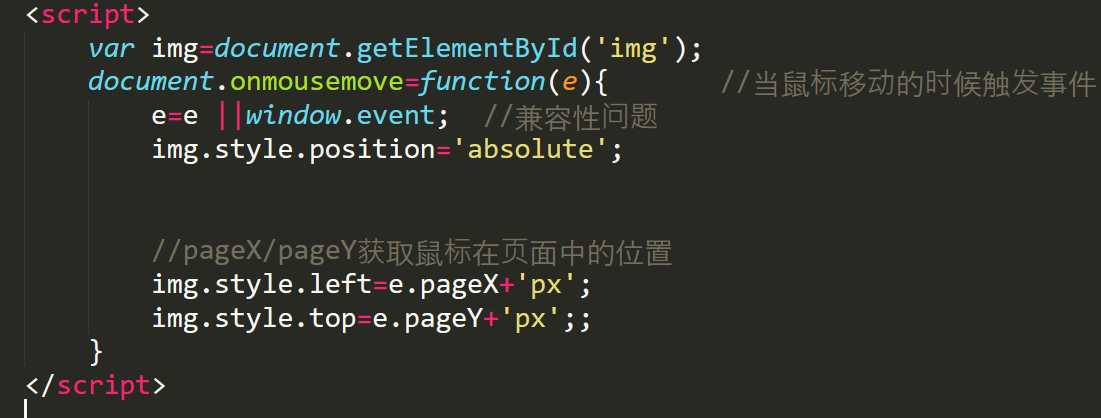
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取鼠标的位置</title>
</head>
<body>
<img id="img" src="../img/天使.png"/ style="width:50px;height:50;">
<script>
var img=document.getElementById(‘img‘);
document.onmousemove=function(e){ //当鼠标移动的时候触发事件
e=e ||window.event; //兼容性问题
img.style.position=‘absolute‘;
//pageX/pageY获取鼠标在页面中的位置
img.style.left=e.pageX+‘px‘;
img.style.top=e.pageY+‘px‘;;
}
</script>
</body>
</html>
以上是关于初学js---获取鼠标在页面中的位置的主要内容,如果未能解决你的问题,请参考以下文章