VueJS对 文本框/图片框 进行操作(删除上移下移和插入)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueJS对 文本框/图片框 进行操作(删除上移下移和插入)相关的知识,希望对你有一定的参考价值。
公司的一个APP项目,要求做一个商品详情编辑页,很简单,只是走了点弯路,仅以此记录。
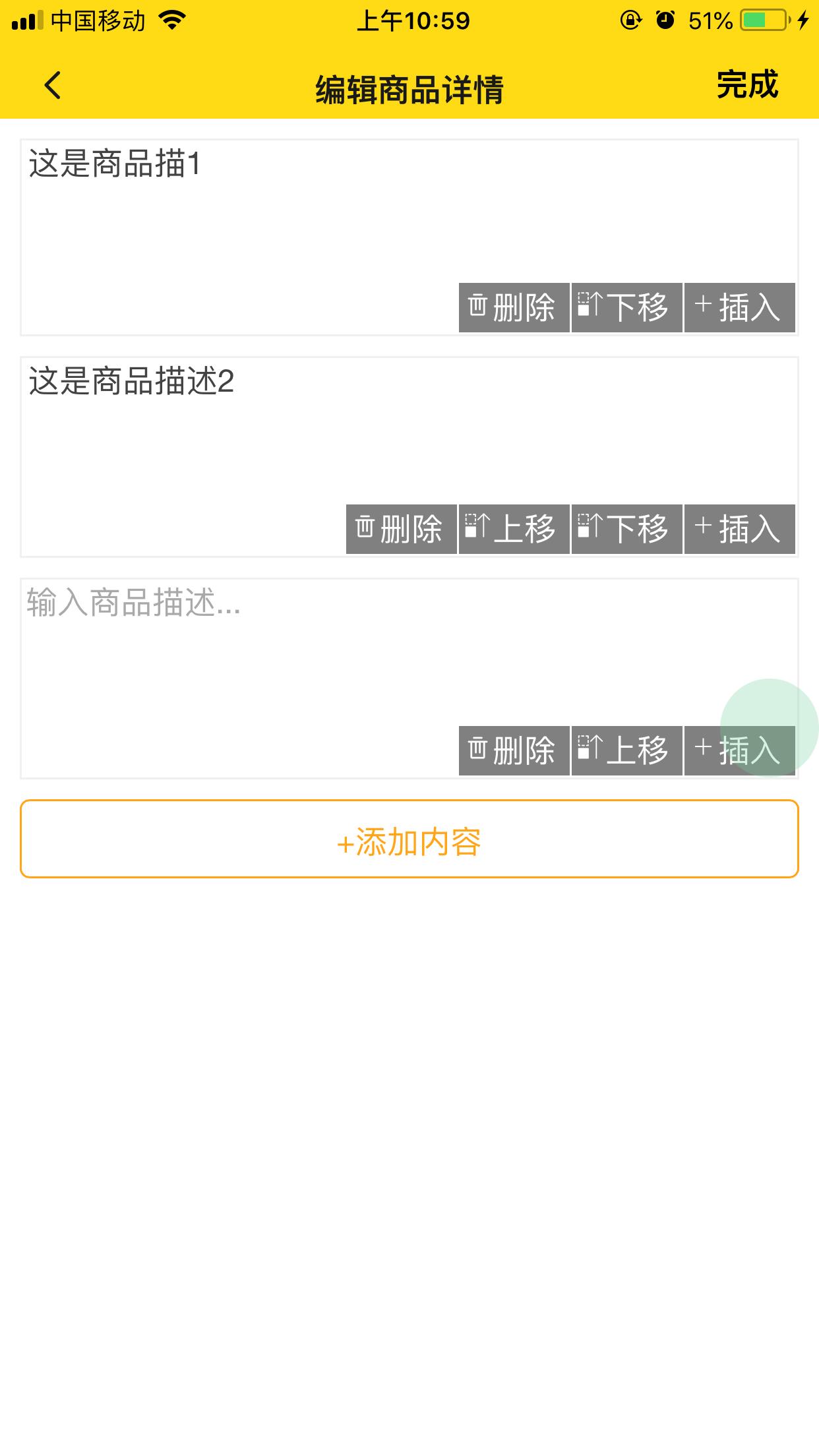
页面可以在文本框内输入文本和插入图片。
在文本框底部还有操作的按钮。
效果图如微店的效果。


-----------------------------------------------------------------------------------------------------
流程:
点击“添加内容”时,底部弹出选择插入 文本框 还是 图片框 按钮。
点击文本按钮,则在内容底部添加空文本框。点击图片按钮,则上传图片并在底部添加图片。
文本框和图片底部都有操作按钮。
- 删除按钮:顾名思义。
- 上移按钮:将该内容与上一个内容调换位置。
- 下移按钮:与上移按钮一样的逻辑。
- 插入按钮:在该内容下方插入一个内容。
思路:
一开始绕了点弯路,没有用数组,这种情况毫无疑问要用数组来实现。
一开始打算用两个数组来实现,一个临时空数组 temList 做循环用,另外一个数组 contentList 做内容存放数组。后来一想,只用一个数组就完事了。
所以我就用数组 contentList 来完成这个功能。
- 首先页面 v-for="(item, index) in contentList" 循环这个数组,并判断值为空则显示一个文本框,值不为空则是图片,直接显示出来。
- 每当点击“添加内容”时,数组push一个值。文字为空字符串 \'\',图片为 \'<img src="url/image.jpg">\'。
- 操作按钮在标签上的点击事件 @click="function(index)" 将index传过去。拿到 index ,接下来就是数组操作了,并没有什么难度。
- 删除和插入都可以用 splice 函数
- 上下移则用需要用到 Vue.set(arr, index, value) 。因为直接用 arr[index] = value 这种方法不触发vue的dom更新。
- 另外需要注意的是下移和插入操作用到 index + 1 ,需要改为 parseInt(index) + 1 ,原因你懂的。
- 在插入图片的时候,ios端没有出现滚动条,在数组插入图片后加入下面代码解决这个问题:
- var h = $(\'.calss\').height();
- $(.class\').height(h+0.1);
以上是关于VueJS对 文本框/图片框 进行操作(删除上移下移和插入)的主要内容,如果未能解决你的问题,请参考以下文章