selenium中的对输入框文本进行全选,复制,粘贴,剪切和删除的操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium中的对输入框文本进行全选,复制,粘贴,剪切和删除的操作相关的知识,希望对你有一定的参考价值。
参考技术A from selenium.webdriver.common.keys import Keysdriver.find_element_by_css_selector('#key-demo').send_keys(Keys.CONTROL,'a')
time.sleep(2)
driver.find_element_by_css_selector('#key-demo').send_keys(Keys.CONTROL,'c')
time.sleep(2)
driver.find_element_by_css_selector('#key-demo').send_keys(Keys.CONTROL,'x')
time.sleep(2)
driver.find_element_by_css_selector('#key-demo').send_keys(Keys.CONTROL,'v')
time.sleep(2)
driver.find_element_by_css_selector('#key-demo').send_keys(Keys.CONTROL,'a')
driver.find_element_by_css_selector('#key-demo').send_keys(Keys.BACKSPACE)
time.sleep(2)
Selenium向iframe富文本框输入内容
目录
前言
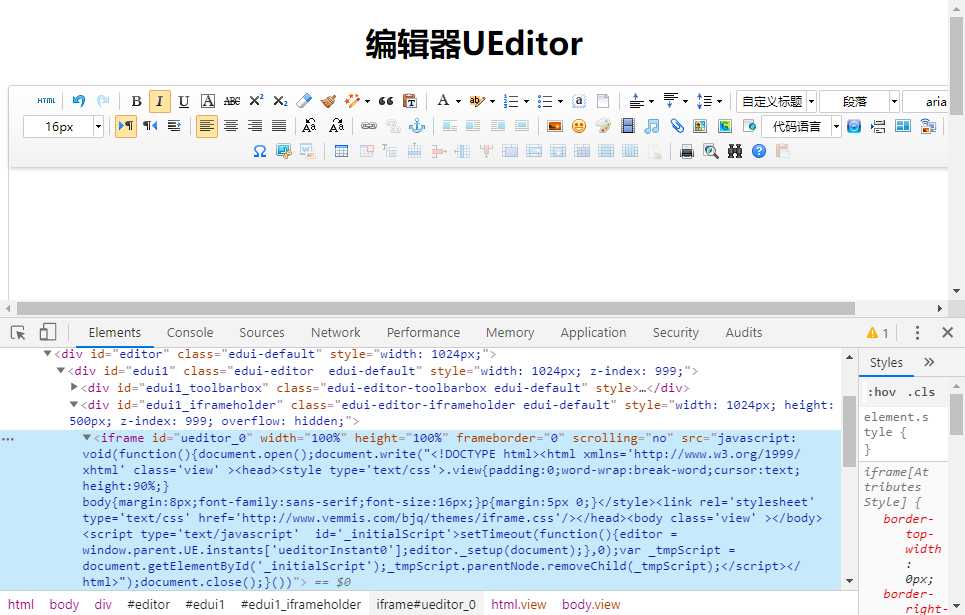
在使用Selenium测试一些CMS后台系统时,有时会遇到一些富文本框,如下图所示:

整个富文本编辑器是通过iframe嵌入到网页中的,手动尝试输入内容,发现内容是输入到iframe页面的body中的,
这种富文本框怎么输入呢?
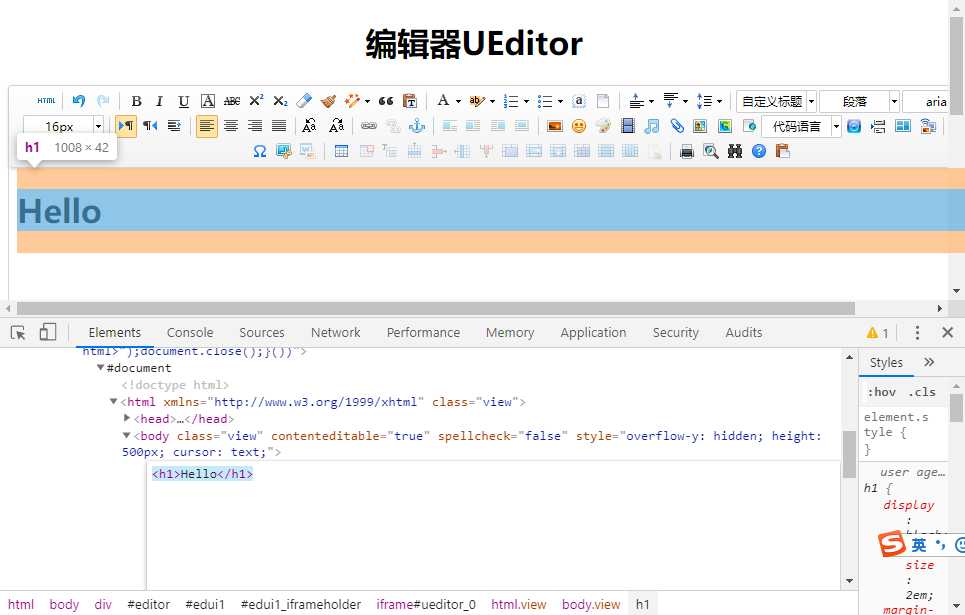
我们也可以直接在body的源码上点击右键选择Edit HTML,输入相应的html代码,达到向富文本框输入的目的,如下下图:

以下是使用Selenium的操作方法
只输入纯文本
如果只输入不带格式的纯文本,可以先切换到这个iframe,然后定位到body,send_keys相应的文本即可,代码如下:
from selenium import webdriver
dr = webdriver.Chrome()
dr.get('http://www.vemmis.com/bjq/index.html')
dr.switch_to.frame('ueditor_0')
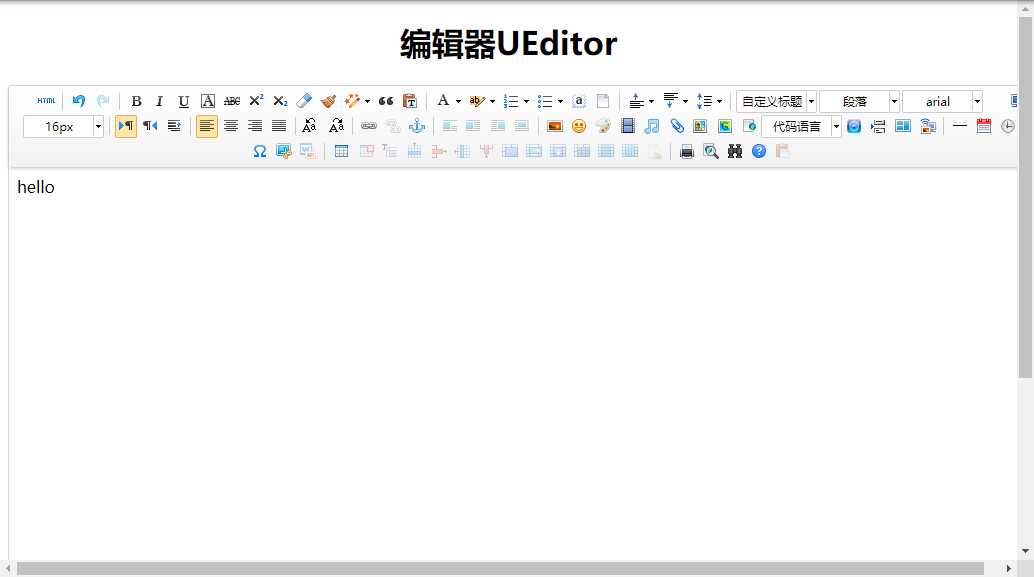
dr.find_element('tag name', 'body').send_keys('hello')运行完,显示如下:

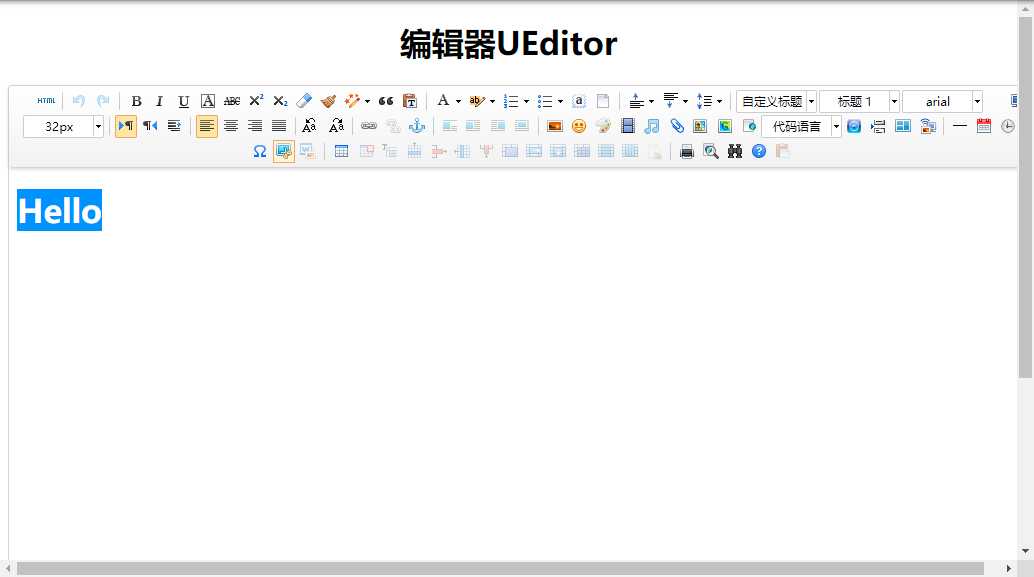
通过JS注入HTML代码
如果想输入带html格式的文本可以通过js注入,代码如下:
from selenium import webdriver
dr = webdriver.Chrome()
dr.get('http://www.vemmis.com/bjq/index.html')
js = "document.querySelector('#ueditor_0').contentDocument.querySelector('body').innerHTML='<h1>Hello</h1>'"
dr.execute_script(js)
- js脚本中document代表整个文档对象
- querySelector()中使用css selector语法定位到这个iframe框架
- 使用contentDocument获取到iframe的文档对象
- 使用querySelector定位到body节点,修改其内部的html代码
运行完效果如下

以上是关于selenium中的对输入框文本进行全选,复制,粘贴,剪切和删除的操作的主要内容,如果未能解决你的问题,请参考以下文章
selenium+python自动化99-清空输入框clear()失效问题解决