Jquery 展开收起
Posted nicetomeetyouseven
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery 展开收起相关的知识,希望对你有一定的参考价值。
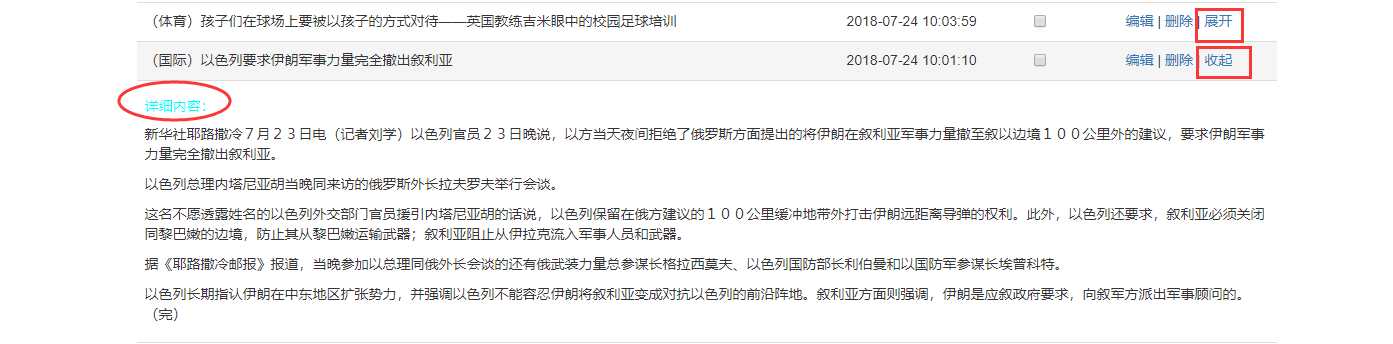
需求:点击展开显示详细内容,收起后隐藏内容

实现:
Index.cshtml 显示 ... ... <tr> <td> <a asp-action="Edit" asp-route-id="@item.Nid" asp-route-lcid="@item.Lcid">编辑</a> | <a asp-action="Delete" asp-route-id="@item.Nid" asp-route-lcid="@item.Lcid">删除</a> | <a class="ContentDetails">展开</a> </td> </tr> <tr class="Content"> <td colspan="4"> <h5 style="color:cyan;">详细内容:</h5> <p>@Html.Raw(item.HtmlContext)</p> </td> </tr> ... ....
Index.cshtml Jquery <script> $(function () { $(‘.ContentDetails‘).on(‘click‘, function () { var text = $(this).text(); $(this).text(text === ‘展开‘ ? ‘收起‘ : ‘展开‘); if ($(this).parents("tr").next().css("display") == "contents") $(this).parents("tr").next().css("display", "none") else $(this).parents("tr").next().css("display", "contents") }) }) </script>
以上是关于Jquery 展开收起的主要内容,如果未能解决你的问题,请参考以下文章