小程序导航栏TabBar设置注意事项
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序导航栏TabBar设置注意事项相关的知识,希望对你有一定的参考价值。
参考技术A 首页小程序导航栏TabBar设置1、注意区分属性值大小写的区别,比如selectedIconPath如果写成selectediconpath则图片不显示。
2、如果tabBar中设置"postion":"top"则icopath的图片都不再显示。
3、注意中如果列出几项,这除最后一项外每一项结尾加逗号,最后一项不用加。
"tabBar":
"selectedColor": "#1296db",
"list": [
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/ico-home.png",
"selectedIconPath": "images/ico-home-d.png"
,
"pagePath": "pages/setting/setting",
"text": "设置",
"iconPath": "images/ico-setting.png",
"selectedIconPath": "images/ico-setting-d.png"
,
"pagePath": "pages/help/help",
"text": "帮助",
"iconPath": "images/ico-help.png",
"selectedIconPath": "images/ico-help-d.png"
]
微信小程序开发,导航栏右边的按钮怎么设置
设置导航栏
导航栏TabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。

属性值:

示例:
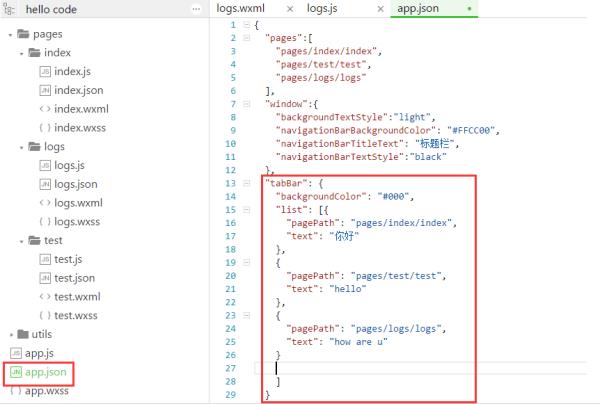
app.json:

运行:

微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
参考技术A 微程序开发:https://jingyan.baidu.com/article/d169e186664564436611d8b2.html以上是关于小程序导航栏TabBar设置注意事项的主要内容,如果未能解决你的问题,请参考以下文章