JavaScript学习系列博客_12_JavaScript中的breakcontinue关键字
Posted maoweizhao-xiaohao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习系列博客_12_JavaScript中的breakcontinue关键字相关的知识,希望对你有一定的参考价值。
break关键字
-break关键字可以用来退出switch或循环语句
-不能在if语句中使用break和continue,但不是说if语句里面不能写break关键字,break关键字一定要包含在switch或循环语句中。
正确的:
for(var i=0 ; i<5 ; i++){ console.log(i); if(i == 2){ break; } }
错误的:
if(i == 2){ break; }
-break关键字,默认会立即终止离他最近的那个循环语句
例如下面的这段代码,默认是会退出内层循环。
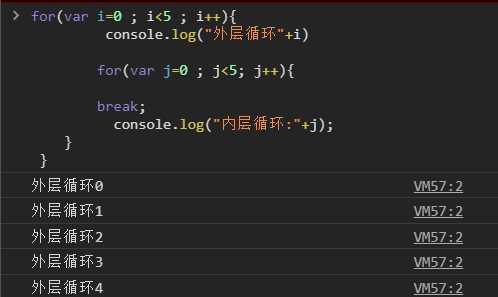
1 for(var i=0 ; i<5 ; i++){ 2 console.log("外层循环"+i) 3 4 for(var j=0 ; j<5; j++){ 5 6 break; 7 console.log("内层循环:"+j); 8 9 } 10 }

如果想要想要退出外层循环,可以为循环语句创建一个label,来标识当前的循环。
label:循环语句
使用break语句时,可以在break后跟着一个label,
这样break将会结束指定的循环,而不是默认最近的。就可以理解为你给这个循环起了个名字,之后就break后面跟哪个循环的名字就哪个循环退出。
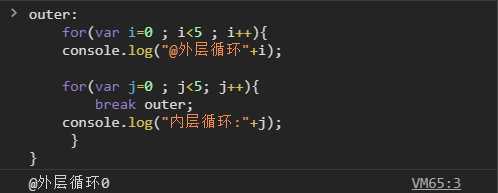
outer: for(var i=0 ; i<5 ; i++){ console.log("@外层循环"+i); for(var j=0 ; j<5; j++){ break outer; console.log("内层循环:"+j); } }

continue关键字
-continue关键字可以用来跳过当次循环,同样continue也是默认只会对离他最近的循环循环起作用
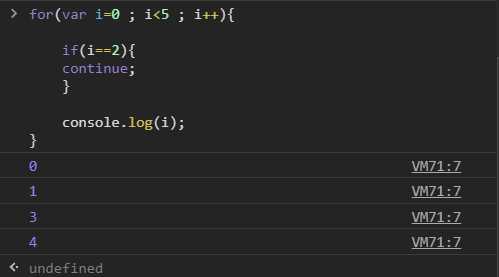
for(var i=0 ; i<5 ; i++){ if(i==2){ continue; } console.log(i); }

以上是关于JavaScript学习系列博客_12_JavaScript中的breakcontinue关键字的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript学习系列博客_11_JavaScript中的for语句
JavaScript学习系列博客_16_JavaScript中的函数的参数返回值
JavaScript学习系列博客_5_JavaScript中的运算符(操作符)