JavaScript学习系列博客_16_JavaScript中的函数的参数返回值
Posted maoweizhao-xiaohao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习系列博客_16_JavaScript中的函数的参数返回值相关的知识,希望对你有一定的参考价值。
函数的形参
- 形参:形式参数
- 定义函数时,可以在()中定义一个或多个形参,形参之间使用英文逗号隔开;定义形参就相当于在函数内声明了对应的变量但是并不赋值,形参会在调用时才赋值。
函数的实参
- 实参:实际参数
- 调用函数时,可以在()传递实参,传递的实参会赋值给对应的形参,
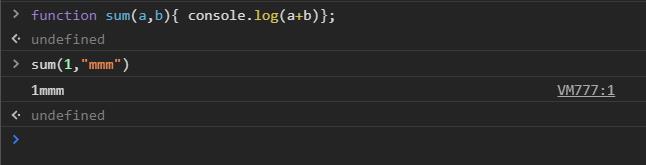
- 调用函数时JS解析器不会检查实参的类型和个数,可以传递任意数据类型的值。

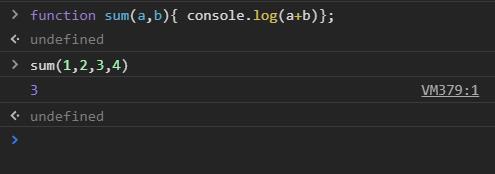
- 如果实参的数量大于形参,多余实参将不会赋值,

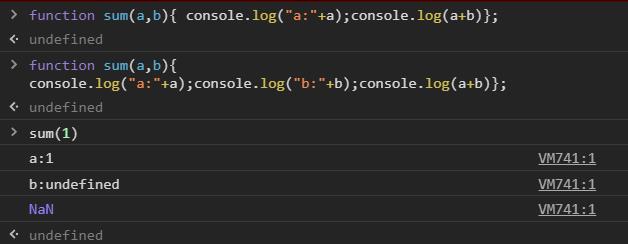
- 如果实参的数量小于形参,则没有对应实参的形参将会赋值undefined

函数的返回值
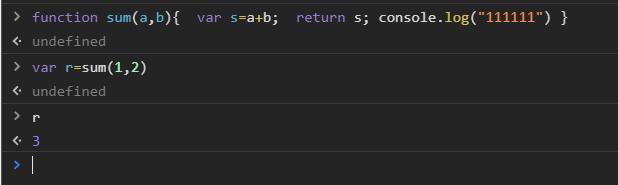
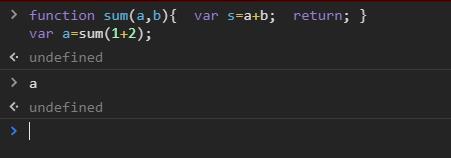
- 可以使用 return 来设置函数的返回值,在return后的语句都不会执行

- 如果return语句后不跟任何值就相当于返回一个undefined,如果函数中不写return,则也会返回undefined,return后可以跟任意类型的值。

以上是关于JavaScript学习系列博客_16_JavaScript中的函数的参数返回值的主要内容,如果未能解决你的问题,请参考以下文章