如何搭建vue框架-1
Posted 半岛笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何搭建vue框架-1相关的知识,希望对你有一定的参考价值。
提示:前端新人,初来乍到,若文章写的不好大家多包涵。
文章目录
前言
基于vue2版本和vue-cli(脚手架)+elementUI进行的框架搭建。搭建之前需要安装所需要的环境和工具,个人推荐使用VSCode。
一、vue是什么?
vue是一款用于构建用户界面的 javascript 框架。它基于标准 html、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
vue官网: https://cn.vuejs.org/
二、ElementUI是什么?
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,简单说就是一个基于vue.js的UI组件库,自己可以在页面将各个组件组合使用,降低开发难度。
ElementUI官网: https://element.eleme.io/#/zh-CN
三、搭建前的准备
运行环境:node.js
因为我的电脑已经装了Node.js,就不过多介绍如何安装了,大家上网一搜有很多详细的安装教程。
四、安装步骤
1.安装webpack
在npm中安装全局的webpack,Windows键+R打开后输入cmd运行,打开命令行工具后输入执行:npm install webpack -g
安装完成后输入,查看是否安装成功:webpack -v
2.安装vue-cli
上一步完成后,在命令工具中输入执行:npm install --global vue-cli
等待安装完成后,输入执行:vue-V 出现版本信息,即是安装成功。

3.通过vue-cli构建项目
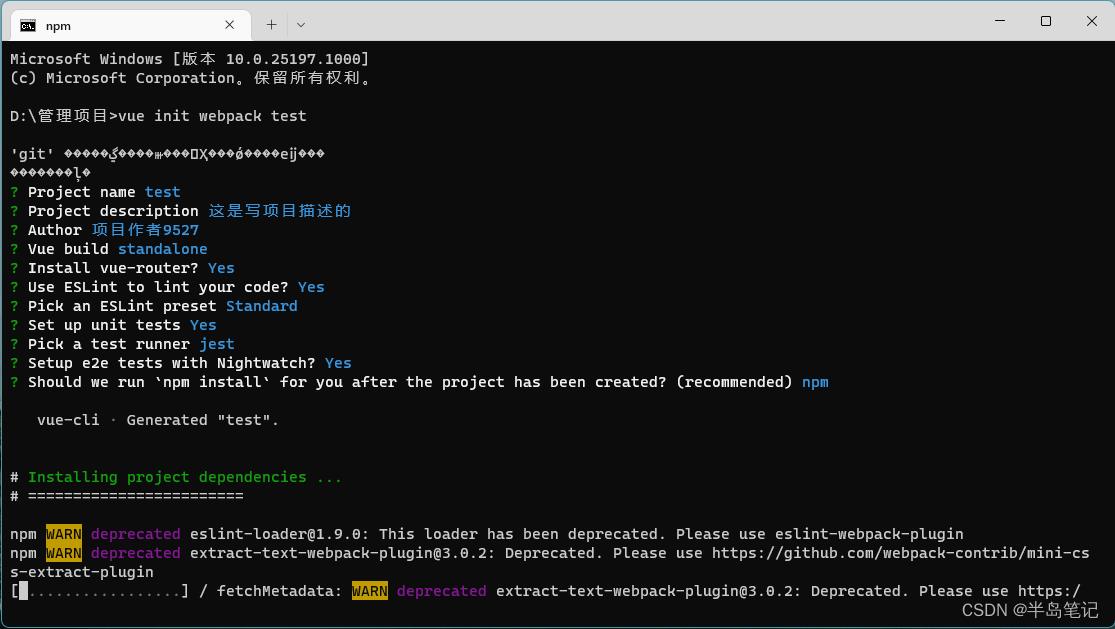
创建一个存放项目的文件夹,在路径上输入并执行cmd后,打开命令工具,输入:vue init webpack test(test是项目名称,根据自己项目定义)。

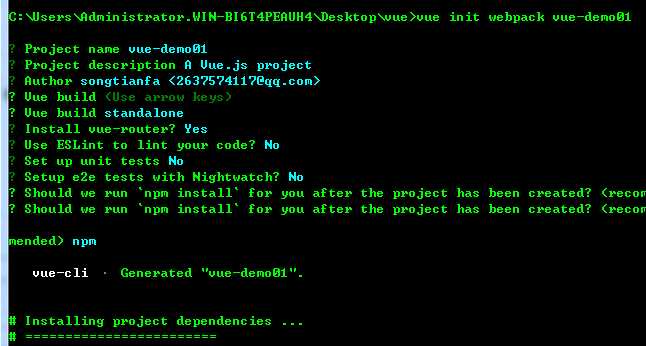
Project name test //输入项目名称,注意这里的项目名称只能是小写的,如果包含大写会报错,不清楚为什么
Project description 这是写项目描述的 //可以写一些项目描述文字
Author 项目作者9527 //项目的开发作者
//一下的直接回车就可以
Vue build standalone
Install vue-router? Yes //是否安装路由
Use ESLint to lint your code? Yes
Pick an ESLint preset Standard
Set up unit tests Yes
Pick a test runner jest
Setup e2e tests with Nightwatch? Yes
Should we run `npm install` for you after the project has been created? (recommended) npm
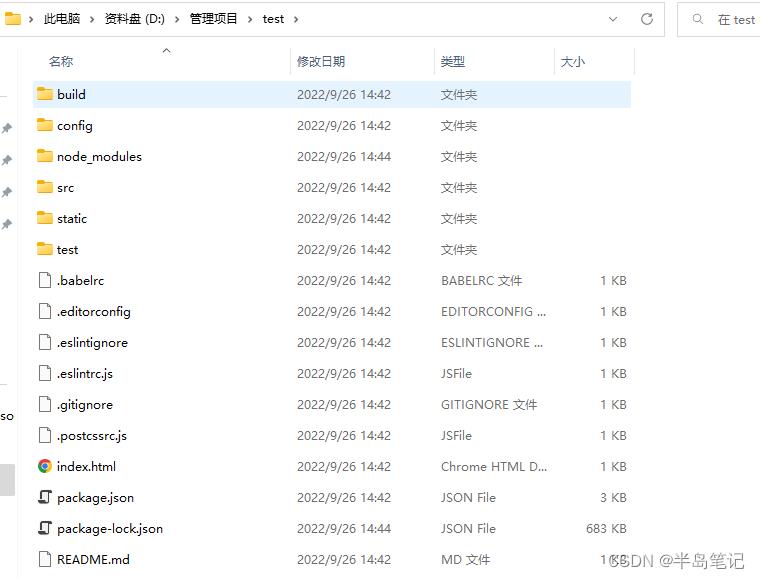
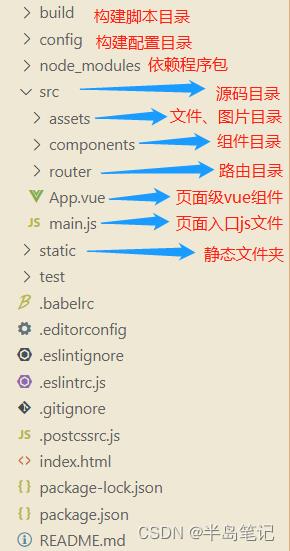
运行后会在你的文件夹下生成对应的项目,打开后的目录结构如下:

4.启动项目
使用VSCode打开项目,如果这个项目文件夹中没有“node_modules”,需要执行npm i。
启动项目前,为避免使用重复端口号,打开config–>index.js文件,修改port属性的值。

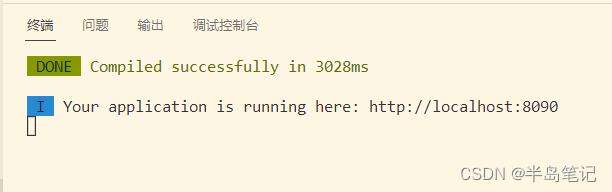
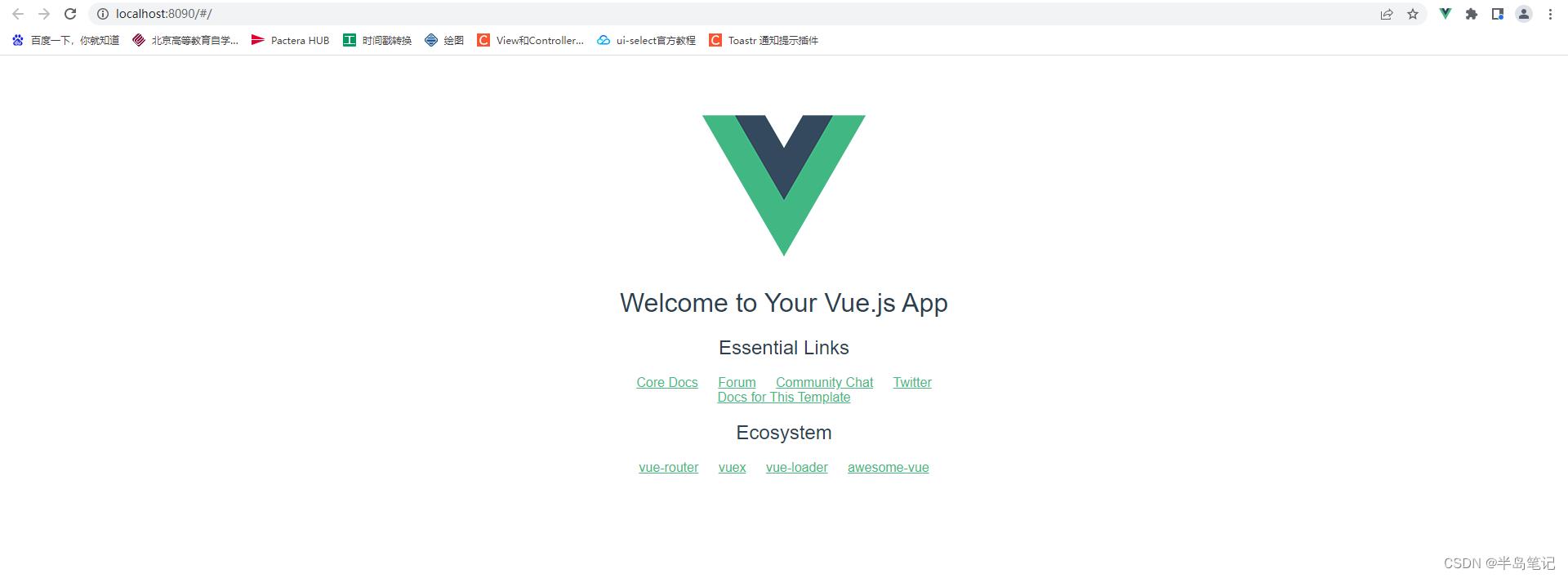
终端–>新建终端,直接输入运行命令:npm run dev,运行完成后直接打开网址,这个框架到此就搭建完成了。


5.其他
简单的整理了一下目录结构的作用:

README.md文件中的命令,其他的我基本没用过。

总结
以上就是使用vue脚手架搭建一个基础框架的全部内容了,内容看着有点多但自己动手搭建一下才知道,其实没什么难点,无非就是运行几行命令就完成了。对于想了解的朋友,一定要实操才能了解的更具体。
人只有走出自己的舒适区才能不断的学到新知识,在学习上抱着探索的心态才能走的更远。
(下一篇开始引用elementUI,进行页面的布局)
搭建vue开发环境
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
那么在windows系统下如何安装vue环境呢?
1.安装node.js,vue要基于node开发,安装好后输入 node -v,查看版本

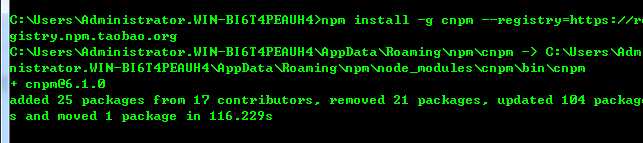
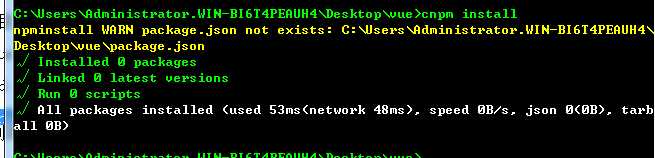
2.安装cnpm命令管理工具,一般用淘宝的:npm install -g cnpm --registry=https://registry.npm.taobao.org

3.搭建vue的开发环境 ,安装vue的脚手架工具(进入vue目录)

npm install --global vue-cli

4、创建项目(必须cd到对应的一个项目里面)
vue init webpack vue-demo01

cd vue-demo01进入项目
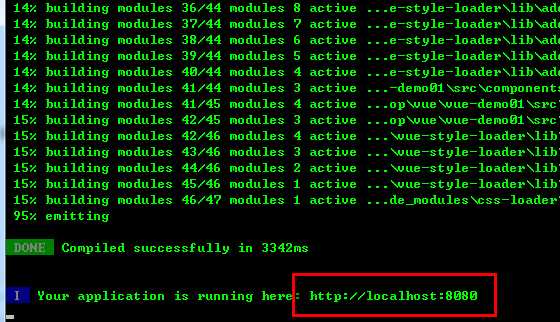
5、运行项目:npm run dev

6.浏览器查看结果 localhost:8080

Vue.js 自身不是一个全能框架——它只聚焦于视图层。非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
以上是关于如何搭建vue框架-1的主要内容,如果未能解决你的问题,请参考以下文章