js运动函数封装

html代码
<body>
<div id="box"></div>
</body>
js代码如下
var obox = document.getElementById("box");
document.onclick = function(){
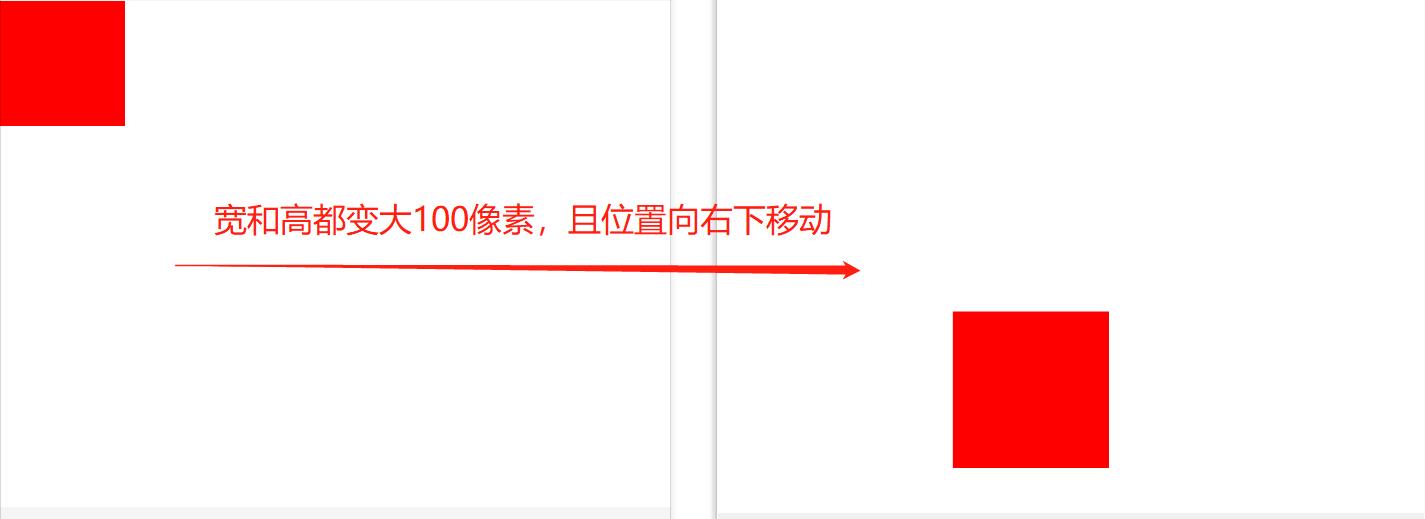
move(obox,{left:300,top:400,width:200,height:200},function(){
alert("结束了")
})
}
以下为运动函数封装
function move(ele,obj,cb){
clearInterval(ele.t); //清空计时器
ele.t = setInterval(() => {
var i = 0; //假设都到达目的值,此时i的值为0
for(var attr in obj){
var iNow = attr==="opacity" ? getStyle(ele,attr)*100 : parseInt(getStyle(ele,attr)); //判断是否为透明度,获取每一个需要改变的属性值
var speed = (obj[attr] - iNow)/7; //计算运动的速度
speed = speed>0 ? Math.ceil(speed) : Math.floor(speed); //因为计算机最小像素为1像素,当speed大于0时,向上取整,小于0时,向下取整
ele.style[attr] = attr==="opacity" ? (iNow+speed)/100 : iNow+speed+"px"; //判断是否为像素,设置要改变的属性和属性值
if(iNow != obj[attr]){
i = 1; //只要有一个属性值没有到达,就把i设置为1
}
}
if(i===0){ //判断是否全部到达,全部到达时,清空计时器
clearInterval(ele.t);
cb && cb(); //cd为运动完,是否要执行某个函数,需要执行就执行,不需要就不执行
}
}, 30);
}
function getStyle(ele,attr){ //获取非行内样式
if(ele.currentStyle){
return ele.currentStyle[attr];
}else{
return getComputedStyle(ele,false)[attr];
}
}
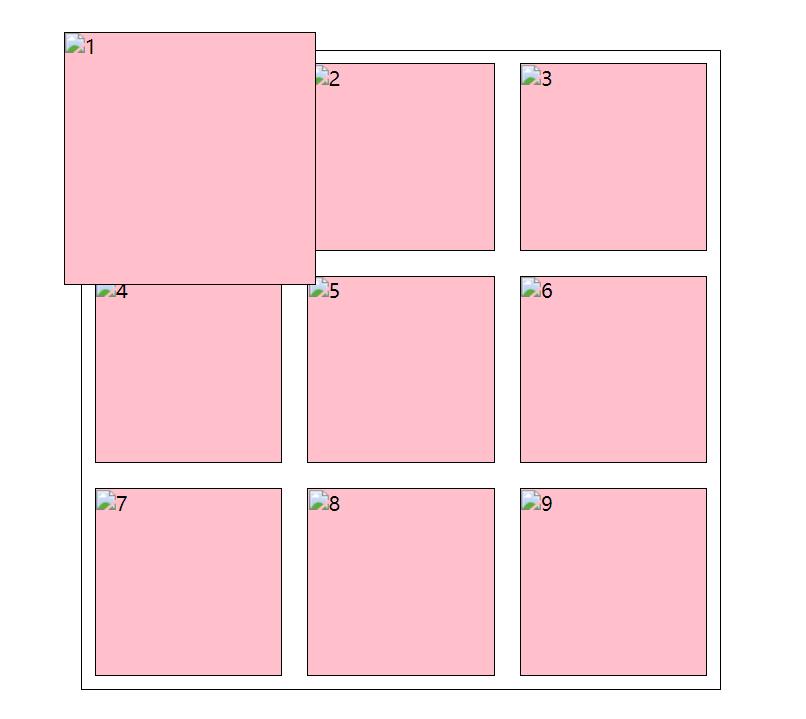
以下为九宫格缩放的案例,鼠标放在某一张图片上,图片会向外扩大,,案例没有放图片,可自己放入图片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 510px;
height: 510px;
border: 1px solid black;
margin: 50px auto;
position: relative;
}
.box li {
list-style: none;
float: left;
width: 148px;
height: 148px;
border: 1px solid black;
margin: 10px;
}
.box li img{
width: 100%;
height: 100%;
}
</style>
<script>
window.onload = function () {
var oBox = document.querySelector(".box");
var aLi = document.querySelectorAll(".box li");
for (var i = 0; i < aLi.length; i++){
aLi[i].style.left = aLi[i].offsetLeft + "px";
aLi[i].style.top = aLi[i].offsetTop + "px";
}
for (var i = 0; i < aLi.length; i++) {
var count = 2;
aLi[i].style.position = "absolute";
aLi[i].style.margin = "0px";
aLi[i].onmouseenter = function () {
this.style.zIndex = count++;
move(this,{
width:200,
height:200,
marginLeft:-25,
marginTop:-25
})
}
aLi[i].onmouseleave = function () {
move(this,{
width:148,
height:148,
marginLeft:0,
marginTop:0
})
}
}
function move(ele,obj,cb){
clearInterval(ele.t); //清空计时器
ele.t = setInterval(() => {
var i = 0; //假设都到达目的值,此时i的值为0
for(var attr in obj){
var iNow = attr==="opacity" ? getStyle(ele,attr)*100 : parseInt(getStyle(ele,attr)); //判断是否为透明度,获取每一个需要改变的属性值
var speed = (obj[attr] - iNow)/7; //计算运动的速度
speed = speed>0 ? Math.ceil(speed) : Math.floor(speed); //因为计算机最小像素为1像素,当speed大于0时,向上取整,小于0时,向下取整
ele.style[attr] = attr==="opacity" ? (iNow+speed)/100 : iNow+speed+"px"; //判断是否为像素,设置要改变的属性和属性值
if(iNow != obj[attr]){
i = 1; //只要有一个属性值没有到达,就把i设置为1
}
}
if(i===0){ //判断是否全部到达,全部到达时,清空计时器
clearInterval(ele.t);
cb && cb(); //cd为运动完,是否要执行某个函数,需要执行就执行,不需要就不执行
}
}, 30);
}
function getStyle(ele,attr){ //获取非行内样式
if(ele.currentStyle){
return ele.currentStyle[attr];
}else{
return getComputedStyle(ele,false)[attr];
}
}
}
</script>
</head>
<body>
<ul class="box">
<li><img src="" alt="1"></li>
<li><img src="" alt="2"></li>
<li><img src="" alt="3"></li>
<li><img src="" alt="4"></li>
<li><img src="" alt="5"></li>
<li><img src="" alt="6"></li>
<li><img src="" alt="7"></li>
<li><img src="" alt="8"></li>
<li><img src="" alt="9"></li>
</ul>
</body>
</html>