js中的事件对象
Posted broue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的事件对象相关的知识,希望对你有一定的参考价值。
1.如何绑定事件
如:div标签,点击这个div时,会在标签上发生一个点击事件
在dom0的标准中js动态绑定事件需要-元素.on事件名 = function(){ };或者是function(){};元素.事件名 = fn;
1html中
<button onclick="alert(1)">按钮</button>
2,js中
元素.on事件名=函数名; //注意不加括号
元素.on事件名=function(){
}
一个元素的同一事件只能绑定一个事件函数,如果出现多个,前面的会被后面的覆盖
2.事件的三要素
事件源(触发这个事件的元素)
事件类型(什么事件)
事件函数(事件触发之后干了什么)
3.事件对象
当点击文档弹出的时候,如果想知道更多的信息(点了哪?)怎么办
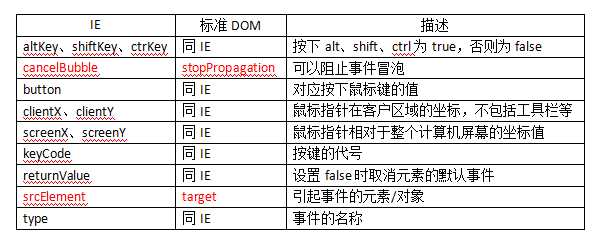
事件对象常见属性

常见鼠标事件

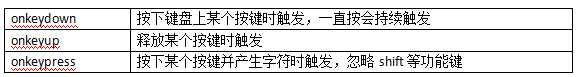
常见键盘事件

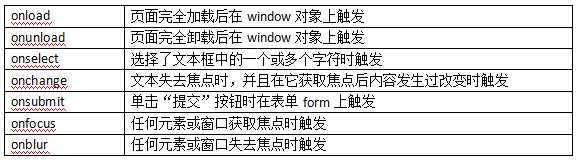
常见event事件

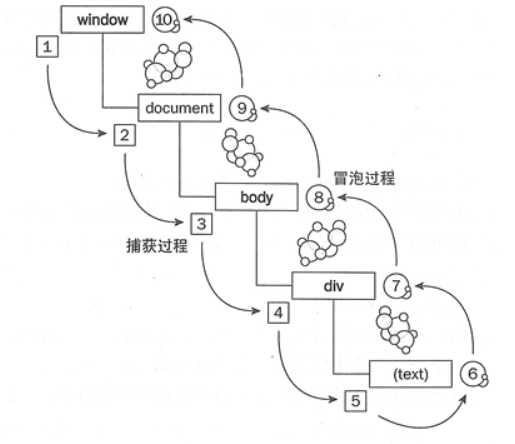
6.如何阻止事件冒泡
事件对象下有一个方法stopPropagation();IE下: e.cancelBubble = true;
if(e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}
7.事件委托
利用事件冒泡的原理,将后代元素应该执行的事件,委托给祖先元素来触发
如何获取触发事件的目标元素
兼容性写法:
元素.on事件名 = function(ev){
var e = ev || event;
var targer = e.targer || e.srcElement;}
8.默认事件
就是浏览器通过HTML标签或DOM元素提供的一些功能性的默认行为。比如在a标签href属性上的跳转,右键呼出的菜单等等。我们可以通过js取消或更改这些默认事件。
在该元素的事件函数中 retirn false;
或者是在事件函数中:
以上是关于js中的事件对象的主要内容,如果未能解决你的问题,请参考以下文章