如何运行vue项目(超详细图解)
Posted Dwzun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何运行vue项目(超详细图解)相关的知识,希望对你有一定的参考价值。
📖本篇超级详细案例截图教学 如何运行别人的vue项目,图片点击可放大仔细看
一、查看node.js版本
Vue环境配置教程 :https://blog.csdn.net/m0_57545353/article/details/124366678
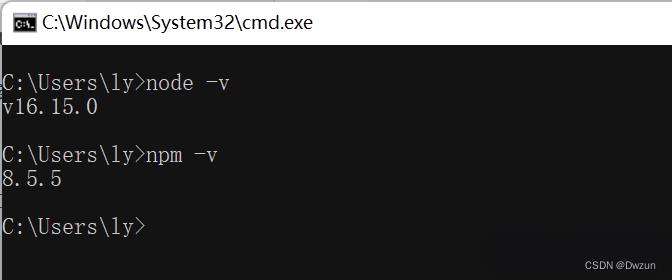
配置完成后分别在cmd中执行node -v查看是否安装成功,出现版本号就安装成功了
进入cmd命令行窗口,
输入node -v查看nodejs版本
输入npm -v查看npm版本
node -v
npm -v
如下图 如所示,即为安装成功:

二、运行别人的项目的前提准备
1、删除package-lock.json和node_modules 文件
package-lock.json记录了整个node_moudles文件夹的树状结构,还记录了模块的下载地址,但是它是基于项目作者的npm版本库生成的,若不删掉这个依赖文件,容易出现npm版本差异导致的报错。

2、进入项目的终端
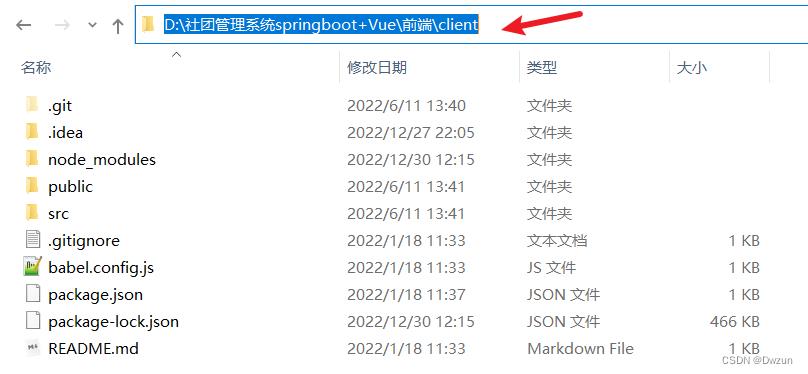
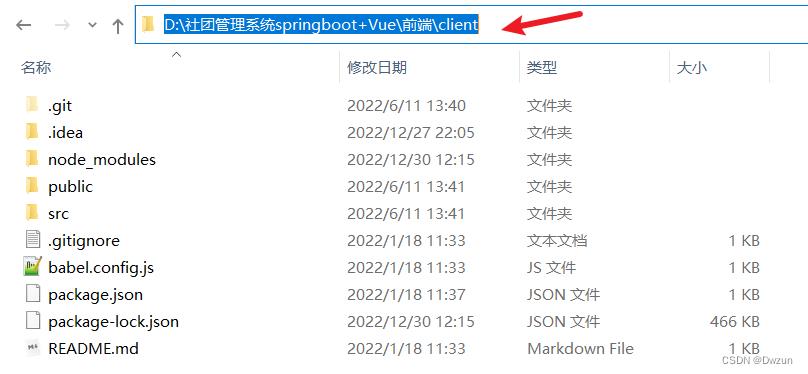
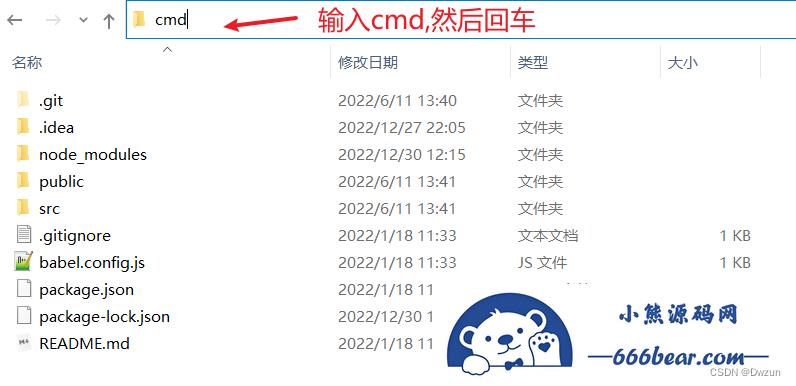
1.首先,进入vue项目所在目录(如下图所示)

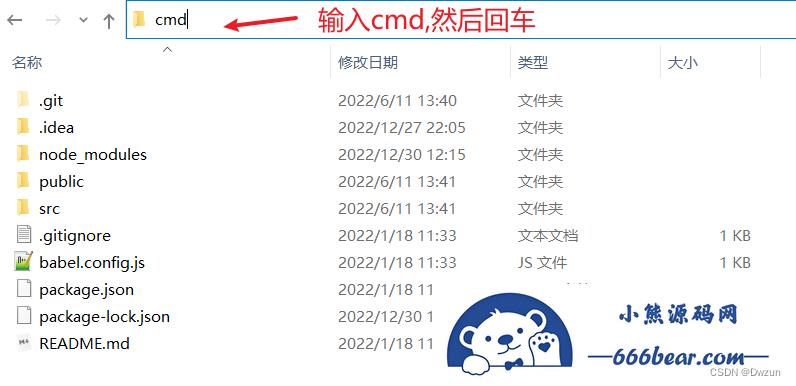
2.在当前路径框中输入【cmd】,回车

3、清除npm缓存
npm有缓存时,常常出现安装依赖不成功的现象,且一旦出现这个问题,报错信息很完善,但根据报错信息一项一项去解决,却死活解决不了,还找不出原因。控制台输入下面命令清除npm缓存,npm有缓存时,常常出现安装依赖不成功的现象
npm cache clean -force
4、重新安装依赖。
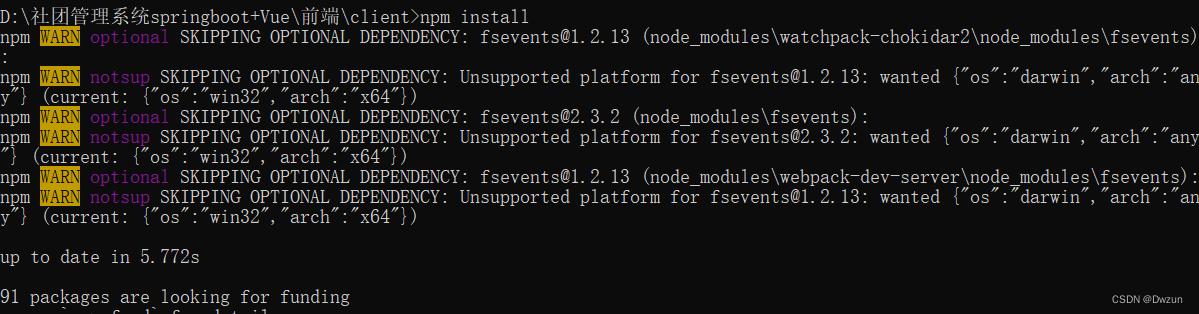
npm install

5、最后运行项目。
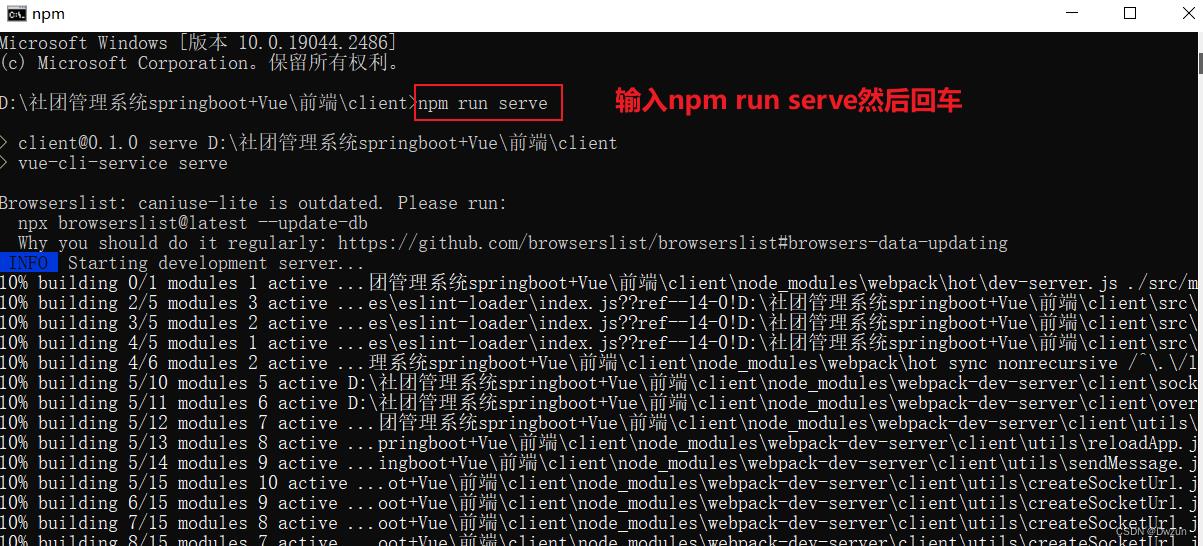
npm run serve

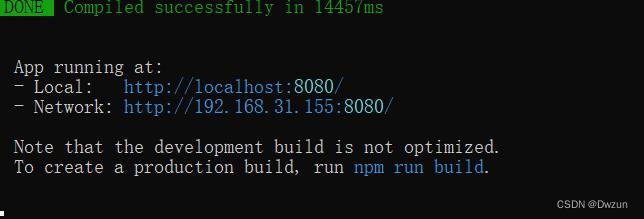
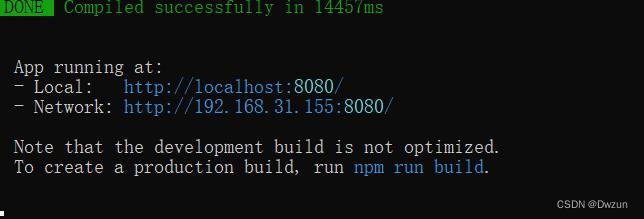
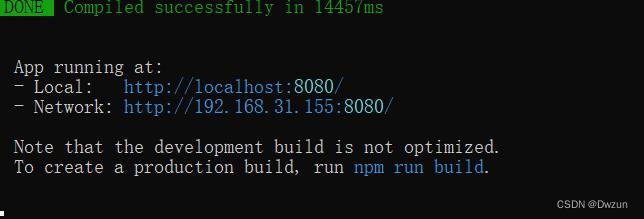
6、成功

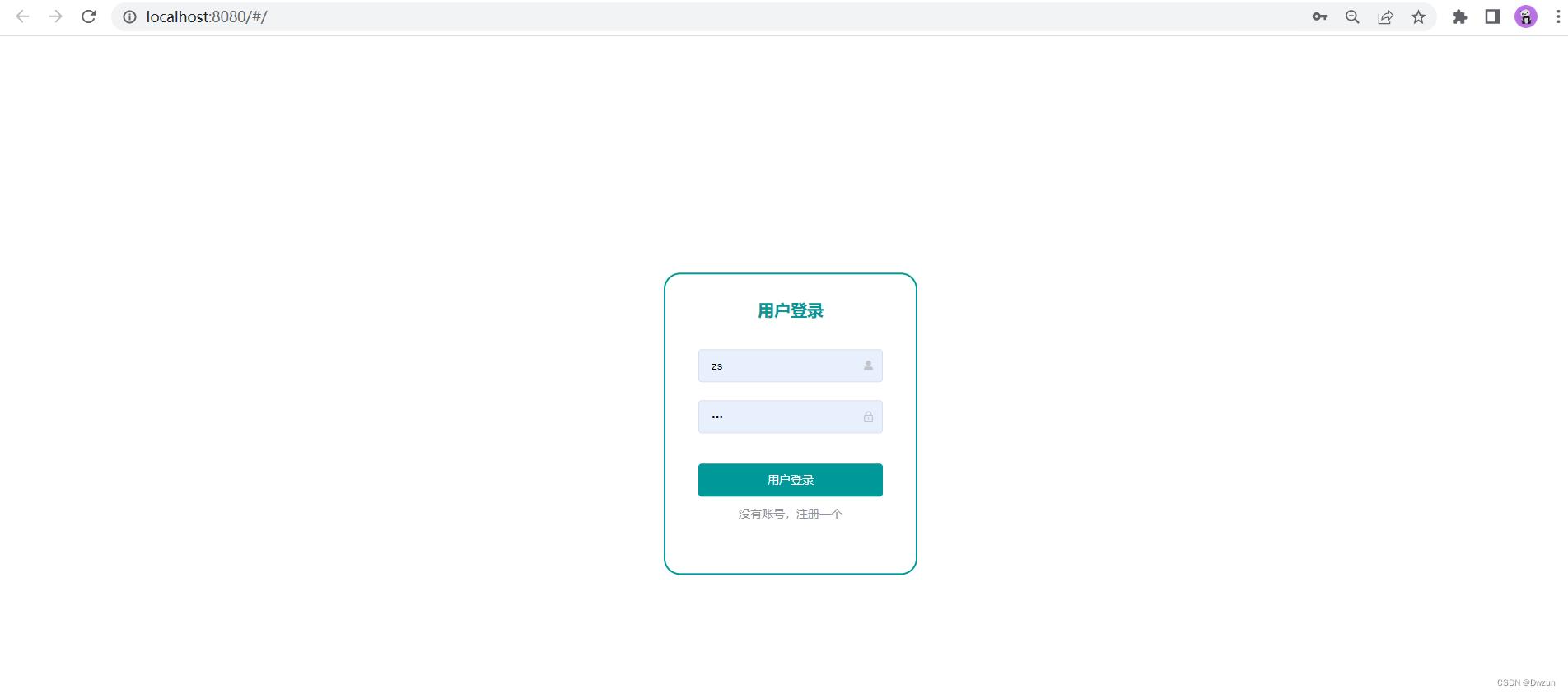
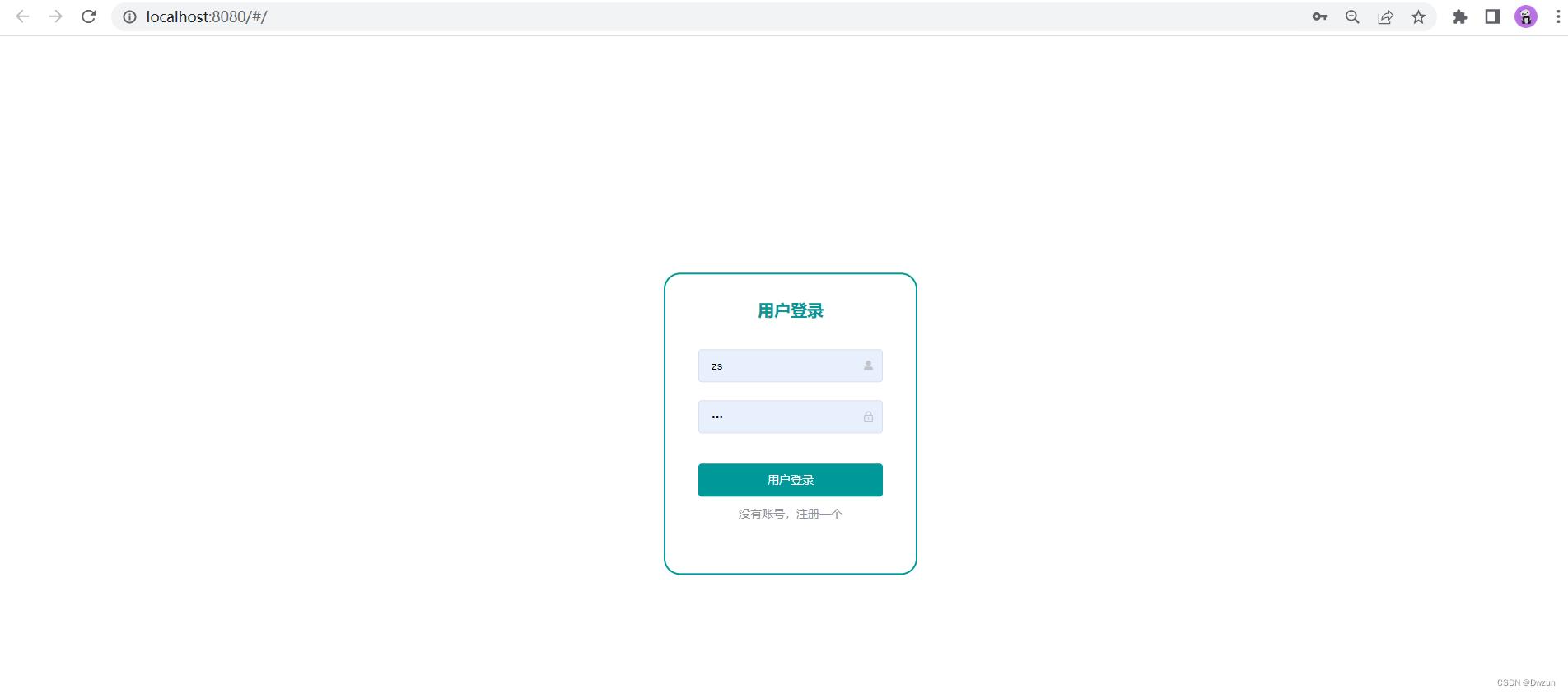
7.浏览器输入地址:http://localhost:8080 ,出现界面

三、运行vue的三种方法
第一种方法:cmd下运行
(根据项目路径依次输入命令)
1、首先,进入vue项目所在目录(如下图所示)

2、在当前路径框中输入【cmd】,回车

3、在启动的命令行窗口输入【npm run serve】,回车

4、成功

第二种方法:IDEA开发工具打开
打开IDEA

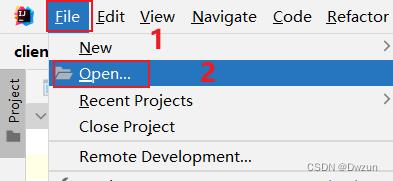
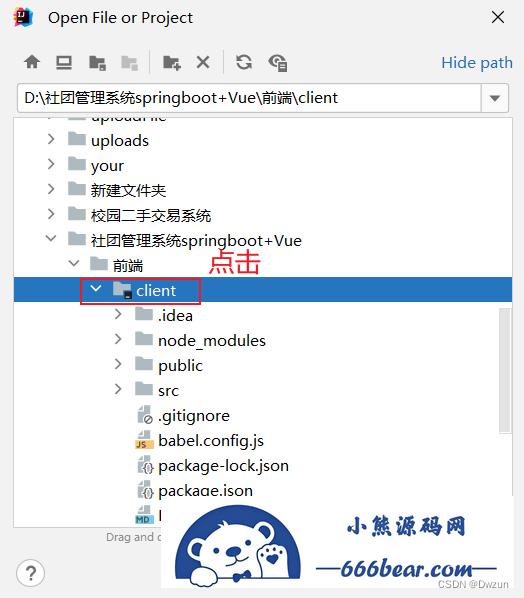
File - open -选择源码文件夹下的文件夹(一定要记住)


这样就成功导入源码。
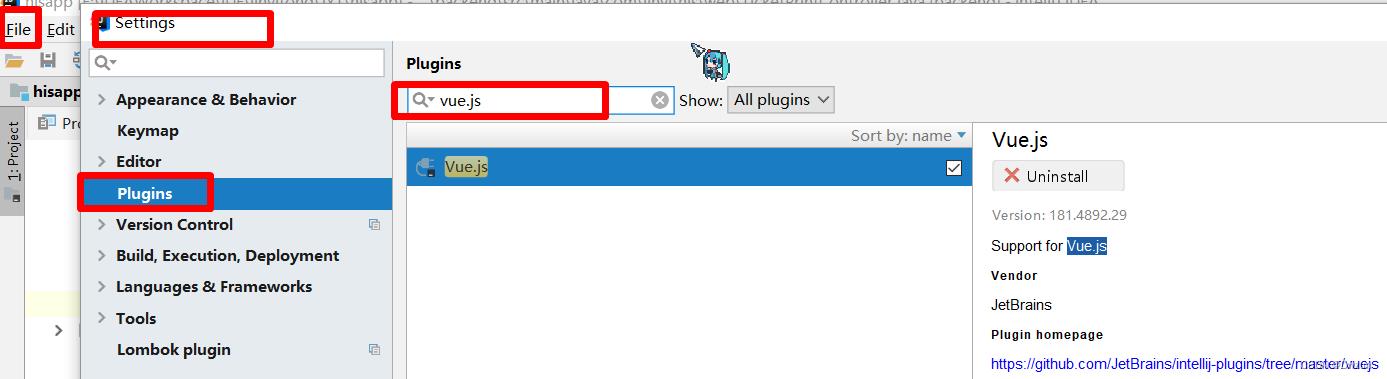
在IDEA中配置vue插件
点击File–>Settings–>Plugins–>搜索vue.js插件进行安装,下面的图中我已经安装好了。

🎩方法1(推荐使用):
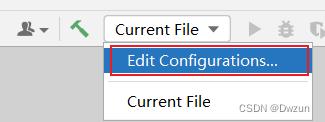
1、给idea设置自启动便捷方式,方便启动项目
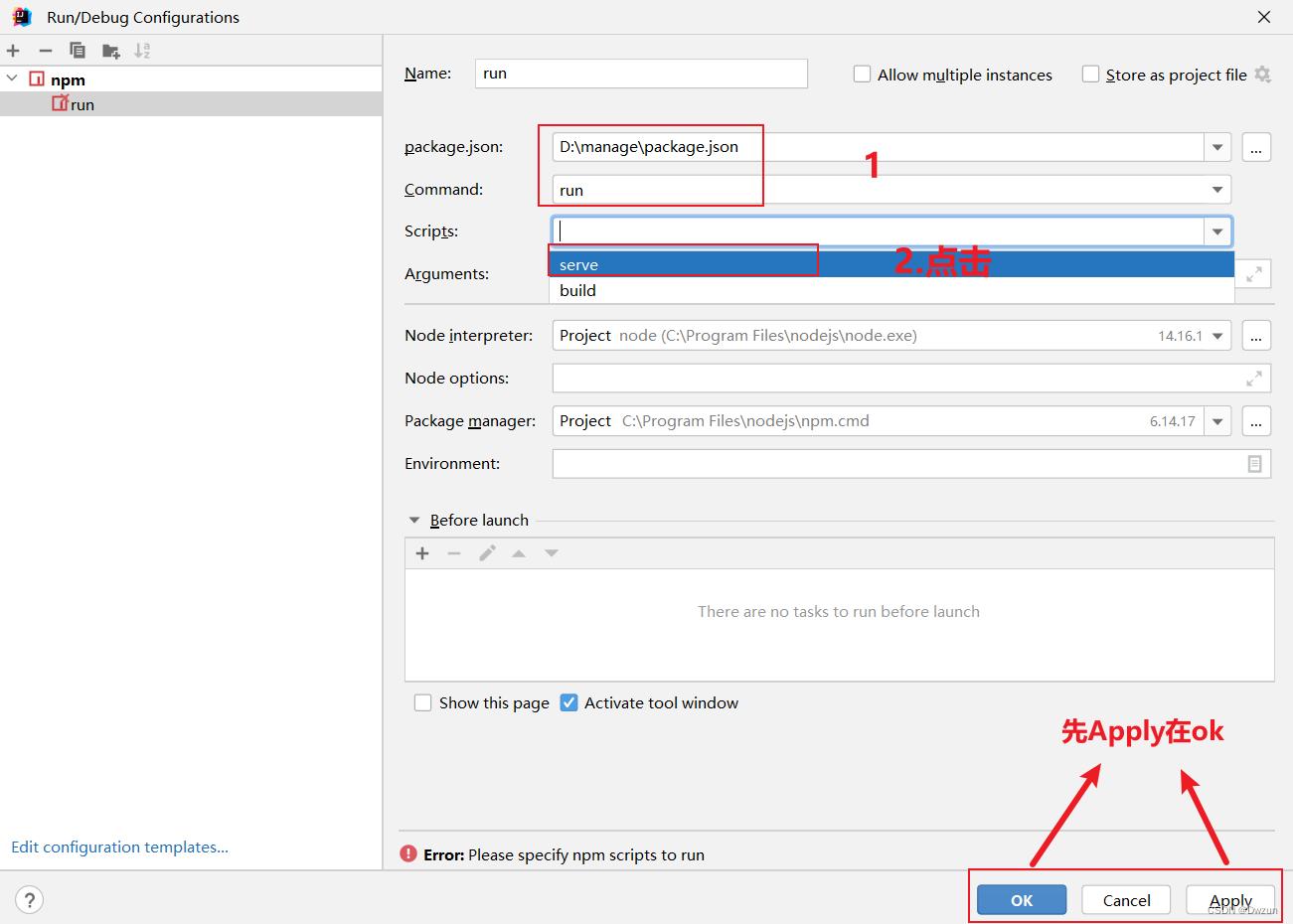
在idea中点击下图的地方,选择Edit Configurations

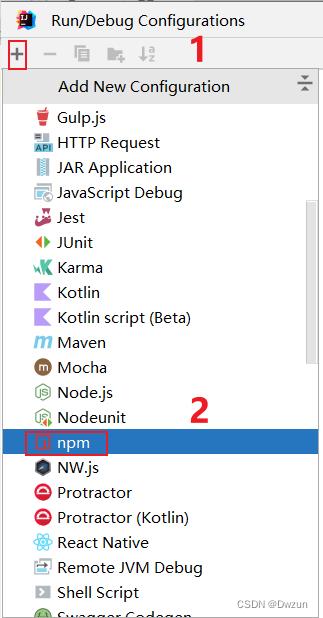
2、选择npm

3、根据项目而来有些事dev有些是serve ,这里选择serve,然后先Apply在Ok

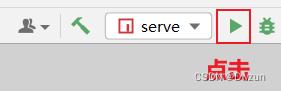
4、点击,以后项目直接点击这个就可以运行

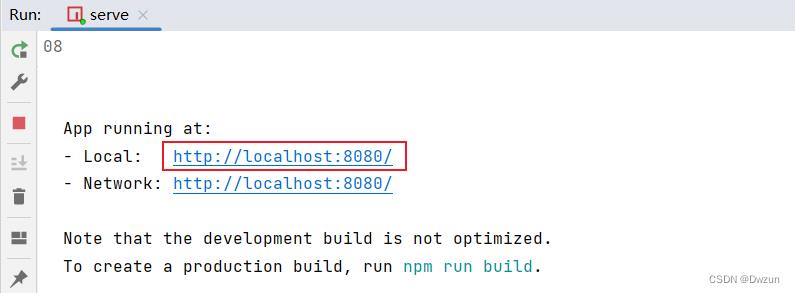
5、成功,如下图

🎩方法2:
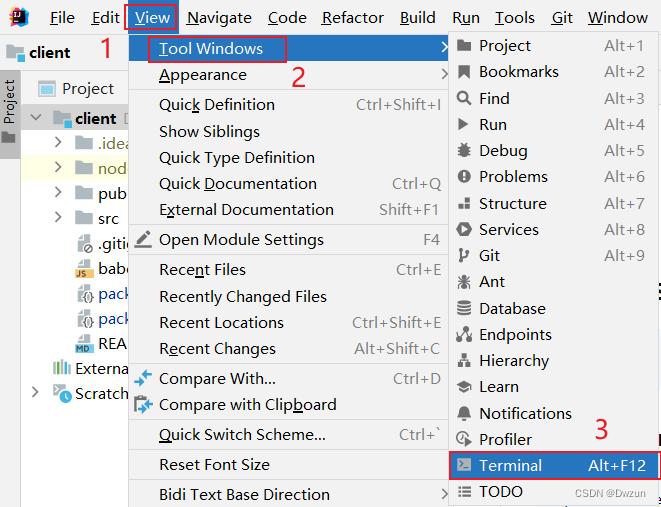
1、点击view-Tool Windows-Terminal

2、输入npm run serve

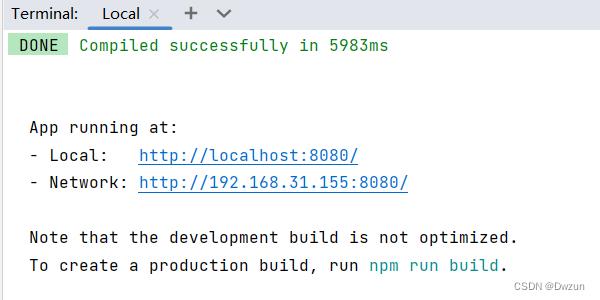
3、出现地址

第三种方法:VSCode开发工具运行
vscode:安装教程:https://blog.csdn.net/MSDCP/article/details/127033151
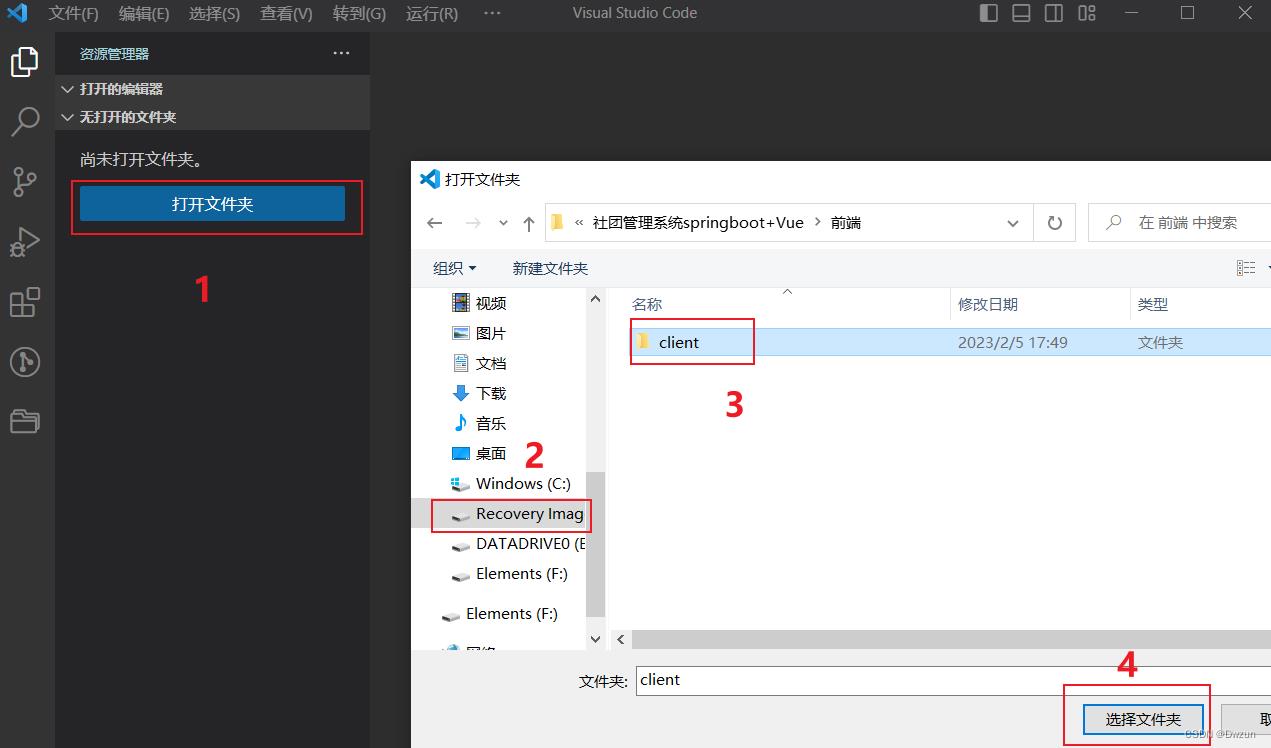
1、打开vscode

2、打开前端代码文件

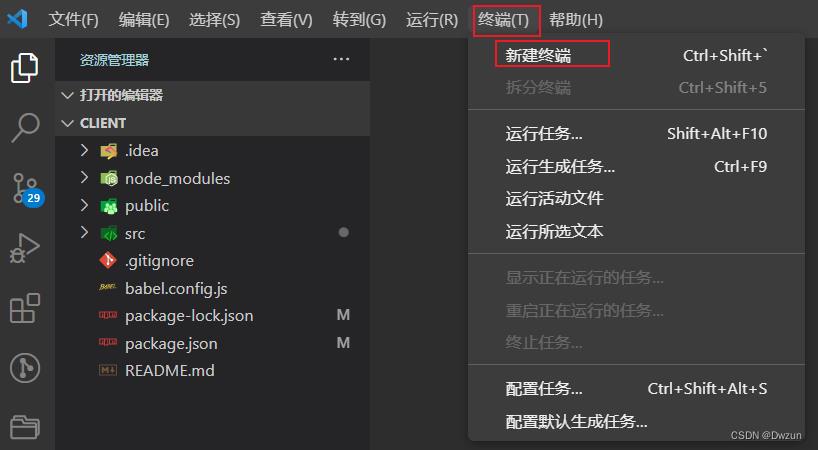
3、新建终端

4、输入npm run serve

5、成功

6、浏览器输入localhost:8080

PyCharm 创建指定版本的 Django (超详细图解)
最近在学习胡阳老师(the5fire)的《Django企业级开发实战》,想要使用pycharm创建django项目时,在使用virtualenv创建虚拟环境后,在pycharm内,无论如何都无法导入正确的环境。通常是提示 django is not importable in this environment。研究许久,现把 PyCharm 创建指定版本的 Django 的方法记录如下。
我的环境:1. pycharm2018.3.5 64位 professional 2. python 3.6.8 3.系统:win10
目标版本:django 1.11.20
步骤正式开始:
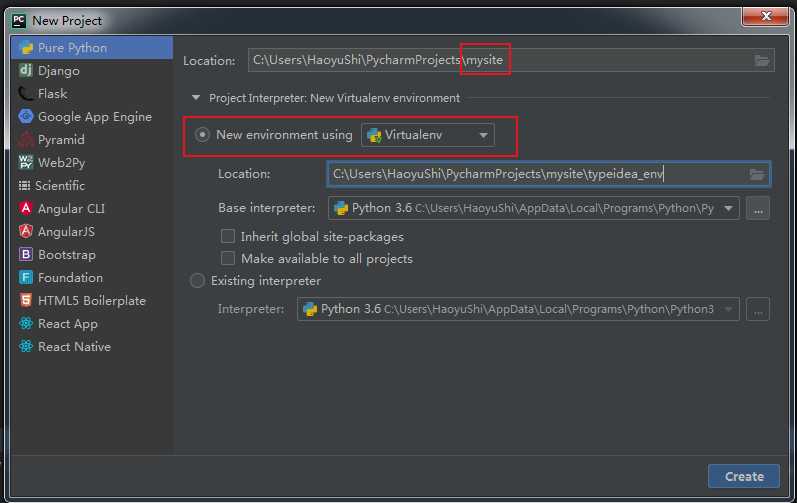
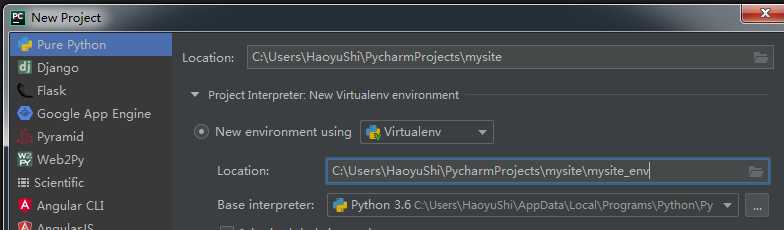
1.首先创建一个pure python项目
项目名为mysite

选择new enviorment using 。这样可以搭建一个全新、独立、隔离的项目环境,避免Python的环境管理上产生极大的混乱。
此处有多种选择:

我选择的是virtualenv,而pipenv没用过,conda的包比较全面,但是我的win10里anaconda3经常打不开,严重影响开发体验,并且比较消耗系统资源。
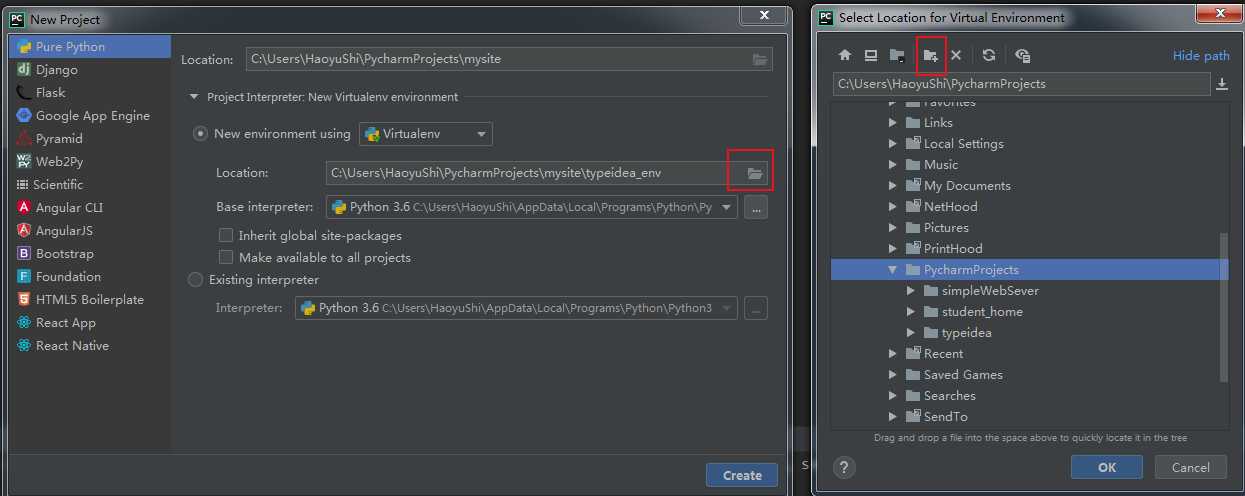
这个新环境的位置(location)是在mysites项目下,此处要注意的是你有可能会用到别的项目的环境名字,建议修改,点击右边的文件夹样子的按钮,会弹出右边窗口,即可修改

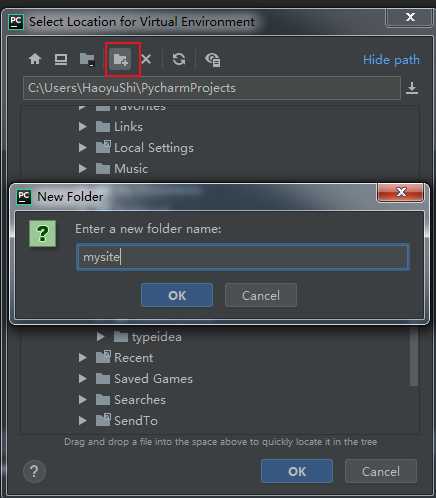
输入项目名

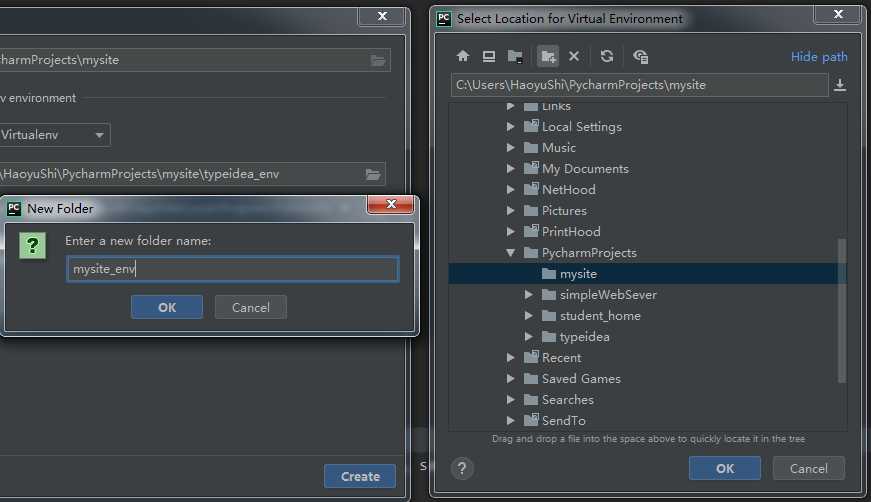
在mysite下再创建一个mysite_env作为虚拟环境的目录

修改好以后是这样子

base interpreter是指你所用的python的原位置,就是你本机的python解释器的位置,pycharm会在项目创建的虚拟环境中复制这个解释器,不会影响到本机的python解释器。
点击create
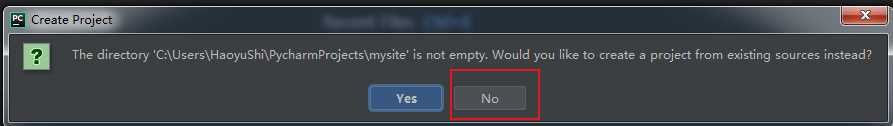
2.此时会询问你文件夹不是空的,是否创建在一个空的,选No

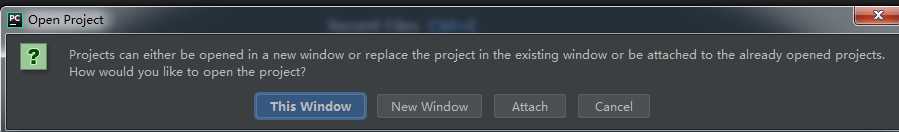
此时会询问你是在当前窗口打开还是在新窗口打开,任选一个即可。

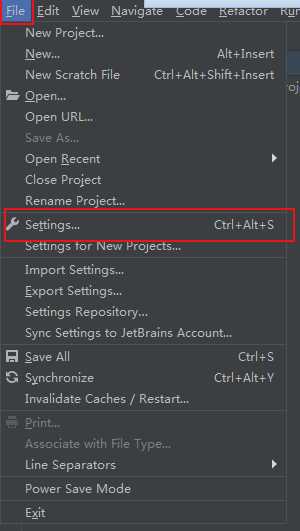
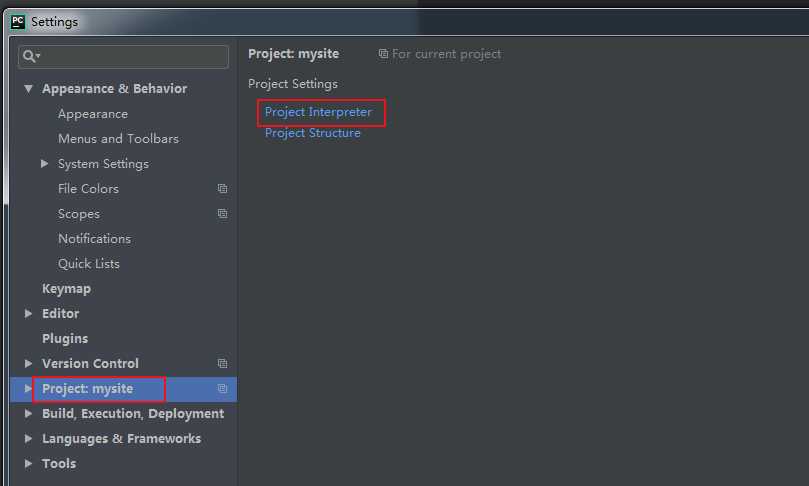
3.点击左边的file选项,然后点击setting

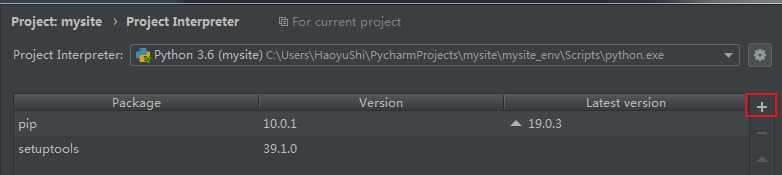
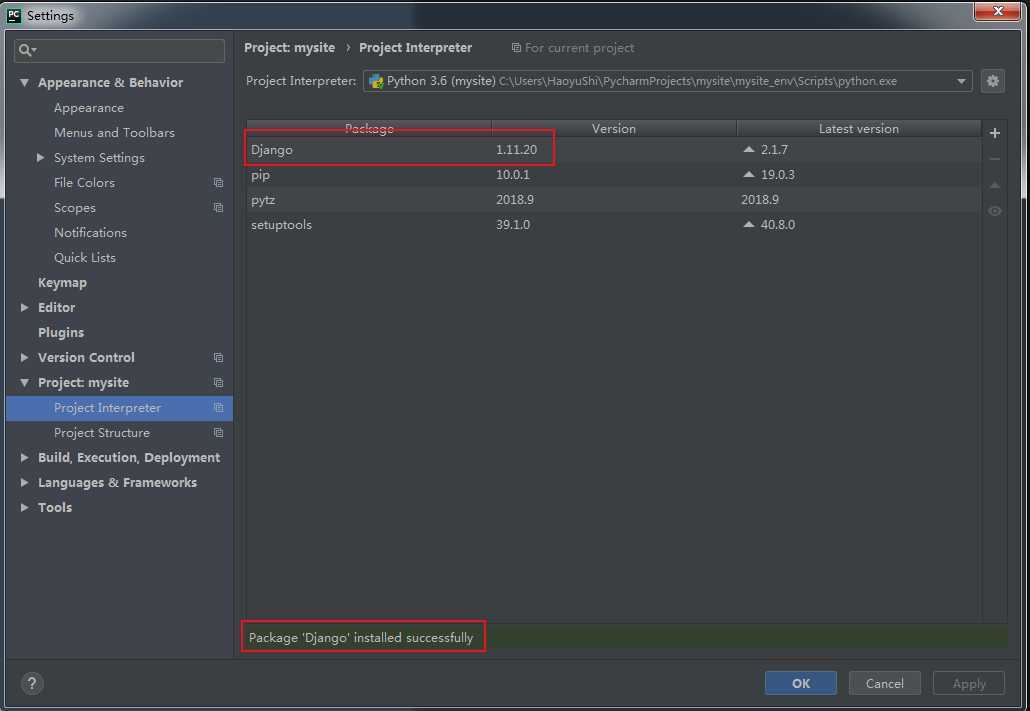
4.点击project:mysite(mysite是你创建的项目名字),然后点击project interpreter

可以看到项目内十分干净,点击右边加号下载所需的django版本

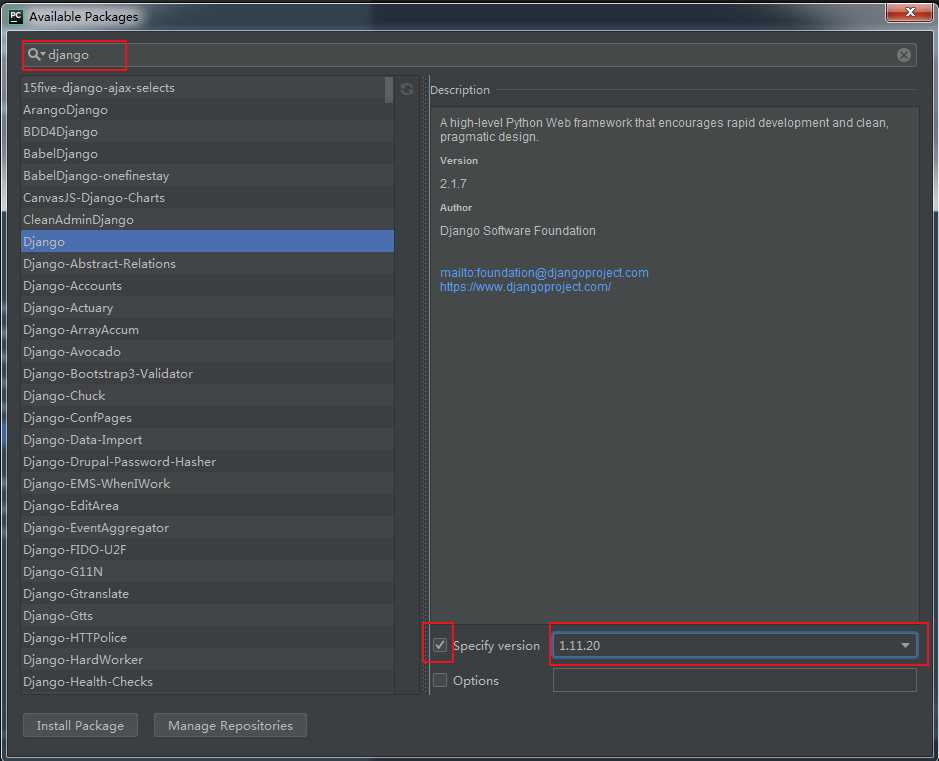
左上角输入django,搜索,右下角勾选Specify version ,右侧下拉框选择你需要的特定版本,然后点击左下角install package

安装成功后,会显示


5.
此时的目录结构是这样的

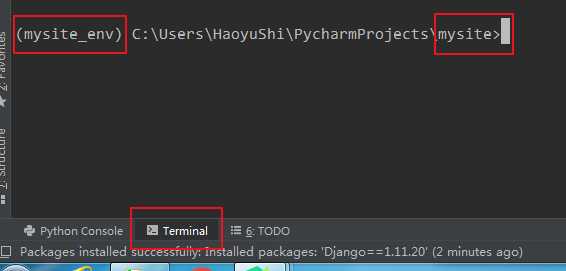
点击左下角的terminal,左边显示的是虚拟环境的名字,在命令行输入django-admin startproject mysite 创建名为mysite的django项目

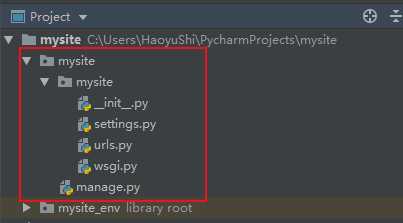
执行后,你会发现目录结构有变化

6.
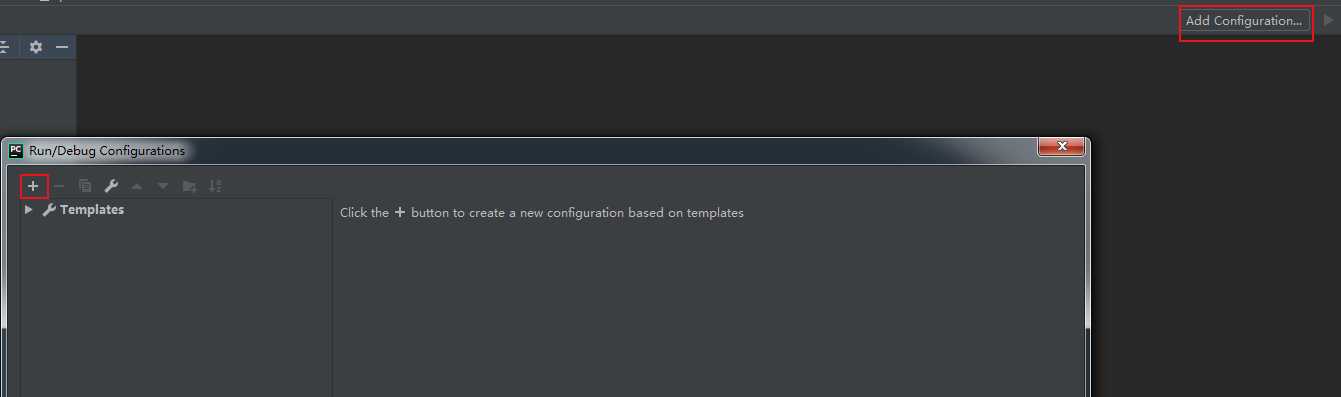
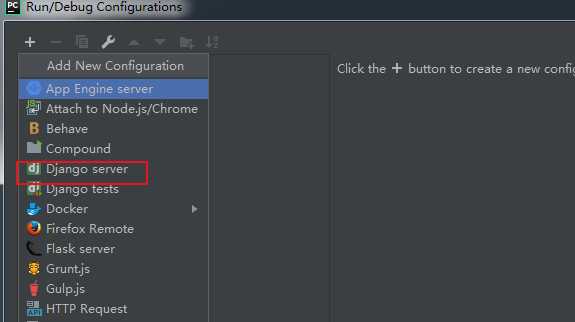
点击右边的add configuration,然后点击弹出来窗口的左上角的加号

选择django server

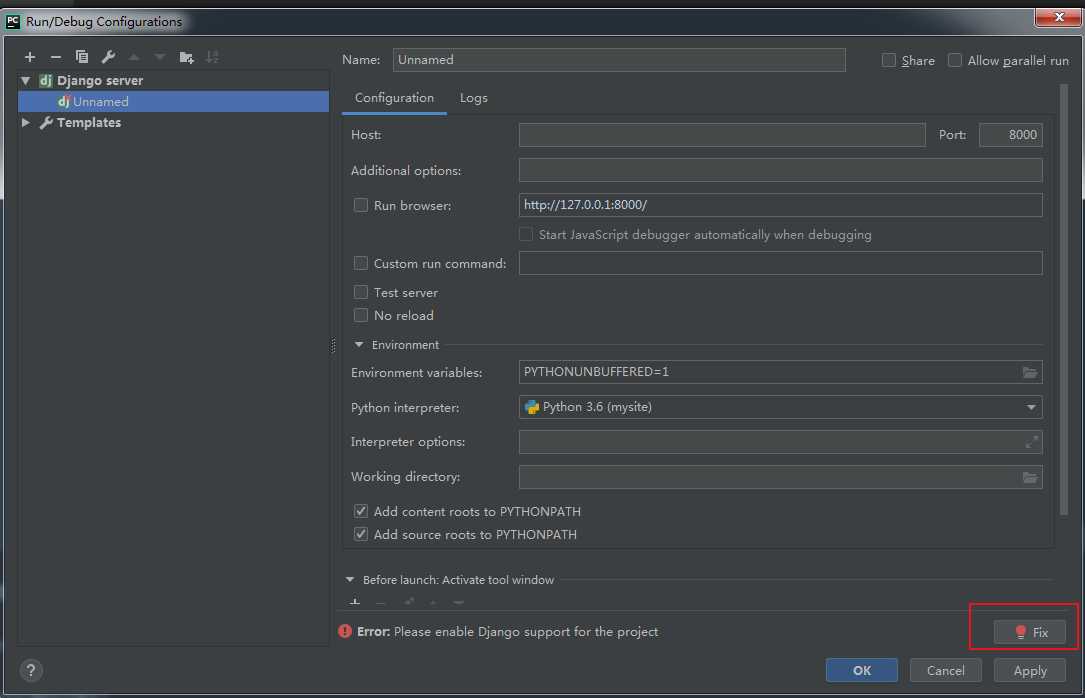
选择右下角的fix

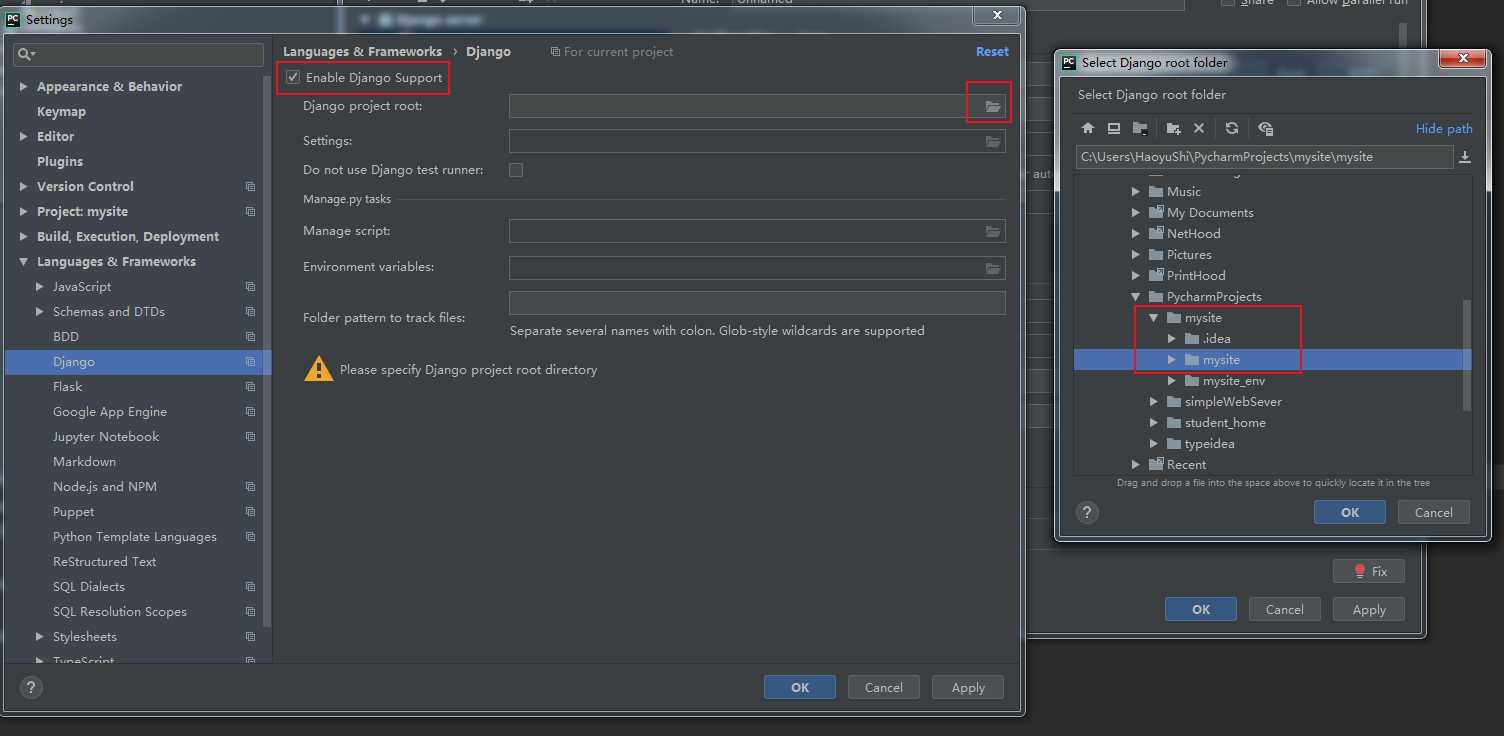
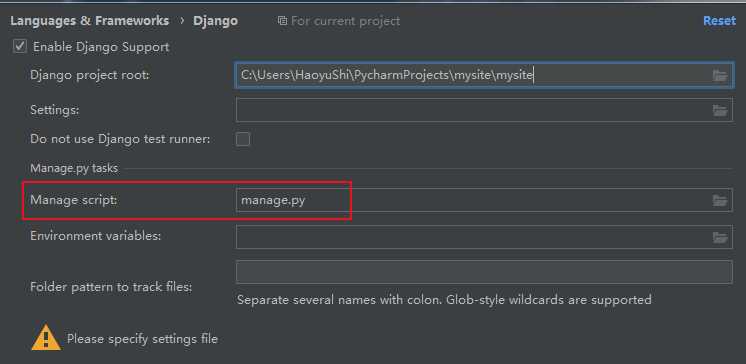
选择enable django support 然后点击 django project root 右边的文件夹按钮,选择深一层的mysite,

此时,会自动找到 manage.py

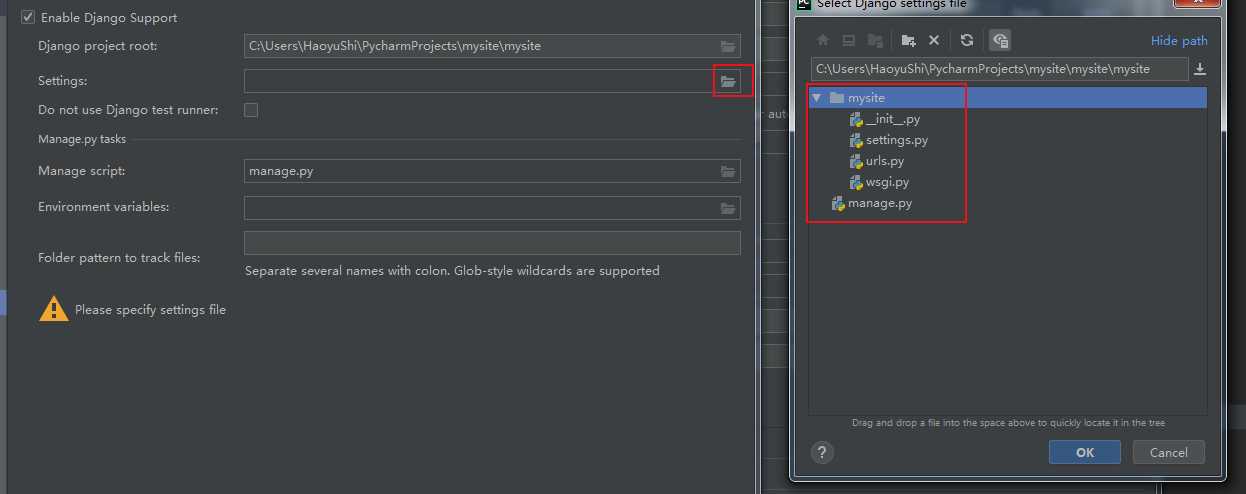
点击setting右边的文件夹按钮,选择mysite下的settings.py

点击OK
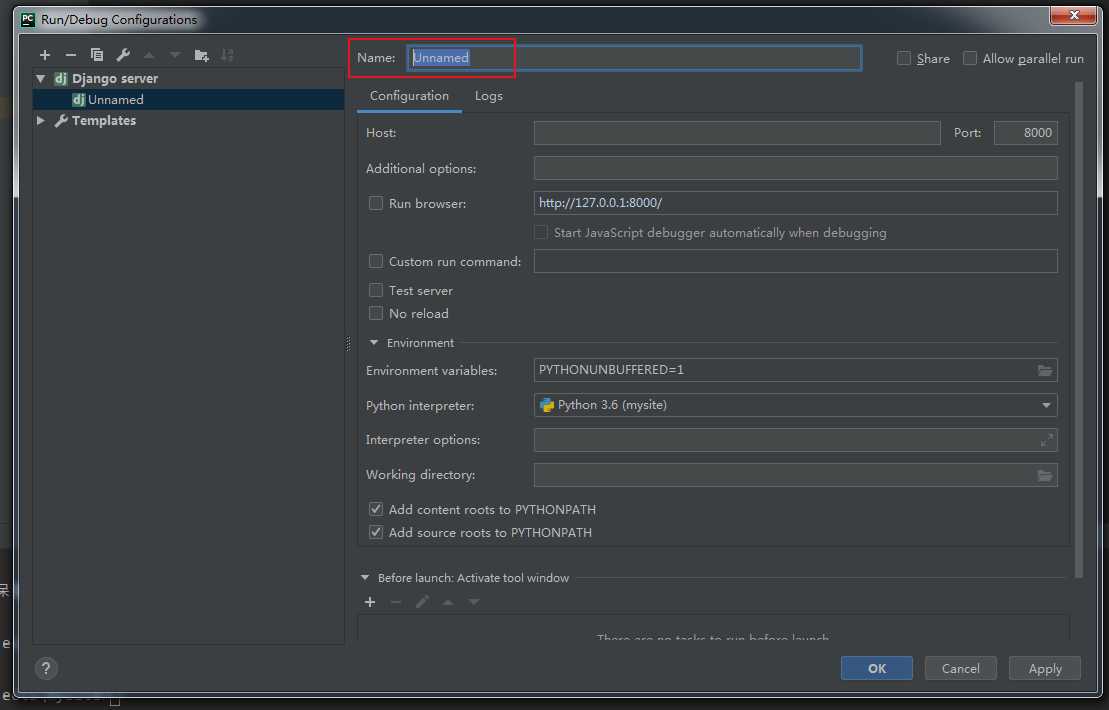
修改name为mysite

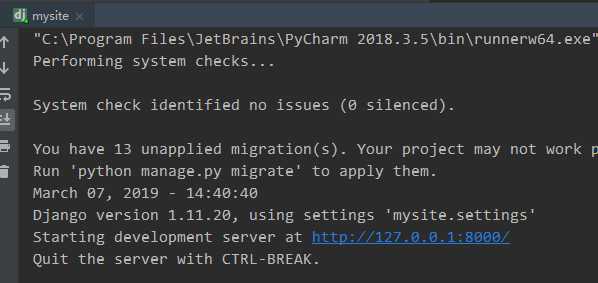
7.右上角会显示如下,点击绿色三角,运行

下方出现

点击蓝色的链接,建议使用chrome浏览器(QQ浏览器有时候会打不开)
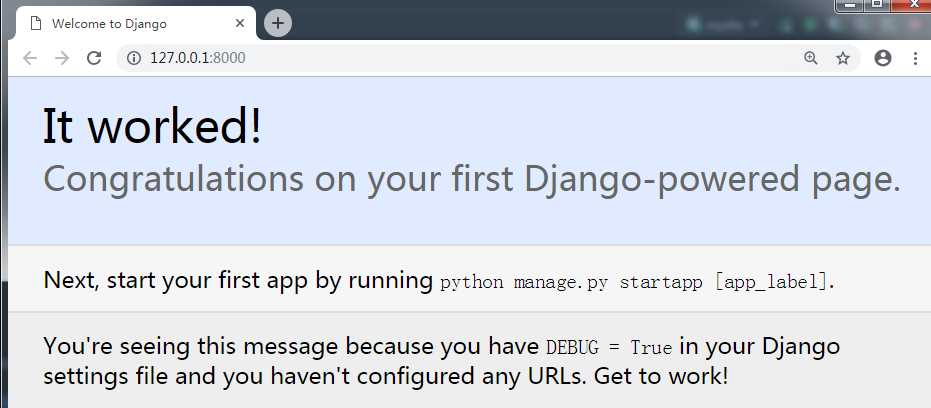
出现下图,表示 django 运行成功

开始愉快的编程吧!!!
以上是关于如何运行vue项目(超详细图解)的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js高仿饿了么外卖App 前端框架Vue.js 1.0升级2.0
vue-cli2,vue-cli3(vue脚手架)超详细教程