vue核心语法(超详细)
Posted 小罗js
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue核心语法(超详细)相关的知识,希望对你有一定的参考价值。
01_认识Vuejs
- 全称是Vue.js或者Vuejs。
- 基于标准html,CSS和javascript构建,并提供了一套声明式的、组件化的编程模型。
什么是渐近式框架?
- 表示我们可以在项目中一点点来引入和使用Vue,而不一定需要全部使用Vue来开发整个项目。
02_引入Vue的方式
方式一 : CDN引入
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"> message </div>
<script>
const createApp = Vue
createApp(
data()
return
message: 'Hello Vue!'
).mount('#app')
</script>
方式二:下载Vue的JavaScript文件,手动引入
方式三: npm 包管理下载
npm init vue@latest
方式四:通过Vue CLI创建项目,并使用
03_声明式和命令式编程
声明式和命令式是两种编程规范。Vue是声明式的,Jquery那样直接操作DOM是命令式
- 声明式就像你告诉你朋友画一幅画,你不用管他画的细节
- 命令式就像按照你的命令,一步步把画画出来
换言之:
- 声明式编程:告诉 “机器”你想要的是什么,让机器想出如何去做。
- 命令式:命令 “机器” 如何去做事情,这样不管你想要的是什么,他都会按照你的命令去实现。
03-1 MVVM模型
- **MVVM是前端视图层的概念,**主要关注于视图层分离,也就是说:MVVM把前端的视图层,分成了三部分
Model , View ,ViewModel ,
- 主要把每个页面,分成了M,V,VM,其中 M对应Model , V对应View , VM对应ViewModel
M:里面保存的是每个页面中单独的数据,比如页面中有一个table表格,而这个table表格需要发送axios请求,服务器会返回一个数据,这个数据可能是对象,也可能是数组,这个返回的数据就是M
**V:每个页面中的html页面结构 **
VM:**它是一个调度者(中间层),分割了M和V ,**我们的数据需要渲染到页面中,不能直接渲染,需要调用VM,也就是M层的数据需要渲染到V的页面中去,必须经过VM层做处理
MVVM好处:
前端页面中使用MVVM的思想,主要是为了让我们开发更加方便,因为MVVM提供了数据的双向绑定,注意:数据的双向绑定时VM提供的
04_选项式 API (Options API)
选项式 API ,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data 、methods 和 mounted。选项所定义的属性都会暴露在函数内部的this上,它会指向当前的组件实例。
props
用于接收父组件传递过来的属性
详细说明:
props 会暴露到 this上
示例:
export default
props: ['foo'],
created()
// props 会暴露到 `this` 上
console.log(this.foo)
除了使用字符串数组来声明 prop 外,还可以使用对象的形式:
export default
props:
title: String,
likes: Number
data
用于声明组件初始化响应式状态的函数。
详细说明:
data函数应当返回一个普通JavaScript对象,Vue会将它转换为响应式对象。实例创建后。可以通过this.
d
a
t
a
访问该响应式对象。组件实例也代理了该数据对象上的所有属性,因此
t
h
i
s
.
a
等价于
t
h
i
s
.
data 访问该响应式对象。组件实例也代理了该数据对象上的所有属性,因此this.a 等价于 this.
data访问该响应式对象。组件实例也代理了该数据对象上的所有属性,因此this.a等价于this.data.a
示例:
Vue.createApp(
data()
return
count: 100
,
// 生命周期 函数
created()
console.log(this.count) // 100
console.log(this.$data.count) // 100
,
).mount("#app")
注意:
在Vue2.x的时候,data是一个对象
在Vue3.x的时候,必须传入一个函数
methods
用于声明要混入到组件实例中的方法
详细说明:
声明的方法可以直接通过组件实例访问,或者在模板语法表达式中使用。所有的方法都会将它们的this 上下文自动绑定为组件实例。
示例:
export default
data()
return a: 1
,
methods:
plus()
this.a++
,
created()
this.plus()
console.log(this.a) // => 2
注意:在声明方法时避免使用箭头函数,因为它们不能通过this访问组件实例
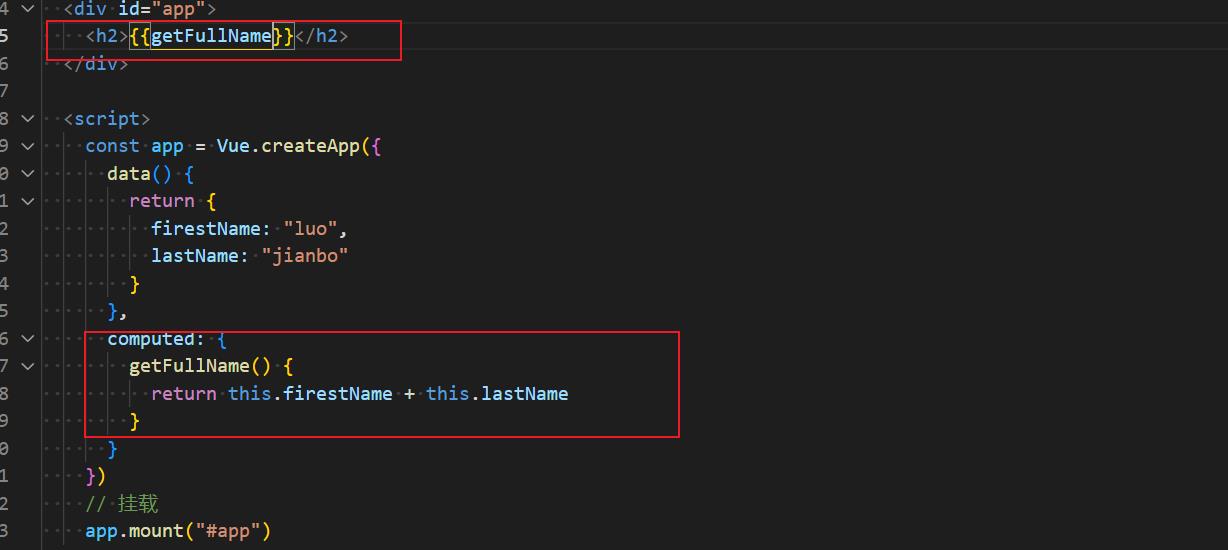
computed
用于声明要在组件实例上暴露的计算属性。
详细说明:
该选项接收一个对象,其中键是计算属性的名称,值是一个计算属性getter,或一个具有get和set方法的对象(用于声明可写的计算属性)。

注意:如果你为计算属性使用了箭头函数,则 this 不会指向该组件实例,可以通过该函数的第一个参数来访问。
export default
computed:
aDouble: (vm) => vm.a * 2
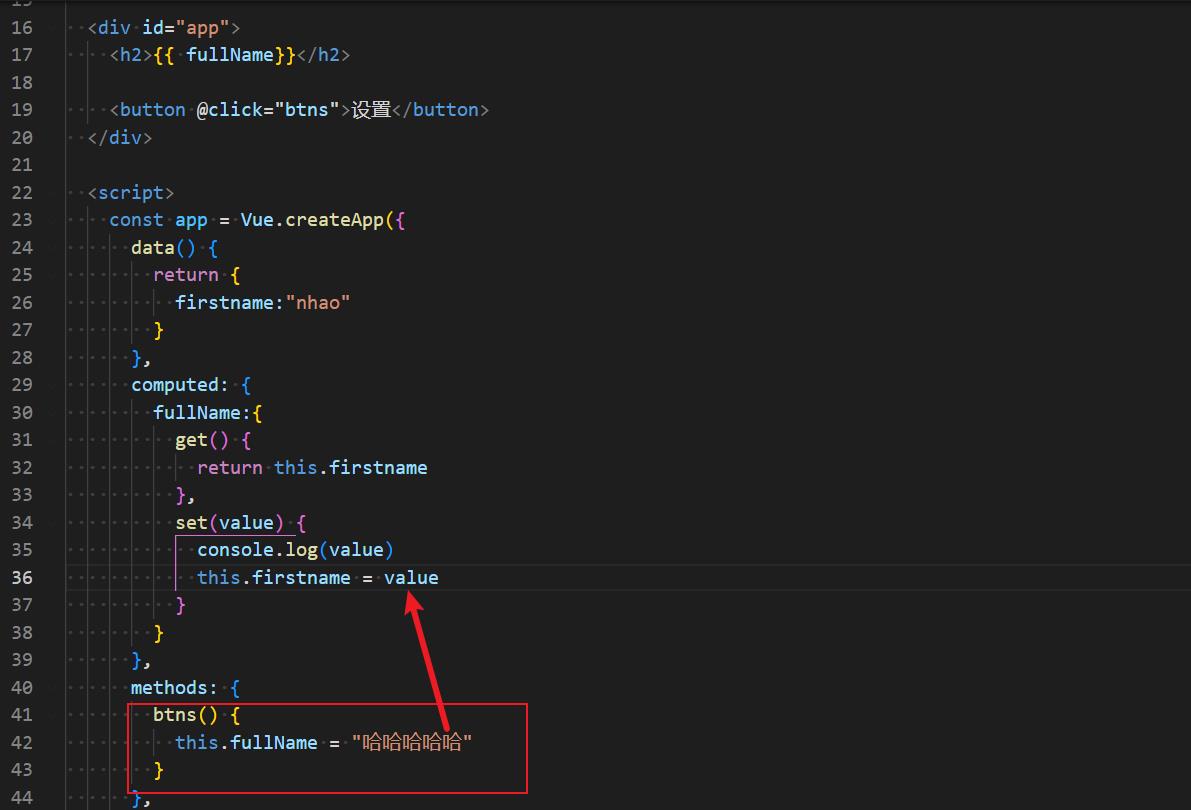
computed的set和get
export default
data()
return a: 1
,
computed:
// 只读
aDouble()
return this.a * 2
,
// 可写
aPlus:
get()
return this.a + 1
,
set(v)
this.a = v - 1
,
created()
console.log(this.aDouble) // => 2
console.log(this.aPlus) // => 2
this.aPlus = 3
console.log(this.a) // => 2
console.log(this.aDouble) // => 4

methods和computed区别
computed:
- 调用直接以对象属性方式调用,不需要加括号。
- 有缓存,也就是说当计算结果不变时,该函数只会调用一次,提高了运行速度。
- 必须有返回值。
methods:
- 调用要加括号,以方法的形式调用。
- 没有缓存,调用相同的值还是会重新计算。
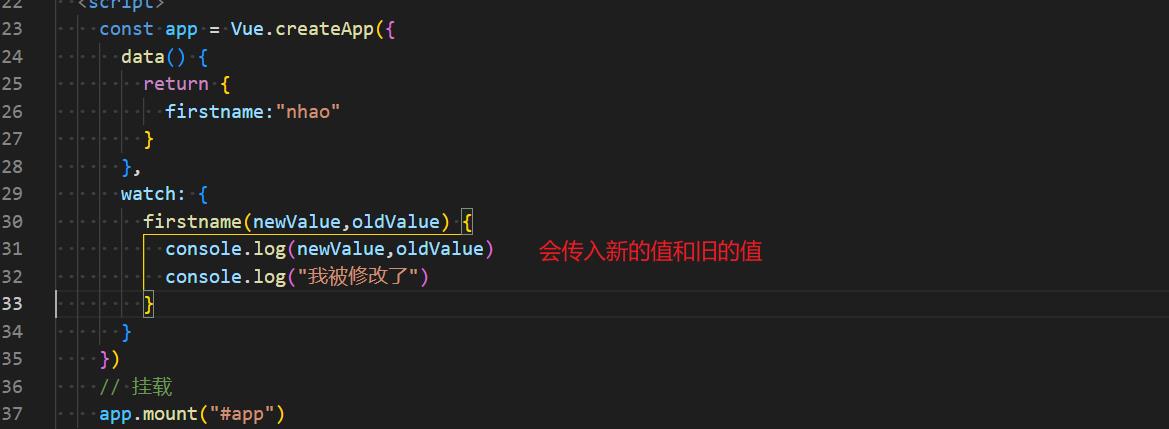
watch
用于声明在数据更改时调用的侦听回调。
基本使用

监听复杂数据
<script>
export default
name: "Home",
data()
return
person:
name: ""
;
,
watch:
"person.name":
handler(newVal, oldVal)
console.log(`新的值: $newVal`);
console.log(`旧的值: $oldVal`);
,
,
;
</script>
immediate (立即处理 进入页面就触发)
<template>
<div>
输入: <input type="text" v-model="text">
</div>
</template>
<script>
export default
name: "Home",
data()
return
text: "",
;
,
watch:
text:
handler(newVal, oldVal)
,
immediate: true
,
;
</script>
deep 深度监听
<script>
export default
name: "Home",
data()
return
person:
name: ""
;
,
watch:
person:
handler(newVal, oldVal)
,
deep: true
,
;
</script>
05_模板语法
Mustache语法
最基本的数据绑定形式是文本插值,Mustache里面可以写入表达式
示例:
<!-- 基本使用 -->
<h2>count</h2>
<!-- 表达式 -->
<h2> count * 2 </h2>
data()
return
count: 100
常见的基本指令
v-once指令
仅渲染元素和组件一次,之后跳过渲染,可以用来优化更新时的性能。
示例:
<h2 v-once>message</h2>
v-text指令
更新元素的文本内容
绑定值类型:string
详细说明:
v-text通过设置元素的textContent属性来工作,因此它将覆盖元素中所有现有的内容。如果你需要更新 textContent 的部分,可以使用 Mustache 语法 两者是一样的
示例:
<h2 v-text="message"></h2>
<!-- 等同于 -->
<h2>message</h2>
v-html指令
用法和v-text是一样的,区别在于v-html可以解析html元素
v-pre指令
跳过该元素及其所有子元素的编译。也就是一次都不编译。
详细说明:
元素内具有 v-pre ,所有 Vue 模板语法都会被保留并按原样渲染。
示例:
<span v-pre> this will not be compiled </span>
v-cloak指令
用于隐藏尚未完成编译的DOM模板
详细说明:
该指令只在没有构建步骤的环境下需要使用。
当使用直接在DOM中书写的模板时,可以会出现一种叫做 “未编译模板闪现” 的情况:用户可能先看到的是还没有编译完成的双大括号标签,直到挂载的组件将它们替换为实际渲染的内容。v-cloak 会保留在所绑定的元素上,直到相关组件实例被挂载后才移出。配合像 [v-cloak] display: none 这样的 CSS 规则。
示例:
[v-cloak]
display: none;
<div v-cloak>
message
</div>
v-bind绑定属性
动态的绑定一个或多个 attribute,也可以是组件的prop。
缩写: : 或者 . (当使用.prop修饰符)
绑定值类型:any (带参数) | object (不带参数)
修饰符:
- .camel - 将短横线命名的attribute转变为驼峰式命名
- .prop - 强制绑定为 DOM property
- .attr - 强制绑定为 DOM attribute
_用途: _
当用于绑定 class 或 style attribute, v-bind 支持额外的值类型如数组或对象。
绑定基本属性:
<!-- 绑定 img 的 src -->
<img v-bind:src="imgurl">
<img :src="imgurl">
<!-- 绑定 a 的 href -->
<a v-bind:href="baidu">百度一下</a>
<!-- 绑定 attribute -->
<img v-bind:src="imageSrc" />
<!-- 动态 attribute 名 -->
<button v-bind:[key]="value"></button>
<!-- 缩写 -->
<img :src="imageSrc" />
<!-- 缩写形式的动态 attribute 名 -->
<button :[key]="value"></button>
<!-- 内联字符串拼接 -->
<img :src="'/path/to/images/' + fileName" />
绑定class和style
<!-- class 绑定 isRed是一个布尔值 -->
<div :class=" red: isRed "></div>
<div :class="[classA, classB]"></div>
<div :class="[classA, classB: isB, classC: isC ]"></div>
<!-- style 绑定 -->
<div :style=" fontSize: size + 'px' "></div>
<div :style="[styleObjectA, styleObjectB]"></div>
<!-- 绑定对象形式的 attribute -->
<div v-bind=" id: someProp, 'other-attr': otherProp "></div>
<!-- prop 绑定。“prop” 必须在子组件中已声明。 -->
<MyComponent :prop="someThing" />
<!-- 传递子父组件共有的 prop -->
<MyComponent v-bind="$props" />
<!-- XLink -->
<svg><a :xlink:special="foo"></a></svg>
v-on绑定事件
给元素绑定事件监听器
缩写: @
绑定值类型:event
修饰符:
- .stop - 调用 event.stopPropagation()
- .prevent - 调用 event.preventDefault()
- .capture - 在捕获模式添加事件监听器
- .self - 只有事件从元素本身发出才触发处理函数
- .keyAlias - 只有某些按键下触发处理函数
- once - 最多触发一次处理函数
- .left - 只在鼠标左键事件触发处理函数
- .right - 只在鼠标右键事件触发处理函数
- middle - 只在鼠标中键事件触发处理函数。
- passive - 通过 passive: true 附加一个DOM事件。
_用途: _
绑定事件
示例:
<!-- 方法处理函数 -->
<button v-on:click="doThis"></button>
<!-- 动态事件 -->
<button v-on:[event]="doThis"></button>
<!-- 内联声明 -->
<button v-on:click="doThat('hello', $event)"></button>
<!-- 缩写 -->
<button @click="doThis"></button>
<!-- 使用缩写的动态事件 -->
<button @[event]="doThis"></button>
<!-- 停止传播 -->
<button @click.stop="doThis"></button>
<!-- 阻止默认事件 -->
<button @click.prevent="doThis"></button>
<!-- 不带表达式地阻止默认事件 -->
<form @submit.prevent></form>
<!-- 链式调用修饰符 -->
<button @click.stop.prevent="doThis"></button>
<!-- 按键用于 keyAlias 修饰符-->
<input @keyup.enter="onEnter" />
<!-- 点击事件将最多触发一次 -->
<button v-on:click.once="doThis"></button>
<!-- 对象语法 -->
<button v-on=" mousedown: doThis, mouseup: doThat "></button>
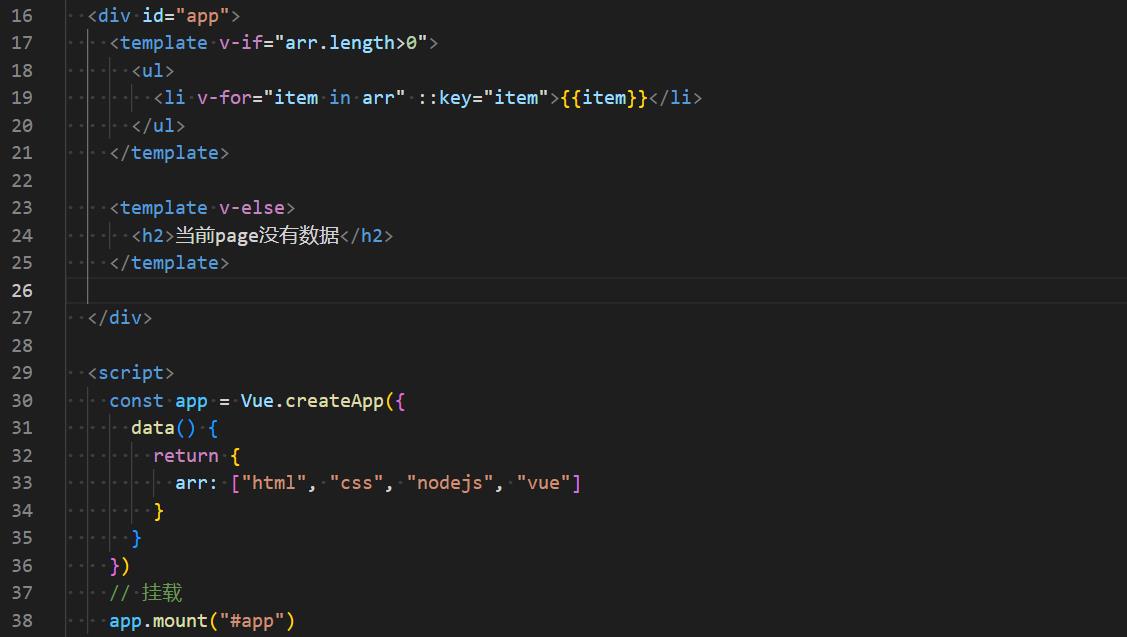
Vue的条件渲染
v-if
“真正的”条件渲染,动态的向DOM树内添加或删除 DOM元素。v-if适合条件很少改变的情况。初始渲染:v-if初始值为false时,组件不会渲染,生命周期钩子不会执行;

v-show
v-show无论初始状态是什么,组件都会渲染,v-show 不支持 元素,也不支持 v-else。
v-for列表渲染
基于原始数据多次渲染元素或模板
<div v-for="item in items">
item.text
</div>
v-for中key的作用
v-for中key属性的值应唯一,起到身份认证的作用,避免v-for"就地更新"策略导致的问题。官方说法:v-for中key 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。 如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。 而使用 key 时,它会基于 key的变化重新排列元素顺序,并且会移除 key 不存在的元素。
key属性可以用来提升v-for渲染的效率!,vue不会去改变原有的元素和数据,而是创建新的元素然后把新的数据渲染进去
认识VNode
VNode的全称是Virtual Node,也就是 虚拟节点
VNode的本质是一个JavaScript的对象
一个个VNode组成的就是虚拟DOM

v-model数据双向绑定
在表单输入元素或组件上创建双向绑定。
仅限:
- <input>
- <select>
- <textarea>
- components
修饰符:
- .lazy -监听 change 事件而不是input
- .number - 将输入的合法符串转为数字
- .trim - 移出输入内容两端空格
v-model基本使用
<div id="app">
<!-- 手动实现 也是v-model的原理 -->
<input :value="message" type="text" @input="inpChange">
<!-- v-model 实现 -->
<input type="text" v-model="message">
<h2>message</h2>
</div>
<script>
const app = Vue.createApp(
data()
return
message: "100"
,
methods:
inpChange(event)
this.message = event.target.value
,
)
// 挂载
app.mount("#app")
</script>
表单输入绑定
<input
:value="text"
@input="event => text = event.target.value">
等价于:
<input v-model="text">
textarea多行文本
<span>Multiline message is:</span>
<p style="white-space: pre-line;"> message </p>
<以上是关于vue核心语法(超详细)的主要内容,如果未能解决你的问题,请参考以下文章