Vue脚手架报错:‘v-model‘ directives require no argument 解决方案
Posted 离奇6厘米
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue脚手架报错:‘v-model‘ directives require no argument 解决方案相关的知识,希望对你有一定的参考价值。
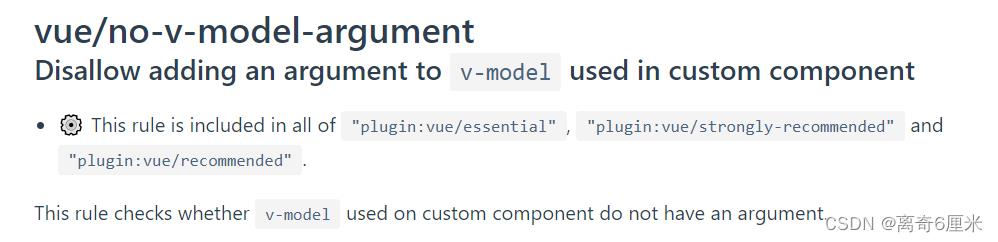
1、报错:
'v-model' directives require no argument
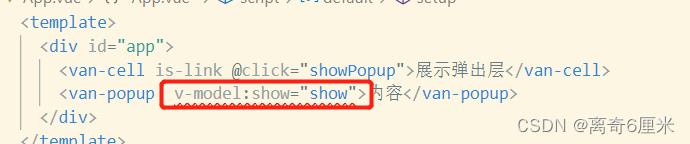
截图

2、原因:
ESLint对vetur进行了eslint检查

3、解决方法
① 修改模板中使用v-show
将 v-model:show="show" 改为 v-model="show"

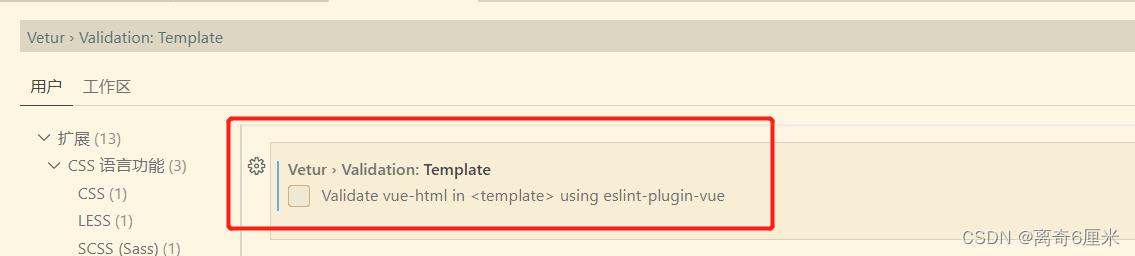
② vetur插件的作者给出了解决办法
我们可以把eslint对该插件的检查关闭
在VScode中,打开“ 文件 > 首选项 > 设置 ”,搜索 Vetur › Validation: Template ,关闭语法检查

保存,再看项目,正常运行!!!
问题解决
vue3.0脚手架为啥一引入iview就报错
用vue create创建的脚手架 在使用iview时 下载了 一引入 报这么个错误 。有人遇到过么。我看引入路径不对。不知道为什么它要到_iview@3.4.0@iview路径下去引入
Failed to compile.
./node_modules/_iview@3.4.0@iview/dist/iview.js
Module build failed: Error: ENOENT: no such file or directory, open '/Users/siqi/Desktop/test/vue-demo/node_modules/_iview@3.4.0@iview/dist/iview.js'
以上是关于Vue脚手架报错:‘v-model‘ directives require no argument 解决方案的主要内容,如果未能解决你的问题,请参考以下文章
vue-learning:22 - js - directives